Мечтаете об ИТ, но до сих пор не знаете, что такое методология Аджайл и каковы принципы ее работы? Если да — тогда эта статья для вас.
Психология дизайна: как расположение и внешний вид элементов могут влиять на пользователя
Хороший дизайнер должен быть еще и немного психологом: если вы знаете, что побуждает людей позитивно воспринимать продукт, эту информацию можно использовать на благо бизнесу. Психологи нашли определенные шаблоны, по которым мы действуем ежедневно: большинство из нас ведет себя в интернете абсолютно предсказуемо.
И если вы — веб-дизайнер или владелец бизнеса, который хочет, чтобы посетители вашего сайта совершали покупку, подписывались на рассылку и позитивно воспринимали ваш бизнес, вам нужно знать и использовать в дизайне психологические трюки, которые помогут вам добиться цели. Именно им и посвящен этот материал.
Принципы запоминания: как человек воспринимает сообщения, визуальный ряд и сочетание элементов
Чтобы понять, почему психология в веб-дизайне так важна, нужно осознать простую вещь — несмотря на то, что каждый человек является уникальной личностью, во многом мы склонны действовать одинаково и предсказуемо.
Визуальное восприятие сайта человеческим глазом основывается на ряде одних и тех же принципов. Например, все пользователи имеют тенденцию сканировать веб-страницы с определенными паттернами движения глаз. Когда мы впервые видим страницу веб-сайта, мы всегда начинаем сканирование страницы с верхнего левого угла и двигаемся вправо и вниз. Также наш глаз всегда выделяет контрастные, крупные и нестандартные элементы. А еще исследования показали, что мы лучше всего воспринимаем структурированную информацию, которая включает в себя несколько видов элементов — текст, изображения, анимации.
Все эти принципы универсальны, поскольку они основаны на особенностях восприятия человеческого мозга, которые присущи всем нам. Но на вышеперечисленных открытиях ученые не остановились. На сегодняшний день существуют десятки доказанных психологических приемов, которые могут склонить большинство людей поступать так, а не иначе. А так как каждый сайт предполагает определенную цель — продажи, сбор заявок или персональной информации — то все эти трюки можно использовать себе на благо.
Две составляющие качественного сайта
Грамотный веб-дизайн должен выполнять две функции: быть простым, понятным и привлекательным для пользователя, и в то же время подталкивать посетителей к выполнению целевого действия. Задача специалиста — сделать так, чтобы абсолютно каждая деталь на странице работала на общую цель: в дизайне не должно быть ни одного случайного элемента. Несмотря на то, что сфера веб-дизайна может поначалу казаться легкой и творческой, на деле же в ней есть много от математики, психологии и других наук.
Эффект айсберга: пользователь всегда видит лишь верхушку
Посещая страницу, пользователь видит ее поверхностно — он замечает стильное сочетание цветов, интуитивно понятное расположение элементов, привлекательные кнопки. Но за этим процессом стоит нечто большее: цвета, формы, вид, текст — все это должно быть подобрано не случайно. За кулисами качественного сайта скрыто множество технических и организационных усилий, необходимых для создания полноценного и функционального продукта.
Только понимая все аспекты психологии в дизайне вы можете контролировать ситуацию и быть уверенным в том, что бизнес будет получать с него отдачу. Стремление сделать просто «красиво» — большая ошибка. Перед привлекательным внешним видом всегда должен стоять функционал — первая составляющая качественного сайта.
Эффект Ореола: почему важна эстетика
Красивая картинка — это вторая неотъемлемая составляющая сайта. Эффект ореола в работает следующим образом: положительное или отрицательное впечатление об объекте распространяется на все его содержание. В контексте веб-дизайна это означает, что пользовательское восприятие сайта внешне может влиять на то, как он отнесется к этому бренду в целом — совершит ли покупку, будет ли доверять, поделится ли им в социальных сетях и так далее.
