Для чего бизнесу видеомаркетинг, какими бывают коммерческие видео и как начать продвижение в этом направлении.
Хотите быстро освоить основные инструменты для создания правильной инфографики?
Читайте эту пошаговую инструкцию. Но вначале:
- определите, что вам больше подходит — картинка или инфографика;
- подготовьте данные;
- продумайте структуру и напишите текст;
- придумайте дизайн.
Как это сделать, я подробно рассказывал в первой части статьи. Сегодня поговорим о том, как вдохнуть жизнь в вашу идею.
Техническое задание
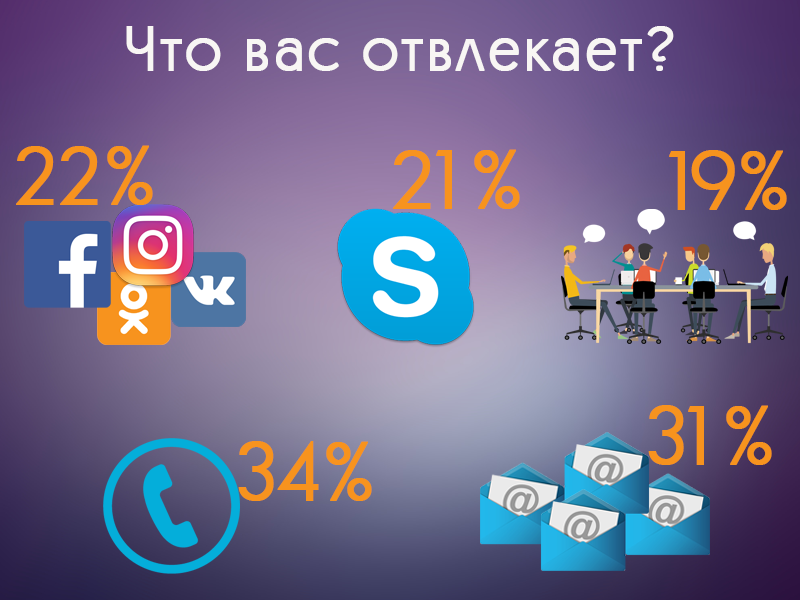
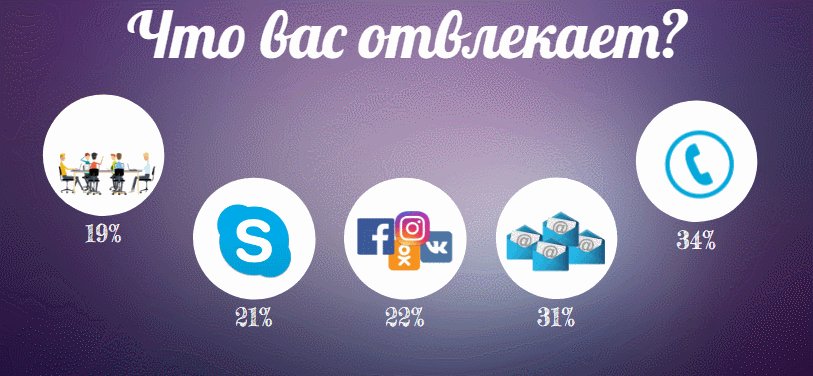
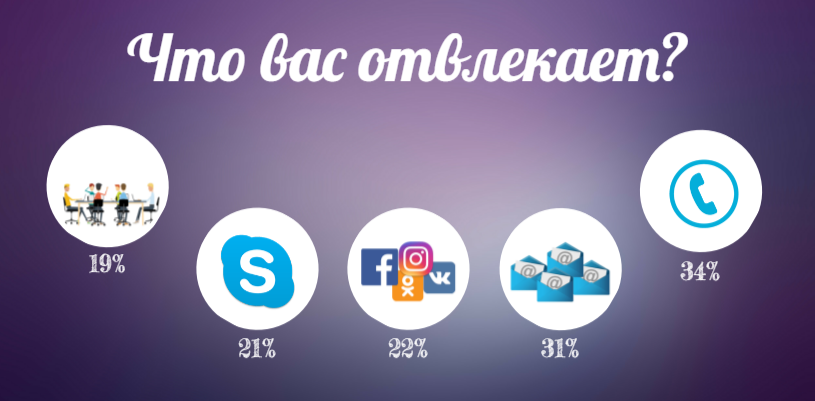
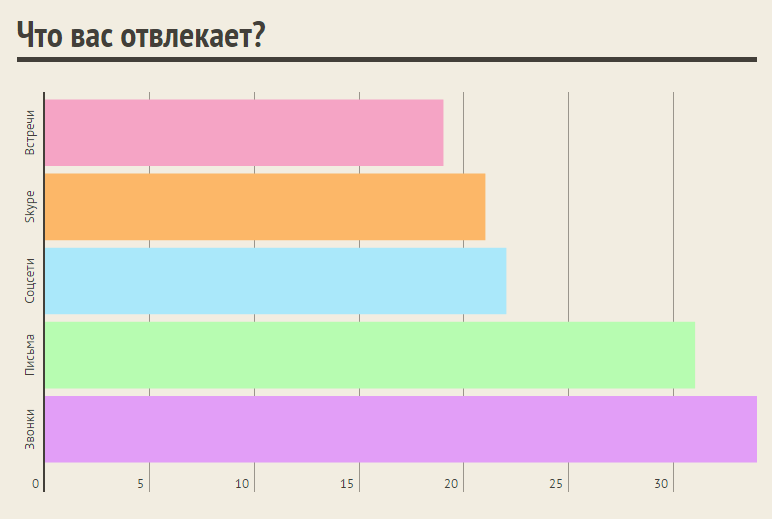
Для примера я взял фрагмент инфографики от PEPworlwide «Что вас отвлекает?»:
- встречи — 19%;
- Skype — 21%;
- соцсети — 22%;
- письма — 31%;
- телефонные звонки — 34%.
Я, конечно, не дизайнер, но подготовил такой макет в Photoshop:

Попробуем вместе повторить его или сделать лучше в следующих бесплатных сервисах.
1. Canva
- вход с помощью учетной записи Google или Facebook;
- на русском языке — забудьте о трудностях с переводом;
- большой пак фонов, иконок, линий, стрелок и других элементов дизайна.
1) Определитесь с макетом. В Canva есть шаблоны инфографики — начинайте с них. Я остановился на варианте «Пост в Facebook», так как он больше всего подходит под мое техническое задание:

2) Выберите «Фон». Используйте встроенную палитру цветов, картинки с пометкой «Бесплатно» или…

…загрузите свое фото. Перейдите на вкладку «Мое» и нажмите большую зеленую кнопку «Добавить собственное изображение». Если вы уже загружали картинки, выберите одну из них. Если не знаете, где взять фото для фона, воспользуйтесь одним из бесплатных источников крутых изображений.

3) Потяните фон за уголки, чтобы установить его на всю ширину и длину изображения:

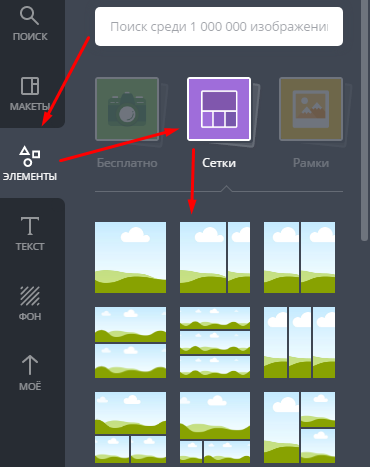
4) Перейдите на вкладку «Элементы», нажмите на иконку «Сетки» и выберите желаемый вариант:

Сетка — отличный инструмент для создания коллажей. Но в случае с инфографикой ее удобно использовать для размещения фигур, а после этого удалить. Почему? Она закрывает картинку, которую вы так тщательно подбирали. Еще один минус — загруженные изображения без фона (мой случай) встроить в сетку невозможно.
5) Переходим к добавлению иконок. Воспользуйтесь встроенными («Элементы» — «Значки») или загрузите свои (помните, вкладка «Мое»):

Я загрузил иконки, так как они более наглядные. После расположения всех картинок сетка уже не нужна:

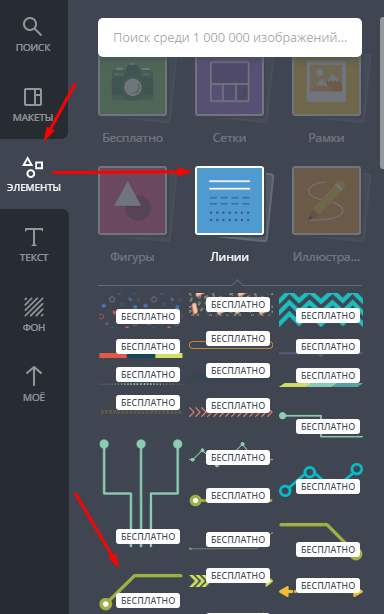
6) Украсьте инфографику с помощью вспомогательных элементов — например, линий или стрелок («Элементы» — «Линии»).

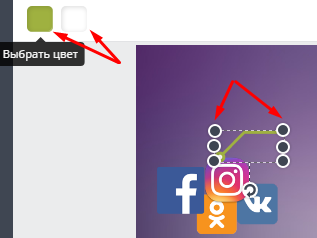
Настройте цвет линии и заливку круга, чтобы выдержать инфографику в едином стиле:

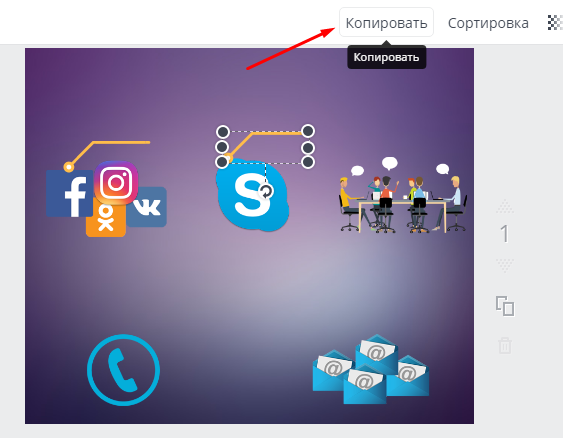
Созданную стрелку (как и другие элементы) вы можете легко скопировать и прикрепить к каждой иконке:

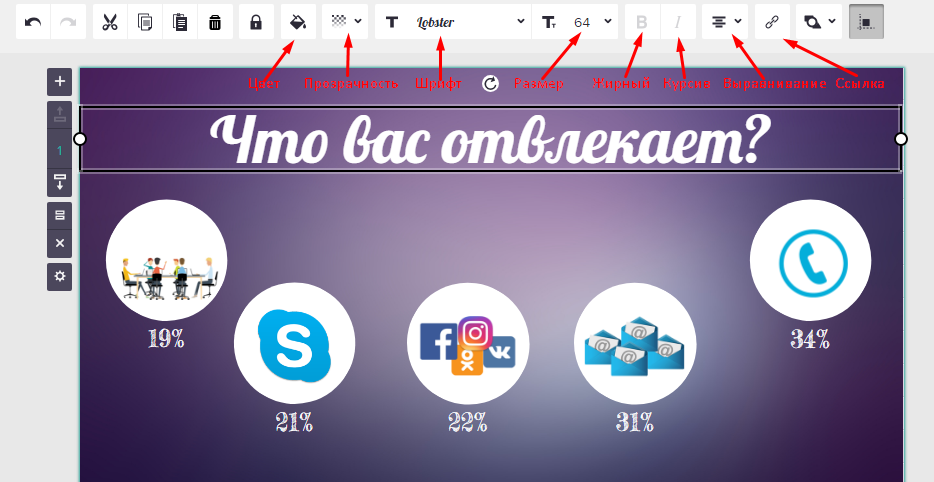
7) Добавьте надписи — «Текст»: «Добавить заголовок», «Добавить подзаголовок», «Добавить основной текст» — или выберите готовый шаблон. Минус шаблонов — они поддерживают английский язык. Если вы начнете печатать на русском, шрифт станет обычным.