Если ваш сайт будет на 100% функциональным, он не возымеет должного эффекта. Все мы цепляемся за эстетичную картинку: смотреть на страницы должно быть приятно, сочетание цветов необходимо сделать гармоничным, а общее восприятие сайта стоит сделать положительным. Только в таком случае пользователь получит от веб-страницы положительные эмоции и закрепит их покупкой.
7 психологических эффектов, которые влияют на пользователя
Почему при посещении сайта мы ведем себя именно так, а не иначе: нажимаем на одни кнопки, а другие — не трогаем, принимаем эти решения вместо тех, выполняем определенные предсказуемые действия? Науке до сих пор не известно до конца, что мотивирует нас принимать конкретные решения, поскольку подсознание человека — вещь крайне загадочная и не осознаваемая даже им самим. Однако на сегодняшний день было совершено достаточно исследований чтобы понять, как разработчики сайта могут «подтолкнуть» пользователя к совершению целевого действия, используя некоторые поведенческие трюки. О них и поговорим дальше.
Закон Хика
Вы когда-нибудь задумывались, почему вам так трудно выбрать блюдо в ресторане из огромного меню? Закон Хика гласит, что обилие вариантов вызывает так называемый «Парадокс выбора» — желание не выбирать вообще. Это касается и сайтов: нам так сложно определиться, чего мы хотим из множества равноценных опций, что легче просто закрыть страницу. Если вы не хотите терять пользователей, вам необходимо максимально облегчить им пребывание на вашем сайте, буквально проведя их за руку по ключевым точкам.
Как это сделать? Разные бренды выбирают разные подходы. Самое главное — это категоризация объектов. Если вы создаете сайт для интернет-магазина, товары должны быть тщательно расфасованы по категориям, подкатегориям и тематическим группам. Для облегчения поиска конкретной позиции на сайте должны быть фильтры и поисковая строка. Не лишними будут различные подсказки, советы и рекомендации — но важно, чтобы они были ненавязчивыми и не путали еще больше.
Например, глобальный розничный интернет‑магазин Asos предлагает на своей площадке более 85,000 товаров. Чтобы пользователи не потерялись в их обилии, разработчики предусмотрели огромное количество разделов. Можно выбрать вещь по категории, типу телосложения и даже мероприятию, на которое планируете ее надеть.
Закон Фиттса
Согласно закону Фиттса, чем больше размер целевого объекта и его расстояние от начальной точки, тем быстрее пользователь его замечает и чаще нажимает. С крупным элементом на сайте всегда легче взаимодействовать: если в вашем дизайне есть крупные кнопки, будьте уверены, что пользователи будут нажимать на них чаще, чем на другие.
Целевые кнопки на вашем сайте всегда должны быть выделены. По этому принципу строятся все современные сайты. Например, украинский производитель арахисовой пасты и других натуральных продуктов Масло Том наверняка заинтересован в том, чтобы посетители сайта покупали его продукцию. Именно поэтому кнопка «Купить» на скриншоте ниже выглядит больше чем какой-либо другой элемент на странице. Своим размером и контрастным темным цветом она моментально притягивает взгляд пользователя и вызывает подсознательное желание нажать на нее.
При этом размер кнопки не прямо пропорционален вовлечению пользователей: стоит соблюдать общую гармоничную картину и не нарушать баланс гигантскими отдельными элементами. Если вы хотите выделить кнопку, сделайте ее на 20-30% больше остальных.
Закон близости
Согласно этому закону, объекты, расположенные близко друг к другу, воспринимаются связано. Группируя элементы на сайте, мы помогаем пользователю лучше ориентироваться на странице, поскольку так возникает определенная иерархия объектов.
Пользу группировки сложно недооценить: с ней возникает порядок, отдельные элементы становится намного проще найти, а упустить что-то из виду — наоборот, сложнее. Подумайте сами: число 29475834 наверняка легче воспринимать в таком виде — 29 47 58 34.
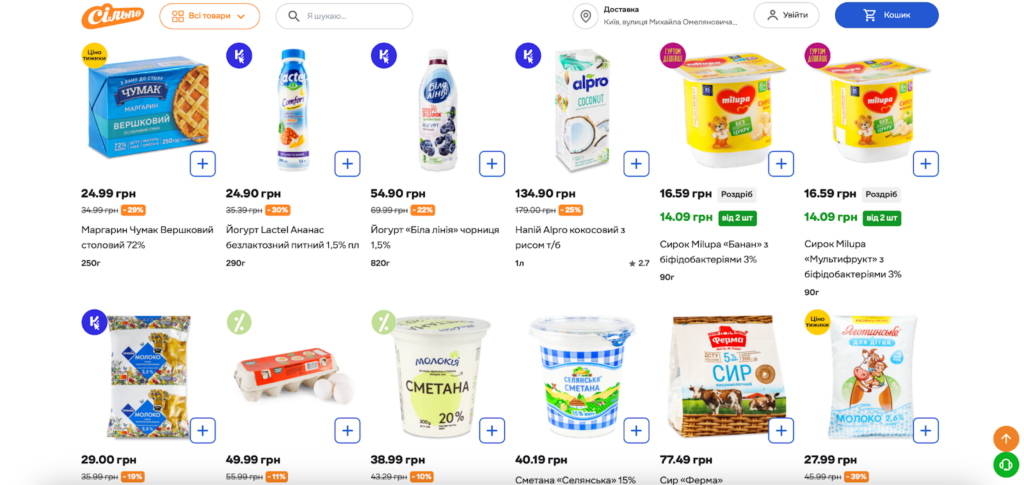
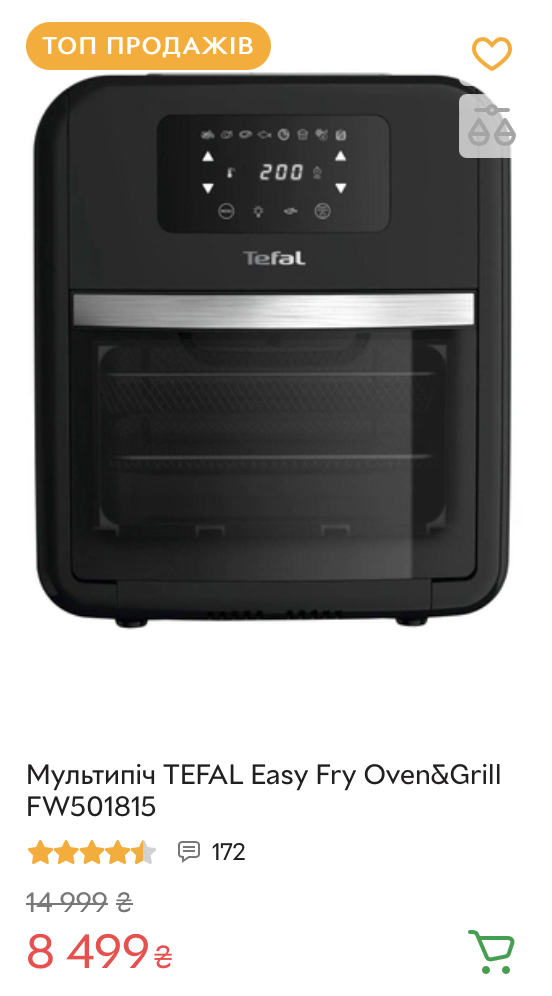
При группировке объектов важно учитывать соотношение внешнего и внутреннего пространств: промежутки между элементами внутри всегда должны быть меньше внешних. При первом взгляде на изображение ниже сразу становится понятно, к какому изображению относится цена и описание продукта. Все потому, что расстояние от подписи до верхней картинки меньше, чем до нижней. Наш мозг моментально это замечает и на автомате определяет, какие элементы находятся в одной группе. Это помогает ориентироваться на сайте и в целом вызывает меньше негатива — а это значит, больше покупок.
Эффект Зейгарник
Немецкий исследователь Курт Левин и его ученица Блюма Зейгарник однажды выяснили, что мы склонны запоминать незаконченные действия. Более того, оставшись в нашей памяти, они вызывают напряжение — никому не нравится осознавать, что он не успел закончить какое-то дело.