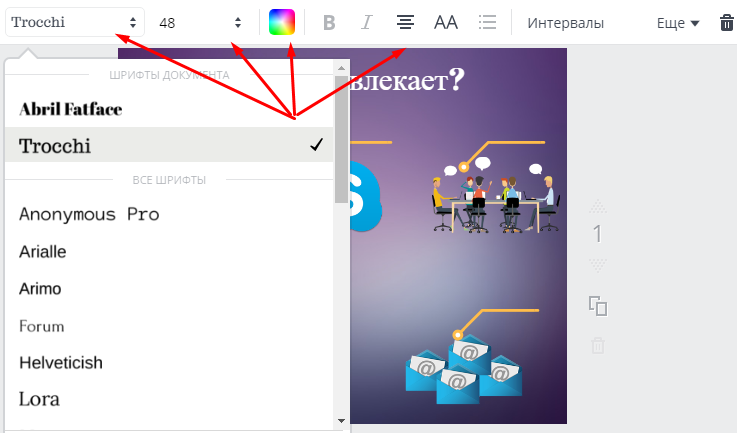
Отредактируйте текст:
- замените шрифт (можно даже загрузить свой, но эта функция доступна лишь pro-юзерам);
- увеличьте/уменьшите размер;
- перекрасьте текст;
- измените выравнивание;
- выделите текст жирным или курсивом;
- задайте интервалы.

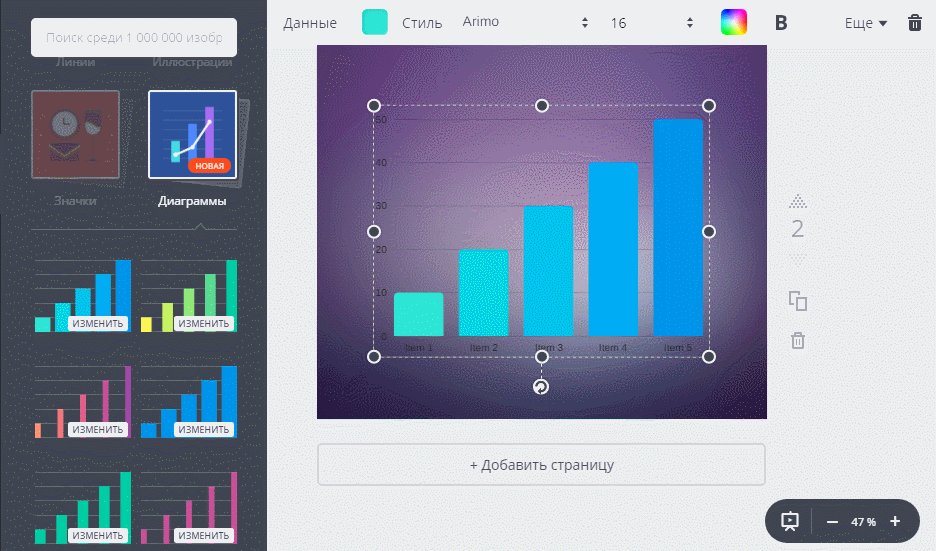
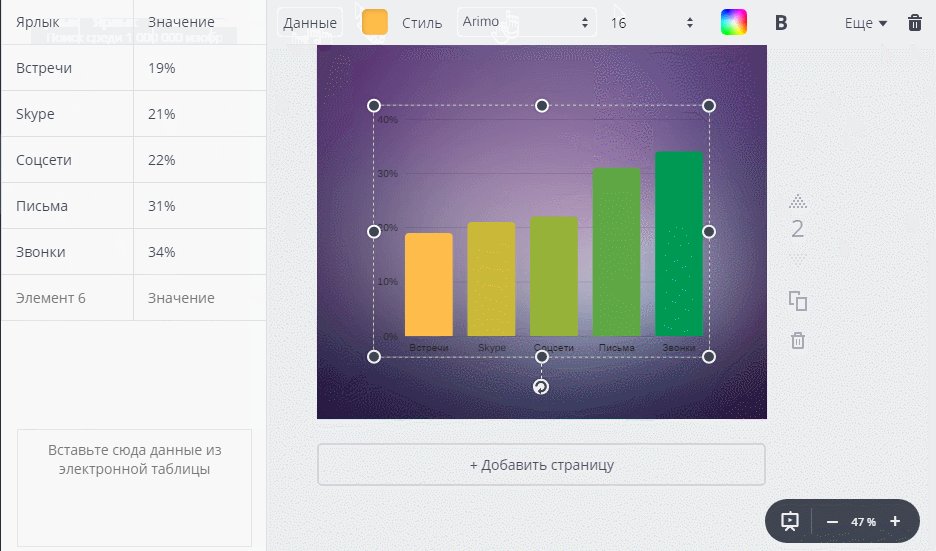
8) Добавьте график: «Элементы» — «Диаграммы»:

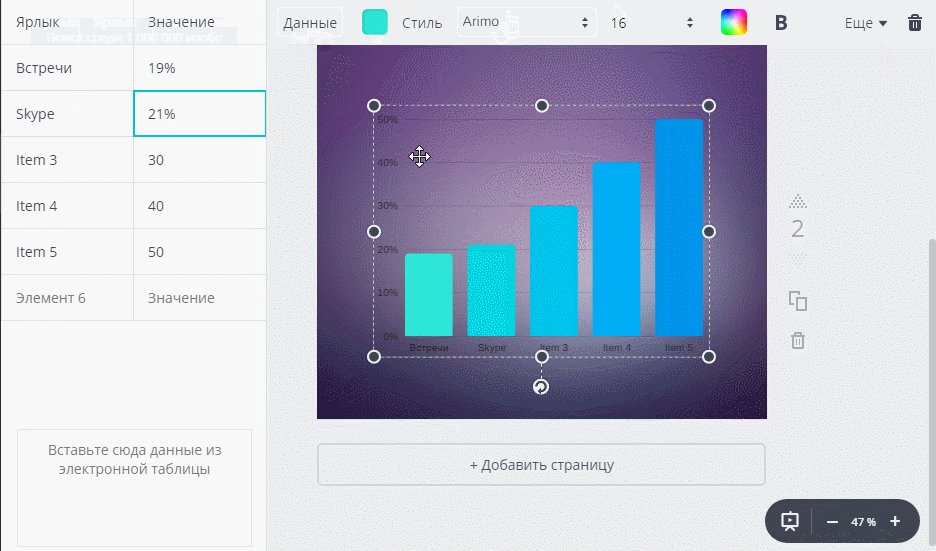
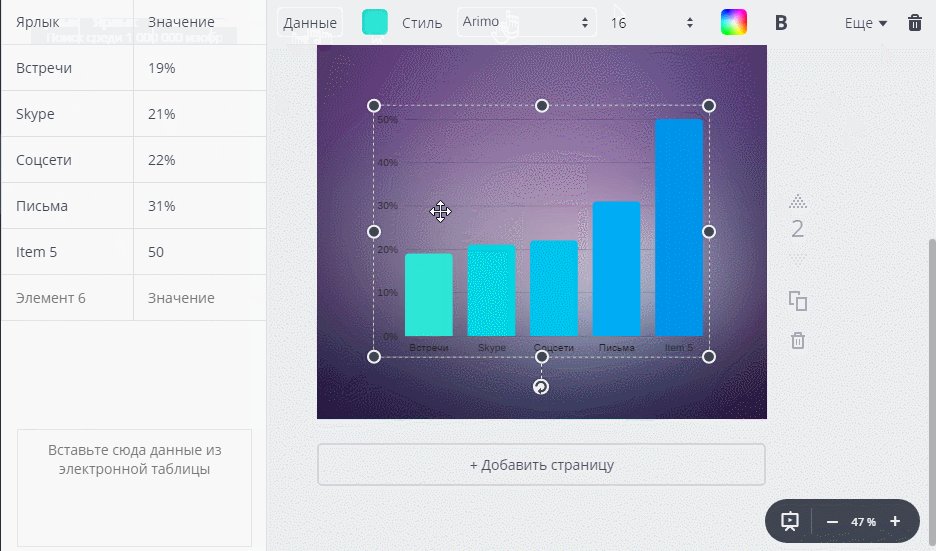
И отредактируйте его в несколько кликов:
- укажите свои данные и подписи;
- измените стиль;
- выберите шрифт и задайте размер;
- перекрасьте текст.

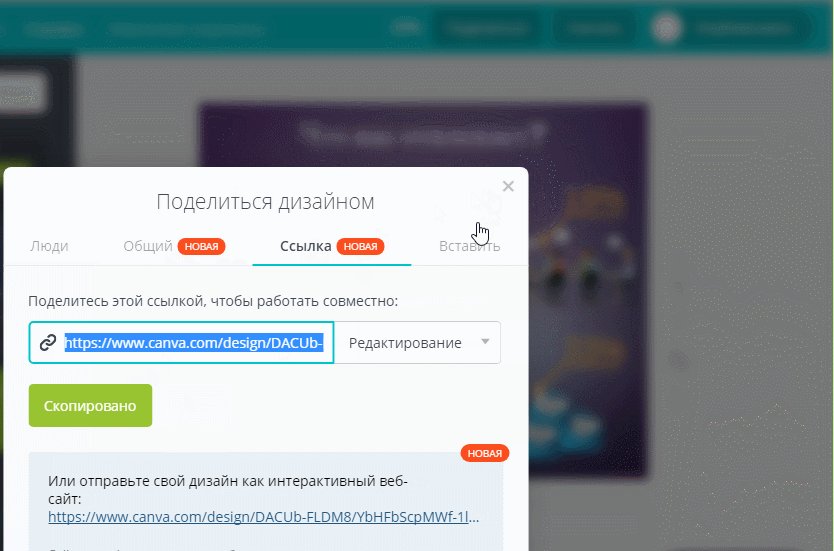
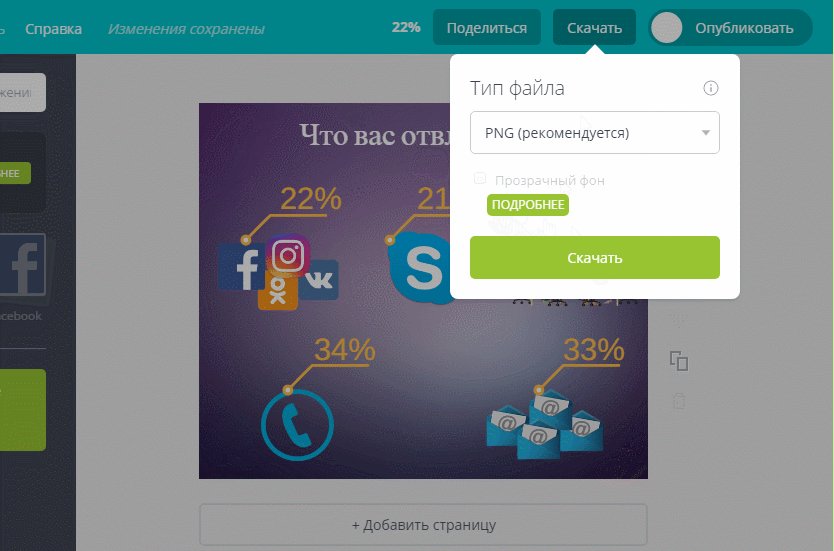
9) Сохраните свой шедевр:

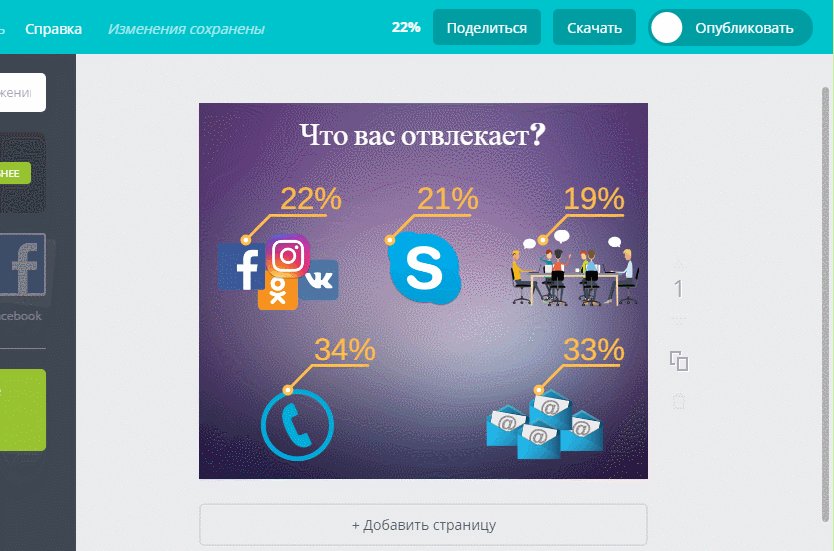
Инфографика готова:

2. Piktochart
- вход с помощью учетной записи Google или Facebook;
- на английском языке;
- только 2 размера картинки — возможно, понадобится после сохранения обрезать инфографику в другом сервисе, например в Fotor;
- картинка сохраняется с логотипом Piktochart внизу (при желании обрезается вместе с пустой частью изображения).
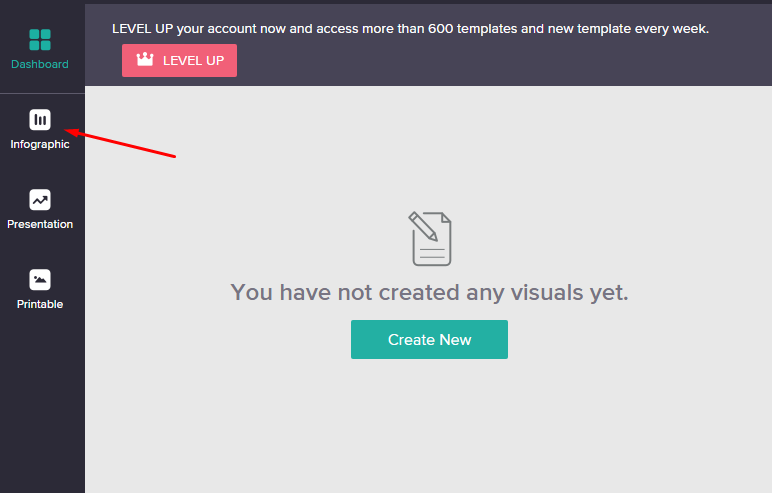
1) Выберите тип будущей картинки — «Инфографика» (Infographic).

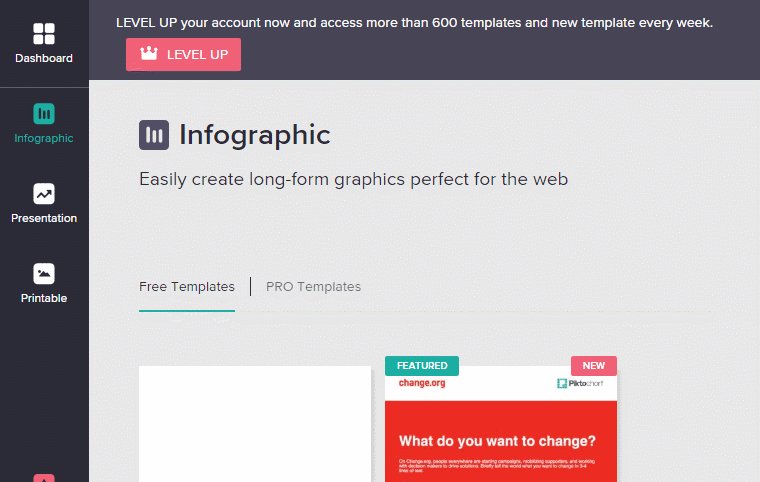
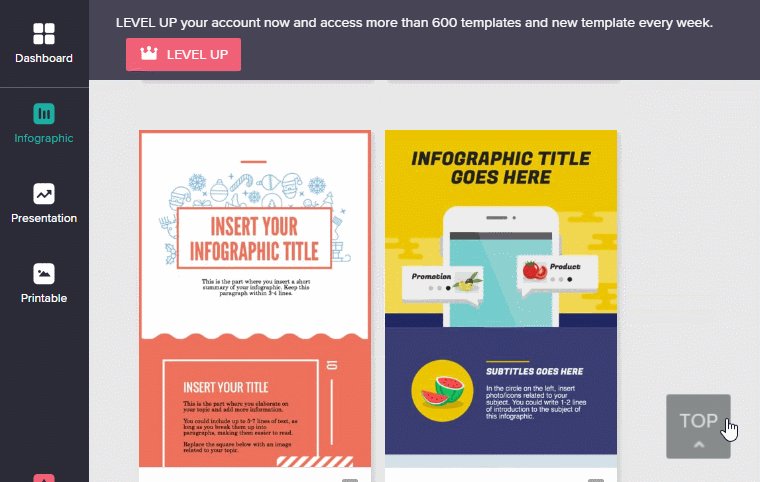
2) Выберите из предложенных макетов тот, который вам подходит. Это идеальный вариант, если вы не знаете с чего начать: просто определитесь со структурой и редактируйте. Или выберите — «Создать новую инфографику» (Create a new infographic).