Как это связано с веб-дизайном? Оказывается, пользователи охотнее выполняют целевое действие, если оно оформлено в виде задачи. Вот какими способами это можно сделать:
- Индикатор прогресса. Чтобы побудить аудиторию чаще регистрироваться, вы можете добавить в блок создания аккаунта ползунок, который будет показывать, сколько осталось до конца регистрации в процентном соотношении.
- Пошаговый процесс. Разбейте действие, которое требует от человека некоторое время, на маленькие этапы, и подпишите их. Например, для подписки на рассылку нужно будет сначала нажать на кнопку, затем ввести адрес электронной почты, а после — пожелания по тематике писем.
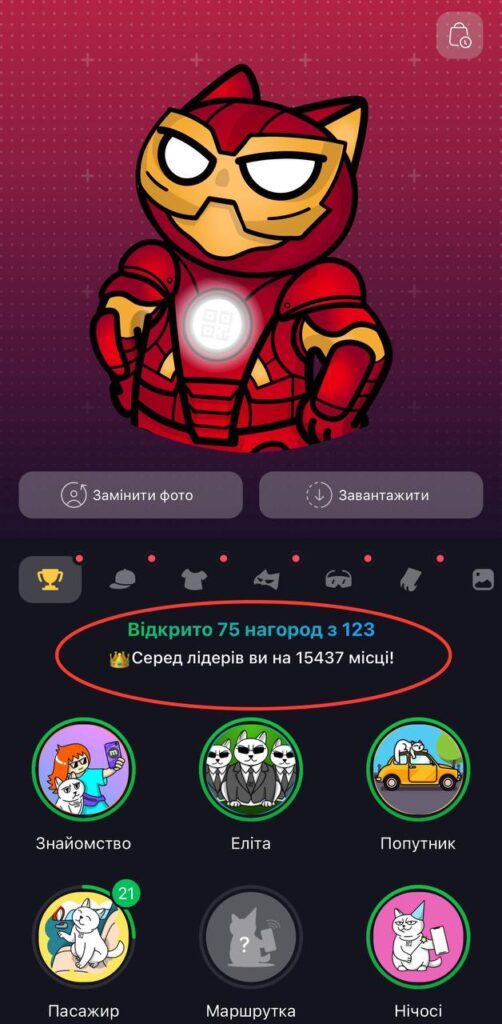
- Иллюзия легкой победы. Так, например, Monobank использует плашку с количеством полученных наград и местом пользователя в общем рейтинге. По сути это абсолютно ни на что не влияет, но порождает азарт и желание продолжать двигаться вверх и улучшать свой статус.
Конечно, здесь важно не переборщить: в условиях нашего скоростного мира пользователь вряд ли будет достаточно мотивирован проходить 10-страничную анкету, как бы она ни была оформлена. Однако для небольших 1, 2 или 3-ступенчатых действий он работает отлично.
Правило фон Ресторфа
У каждого сайта есть своя цель: интернет-магазин хочет продать товар, онлайн-журнал — собрать подписки, сайт отеля или ресторана — получить вашу бронь. Психолог Гедвига фон Ресторф однажды обнаружила, что предметы, которые отличаются от других, с большей вероятностью нам запомнятся и привлекут внимание. В психологии веб-дизайна это работает так: контрастные кнопки, элементы и надписи (якоря) быстрее других приковывают к себе взгляд и вызывают желание с ними взаимодействовать.
Самые распространенные якоря в дизайне сайта:
- изображения — крупные, яркие и необычные;
- отдельные фразы или предложения — выделенные курсивом, другим шрифтом или крупным кеглем;
- цветовые акценты — контрастные цвета;
- нарушенная композиция — элемент, расположенные под углом относительно остальных или выбивающийся из внимания каким-либо другим способом;
- анимация — движущийся элемент;
- кнопки — цветные, оригинальной формы, анимированные и так далее;
- любая другая отличная от прочих деталь.
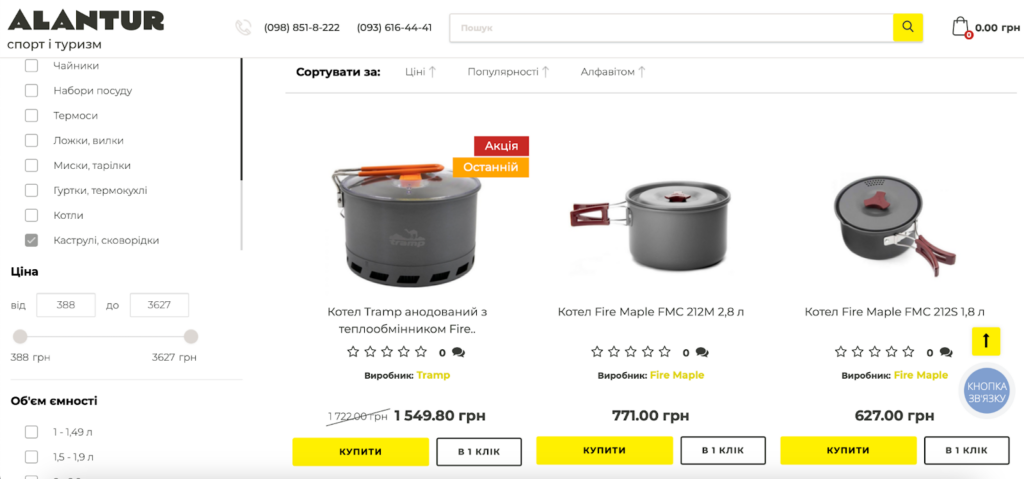
Туристический магазин из примера ниже использует яркие цветные плашки в качестве якорей: с их помощью он выделяет акционные товары и те, которых осталось мало в наличии (что побуждает пользователя присоединиться к купившим), а также отмечает производителей. Еще один якорь — кнопка «купить», которая подталкивает к совершению покупки.
Визуальная иерархия
Вы наверняка когда-то встречали старый и некачественно сделанный сайт, в содержимом которого невозможно разобраться. Современный пользователь не будет тратить время на это — он просто уйдет к конкурентам. Чтобы такого не происходило, нужно создавать сайт по принципам иерархии: организовать элементы дизайна на странице таким образом, чтобы глаз пользователя замечал каждый элемент в порядке заданной важности.
В первую очередь пользователь отмечает следующие элементы:
- крупные;
- контрастные;
- с большим отступом от остальных.
Покажем возможный вариант иерархии элементов на примере страницы одного из наших курсов. Попав на нее впервые, пользователь автоматически заметит заголовок. После этого его взгляд скользнет ниже — на описание того, почему курс актуален (а в особенности он зафиксируется на убеждающих фразах «стабільного, віддаленого та зростаючого доходу»). Следующий элемент, который заметит пользователь — это блок с тезисными преимуществами курса, в каждом из которых самые важные слова отдельно выделены жирным.
Умение правильно расположить множество элементов на сайте, отделить ключевые от второстепенных и сделать так, чтобы финальная версия смотрелась привлекательно — это настоящее искусство. Освоить его можно на нашем бесплатном вебинаре по UX/UI дизайну. Зарегистрироваться можно здесь — ждем каждого, кто хочет освоить профессию будущего и получить еще один ценный digital-навык.
Бритва Оккама
Этот закон гласит, что самое простое решение всегда является лучшим. Не усложняйте пользователю пребывание на сайте — упрощайте все, что только можно. Когда у человека встает выбор между двумя схожими продуктами, которые имеют для него одинаковую ценность, он всегда выберет более простой и понятный.
Все больше и больше крупных компаний начинают отсекать все лишнее из своих логотипов и сайтов, делая акцент на минимуме вещей — только тех, которые являются ключевыми для бренда. С сайтов потихоньку пропадают абзацы текста, а им на замену приходят изображения и минималистичные кнопки. Бренды начали массово отказываться от засечек в шрифтах, стали повально выбирать плоскую графику и лаконичные цвет. Так компании отсекают лишнее, оставляя лишь суть, которую можно быстрее и качественнее донести до потребителя.