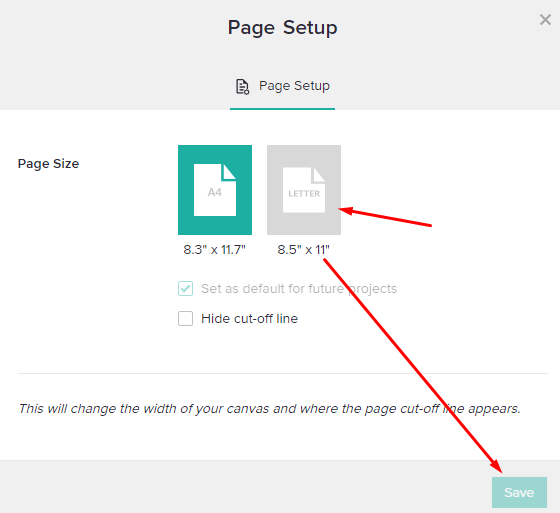
3) Измените размер листа «Файл» — «Параметры страницы» (File — Page Setup).

У вас на выбор всего 2 варианта (намного меньше, чем в Canva) — А4 (21 х 29,7 см) или Лист (21,6 х 27,9 см).

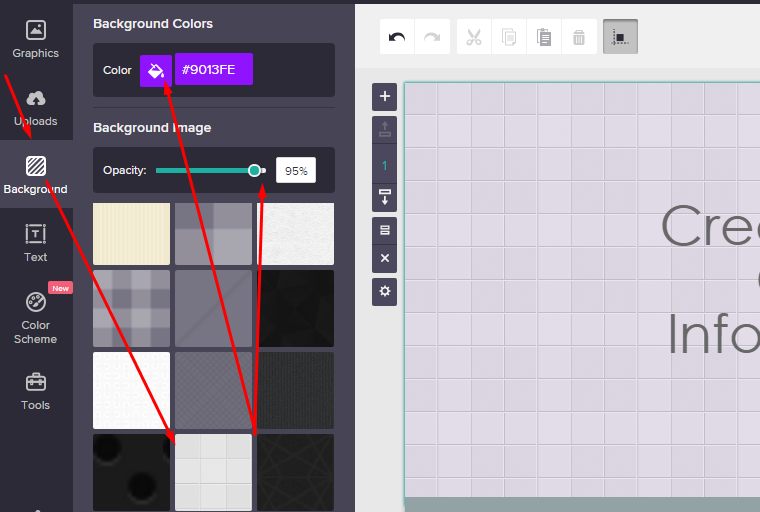
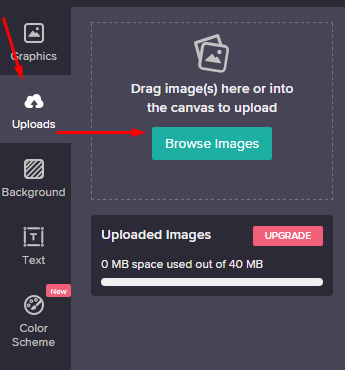
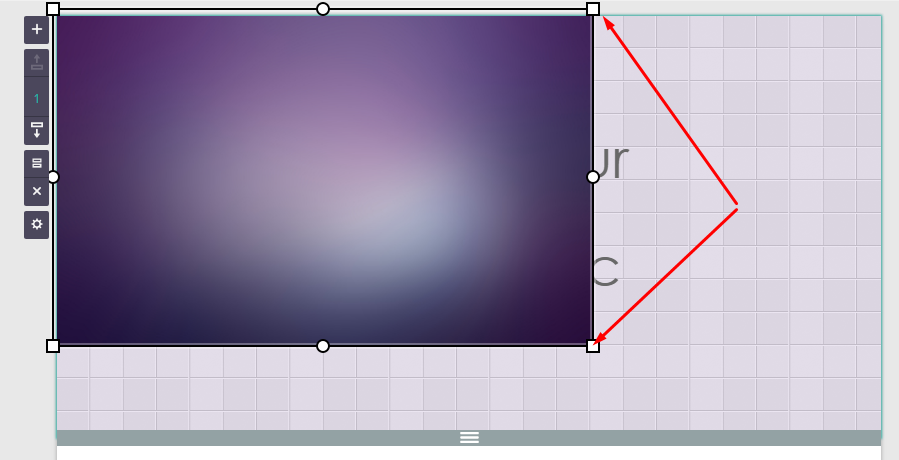
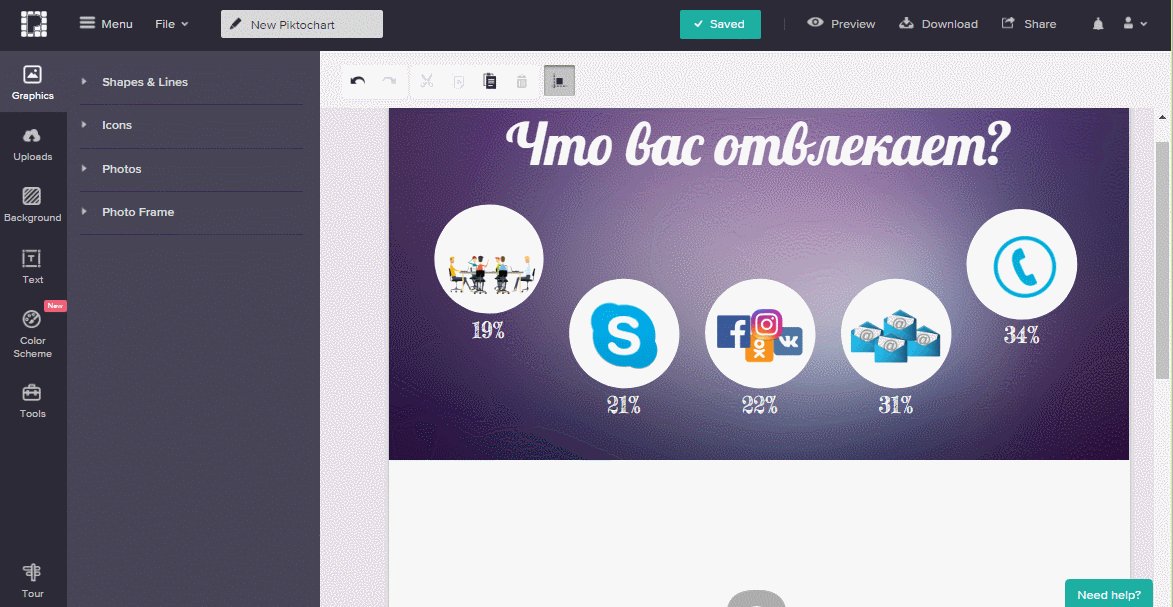
4) Перейдите на вкладку «Фон» (Background) и выберите желаемую картинку:
- настройте прозрачность (Opacity);
- выберите цвет (Color), чтобы придать нужный тон фону.

Если вам не нравятся фоны, предложенные сервисом (выбор здесь довольно небольшой), загрузите свою картинку. Но помните: максимальный размер всех загрузок — 40 МБ, так что тщательно выбирайте фото.

Измените размер изображения. Удерживайте при этом Shift, чтобы сохранить пропорции.

5) С основой мы разобрались. Переходим к элементам. Добавляйте формы (прямоугольник, квадрат, круг, треугольник) на вкладке «Графика» — «Формы и линии» — «Базовые формы» (Graphics — Shapes & Lines — Basic Shapes).

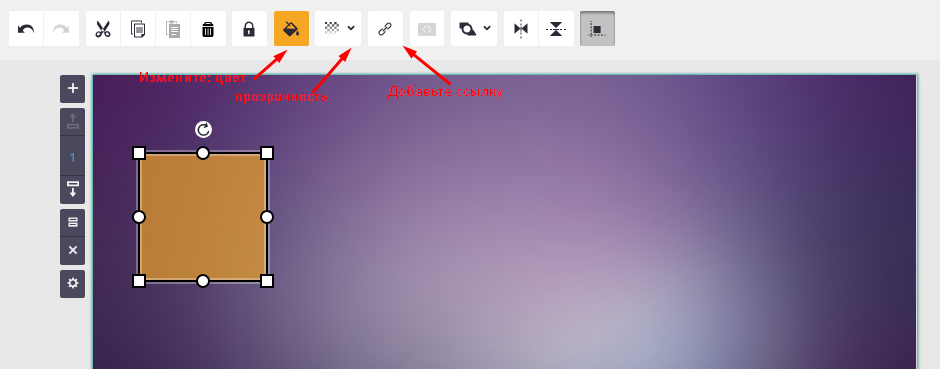
Отредактируйте форму:
- измените размер и месторасположение;
- перекрасьте;
- сделайте ее прозрачной;
- добавьте ссылку (работает только при сохранении в формате pdf — это платная функция).

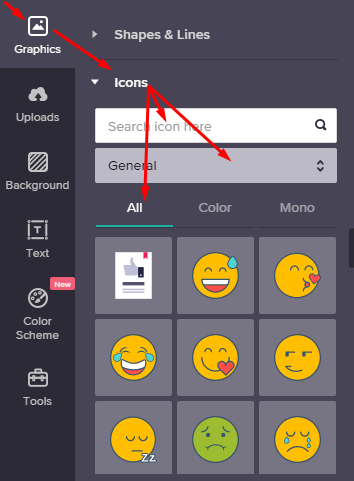
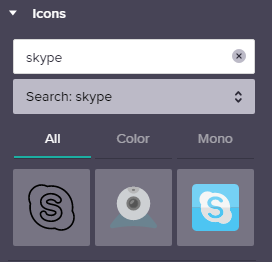
6) Следующий элемент — иконки (Graphics — Icons). Выберите один из наборов — нажмите на стрелочку в строке со словом General. В каждой категории доступны цветные (Color) и черно-белые (Mono) иконки. Чтобы просмотреть все варианты, оставайтесь на вкладке All.

Используя ключевые слова, вы можете быстро найти нужную иконку. Просто напишите на английском языке в строке «Search icon here«, что вам нужно.