Пользователи склонны выбирать понятное и простое, так что ваша задача в роли веб-дизайнера сводится к тому, чтобы дать им это. Работая над новым проектом, отсеките все, что только можно — в итоге сайт должен выглядеть так, чтобы смысл и посыл бренда мог считать любой посетитель за первые секунды пребывания на нем.
Психология цвета: в каких оттенках расставлять акценты на сайте
Связь между цветом дизайна сайта и желанием покупать продукт, который он рекламирует, научно доказана. Каждый раз, когда вы видите определенный цвет, в гипоталамусе — небольшой области в промежуточном мозге — происходит цепь реакций. Гормоны высвобождаются в щитовидную железу, вызывая эмоции, которые влияют на ваше поведение. А какими они будут — зависит от того, какими будут цвета, используемые на сайте.
Как оказалось, от 62% до 90% наших решений о покупке основаны именно на цвете! Этот вопрос не стоит недооценивать, поэтому ниже мы расскажем об основных акцентных цветах, используемых в маркетинге, и влиянии, которые они оказывают на нас.
Красный
Доказано: один взгляд на красный цвет может увеличить частоту сердечных сокращений и заставить нас дышать быстрее. Этот цвет ассоциируется со страстью, волнением, любовью, энергией и движением. У него также есть несколько потенциально негативных ассоциаций: например, насилие, огонь, гнев и опасность.
Используйте красный цвет в качестве акцента, чтобы привлечь внимание к продукту, который ассоциируется с чем-то из вышеупомянутого. Цвет может хорошо подойти брендам, связанным с едой, модой, спортом, маркетингом, здравоохранением. Красный не стоит использовать слишком часто. Также этот цвет не подходит для предметов роскоши, экологических продуктов, рекламы услуг — в последнем случае он может подсознательно оттолкнуть.
Желтый
Желтый — самый яркий цвет в палитре. Он ассоциируется с счастьем, весельем, оптимизмом, а также может транслировать мудрость и опыт. Из негативных ассоциаций можно выделить разве что дешевизну — некачественный пластик обычно имеет желтоватый подтон, поэтому стоит избегать такого размытого оттенка.
Используйте ярко-желтый в дизайне тех сайтов, чей продукт заряжает людей энергией или создает ощущение счастья. В то же время мягкие, светло-желтые оттенки подойдут для ассоциации с более спокойным и уверенным позитивом. К тому же, желтый цвет отлично подходит для привлечения внимания к тексту — многие бренды, в чьей профессиональной палитре нет желтого, предпочитают использовать его на сайте для обрамления ярких плашек.
Помните, что желтый — очень яркий цвет, поэтому он может надоедать или вызывать усталость глаз. Используйте его экономно, для расстановки акцентов. А если в вашем продукте желтый выступает основным цветом, отдавайте предпочтение более спокойным подтонам.
Оранжевый
Оранжевый сочетает в себе преимущества красного и желтого. С одной стороны, это энергичный и яркий цвет, который часто ассоциируют с энергией, теплотой и энтузиазмом. С другой, как оказалось, оранжевый быстро привлекает к себе внимание и хорошо воспринимается в качестве знака «Осторожно!».
Этот цвет удачно вписывается в обрамление кнопок CTA (призыва к действию — подписке, покупке, регистрации). Он отлично подходит для рекламы в сфере электронной коммерции, автомобилей, технологий, развлечений, еды и ухода за детьми. Однако хоть оранжевый и не такой интенсивный, чем красный, с ним все также легко переборщить.
Зеленый
Этот цвет имеет гармонизирующий, расслабляющий эффект. Он ассоциируется с развитием, здоровьем, природой, спокойствием, поддержкой и энергией. К слову, зеленый является еще и самым простым для восприятия глазом цветом. Его стоит использовать для создания расслабляющего, успокаивающего эффекта. Он идеально вписывается в дизайн сайта, связанного с наукой, туризмом, здоровьем, окружающей среды.
При этом зеленый не подходит для молодежного контента или рекламы бренда, связанного с высокими технологиями. Если вы создаете сайт для компании, связанной с предметами роскоши, стоит выбрать более благородный темно-зеленый или изумрудный оттенок.
Синий
Синий навевает нам ассоциации с мужественностью, компетентностью, качеством, спокойствием и надежностью. Он транслирует чувство надежности и доверия — как бескрайнее синее море. Более яркий оттенок синего может освежать и заряжать энергией, а голубой — наоборот, действовать более мягко.
Цвет часто используется крупными корпорациями и банками, потому что он практически не вызывает негативных ассоциаций. В связи с этим синий отлично подходит компаниям из сферы здравоохранения (особенно стоматологии), высоких технологий, медицины, науки, правительства, юридических услуг.
При этом использование синего в слишком большом количестве может сделать ваш сайт холодным и формальным на вид. Маркетологи считают, что этот цвет также сдерживает аппетит — будьте осторожны, если собираетесь использовать синий рядом с едой.
Фиолетовый
Фиолетовый ассоциируется с роскошью. Его можно использовать для передачи атмосферы творчества, авторитета, изысканности, власти, богатства. Также этот цвет хорошо вписывается в эзотерические проекты, ведь он способен транслировать еще и тайну, мудрость и уважение. Темно-фиолетовые цвета больше подходят для передачи атмосферы богатства и аристократизма, в то время как светлые имеют более легкий романтический флер.
Цвет подходит для рекламы косметических средств, астрологии, массажа, йоги, духовности и контента, связанного с женскими брендами. У него есть успокаивающее и расслабляющее свойство, но если переборщить, фиолетовый, как и синий, может транслировать отчужденность.
Черный
Черный — сильный цвет, часто ассоциируемый с изысканностью, авторитетом, силой, стабильностью и интеллектом. Его часто используют в минималистичных, формальных проектах, но при определенном использовании черный может навевать ощущение тайны, зла и страха. В зависимости от цветов, которые вы используете вместе с ним, черный может быть как элегантным и традиционным, так и современным и хлестким.
Этот цвет часто используют для предметов роскоши и модных аксессуаров. Но слишком большое количество черного может подавлять: иногда цвет ощущается враждебно и угрожающе, заставляя людей чувствовать себя некомфортно.
Белый
Один из универсальных цветов, который можно без опаски использовать в дизайне любого сайта. Белый цвет ассоциируется с чистотой, естественностью, искренностью и безопасностью. Самое очевидное его использование — сфера здравоохранения. Но сегодня белый можно встретить на сайтах самых разных брендов: от пекарен до парикмахерских.
Цвет хорошо балансирует яркие акцентные оттенки и убирает «визуальный шум» — чувство перенасыщения элементами сайта, которого стремится не допустить каждый веб-дизайнер. В сочетании с черным, золотым, серебряным или серым белый также может отлично подходить для предметов роскоши. Поскольку ассоциации, которые вызывает белый, почти всегда зависят от других цветов, используемых с ним в дизайне, теоретически его можно внедрить в любой сайт.
Серый
Серый ассоциируется с формальностью, профессионализмом, изысканностью, практичностью и сильным характером. Это цвет вне времени — он будет актуален всегда. Серый подходит для создания профессиональных сайтов, рекламы услуг, предметов роскоши. Его часто используют для создания балансирующего, успокаивающего эффекта.
В некоторых ситуациях серого все же стоит избегать: например, некоторые его оттенки могут казаться тусклыми и вызвать ощущение отстраненности. Серый не подойдет для ярких проектов, которые хотят громко заявить о себе и привлечь внимание людей.
Розовый
Хоть розовый и является оттенком красного, он имеет некоторые очень специфические ассоциации. Этот цвет олицетворяет нежность, искренность, романтику и любовь. У него нет жестких и категоричных черт, присущих красному, и по большей части розовый воздействует на людей успокаивающе.
Цвет отлично подходит для рекламы бьюти-товаров и сайтов с контентом, ориентированным на женщин и молодых девушек. Как и с любым акцентным цветом, с розовым стоит быть осторожным: яркие его оттенки могут утомлять, а светлые — показаться слишком сентиментальными.
Когнитивные искажения или предубеждения, которые управляют нами
Понимая, что движет людьми при принятии решений, мы можем учесть это в дизайне сайта, подтолкнув пользователя к совершению целевого действия. Мы уже обсудили ключевые психологические трюки в веб-дизайне, которые влияют на пользователя с точки зрения логики. Теперь пойдем от обратного: поговорим о нескольких бессознательных ошибках, которые люди допускают на эмоциях — и, конечно, разберем, как знания о них могут помочь вам в создании сайтов.
Эффект якоря
Одно из самых иррациональных убеждений, которое движет нами, это привычка при принятии решения полагаться на первую попавшуюся информацию и сравнивать всю последующую с ней.
Это работает просто: представьте, что вы хотите купить микроволновку, но понятия не имеете, сколько она может стоить. Вы вводите слово «микроволновка» в Google и перед вами возникает рекламная панель с предложениями от магазинов. Якорь сработал — первая цена на рекламную микроволновку, которую вы увидели, зафиксировалась в вашей памяти и теперь, при более детальном поиске подходящей модели, вы будете сравнивать ее стоимость с этой.
Считается, что пользователям требуется всего 0,5 секунды, чтобы составить интуитивное мнение о вашем сайте. Чтобы эффект якоря не работал против вас, тщательно продумайте расположение элементов на странице по принципу иерархии.
Предлагайте некоторые значения по умолчанию — например, чтобы при открытии фильтров значки автоматически были выставлены на самых популярных значениях. Или подсказывайте пользователям самые популярные, выгодные или ограниченные в количестве позиции — направляйте их внимание в сторону ваших лучших товаров, чтобы все, что они увидят после на других сайтах, проигрывало в сравнении с вашим предложением.
Эффект толпы
Эффект толпы заставляет нас делать что-то лишь потому, что это уже делают другие люди. Он срабатывает в нас автоматически, почти рефлекторно — когда-то именно свойство объединяться с толпой помогло нам выжить, а теперь оно выступает побочным эффектом при совершении онлайн-покупок.
Оценить, насколько сильно на нас влияет этот эффект, можно на примере социальных сетей — а в особенности TikTok. Когда площадка только появилась, ее полюбили дети: все эти трендовые танцы, звуки и фильтры выглядели как что-то смешное и нелепое. Сегодня же профили в TikTok есть у крупнейших политиков, бизнесменов и других влиятельных фигур, а многие из них с удовольствием присоединяются к текущим модным движениям. Все потому, что несколько лет назад социальной сетью заинтересовалась определенная группа людей, которая побудила отдельно взятых пользователей присоединиться к ним.
В веб-дизайне эффект толпы используется в виде социальных доказательств. Для этого у карточки продукта в интернет-магазине размещается рейтинг и отзывы, а сайты вроде Booking отмечают яркими плашками самые популярные направления и лучшие отели.
Эффект фрейминга
Если мы принимаем решение, основываясь на визуальной подаче информации, а не фактах — значит, сработал эффект фрейминга. Яркий пример: вы наверняка выберете курс с формулировкой «трудоустраиваем 90 из 100 студентов» чем «всего 10% после прохождения курса не нашли работу». Все дело в том, что потенциальная потеря вызывает у нас более сильные эмоции, чем возможный выигрыш. Наш мозг подсознательно предпочитает такой исход, при котором мы по максимуму избежим потерь.
Старайтесь избегать негативных фраз и частицы «не» в заголовках, кнопках и текстах на сайте. Склоняйте пользователя к совершению целевого действия из позитивных убеждений — делая акцент на том, что он получит, а не чего лишится в обратном случае.
Узнать еще больше психологических приемов, которые помогут сделать эффективный сайт для любого бизнеса, можно на нашем бесплатном вебинаре для будущих UX/UI дизайнеров. Освойте основные фишки дизайна, который продает — зарегистрироваться можно по ссылке выше.