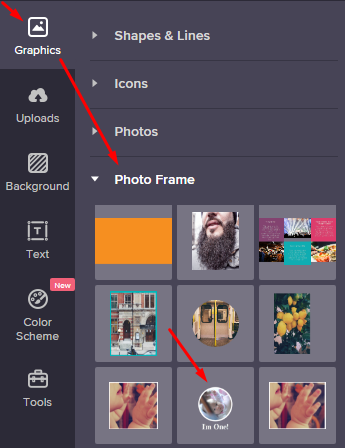
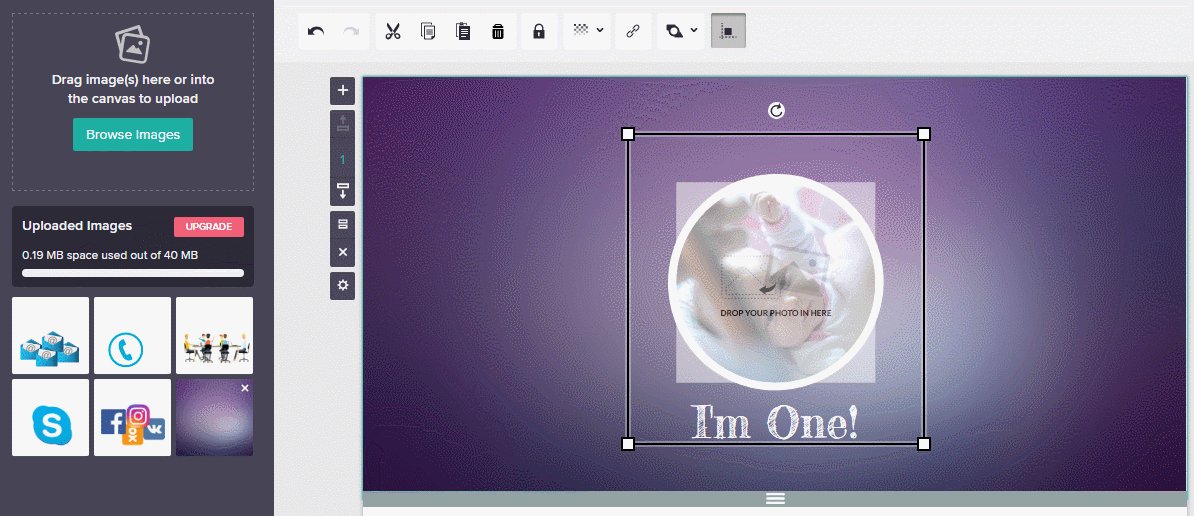
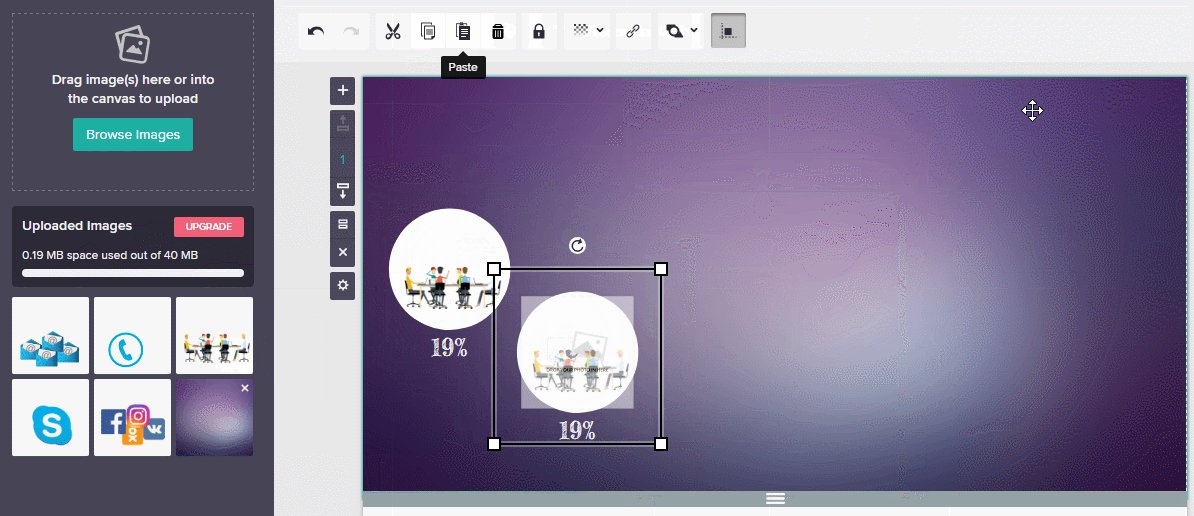
7) Хотите сделать каждую картинку инфографики в виде круга или прямоугольника?Тогда переходите к «Фоторамкам» (Graphics — Photo Frame) и выбирайте нужный вариант:

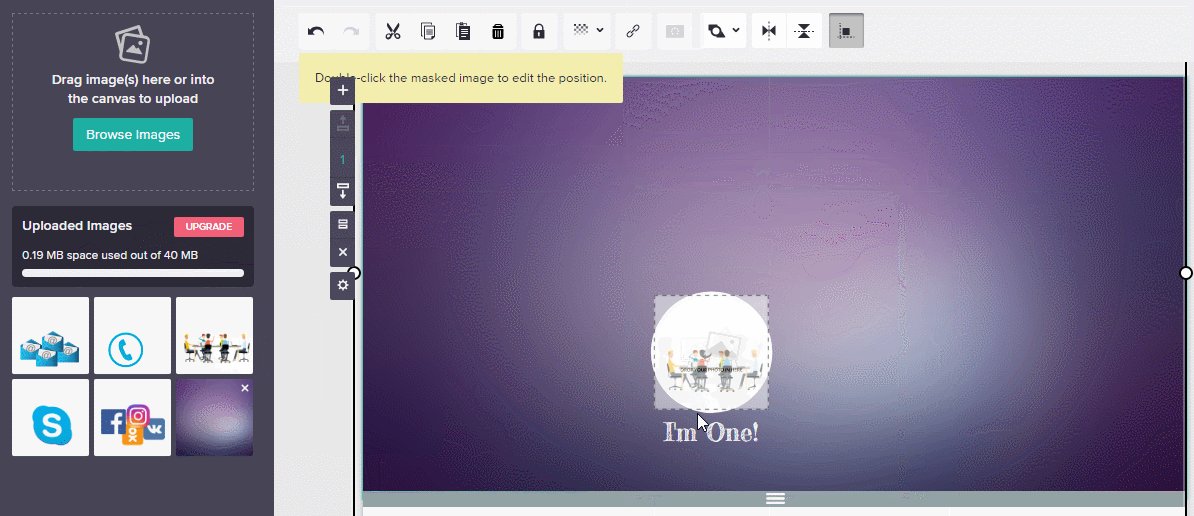
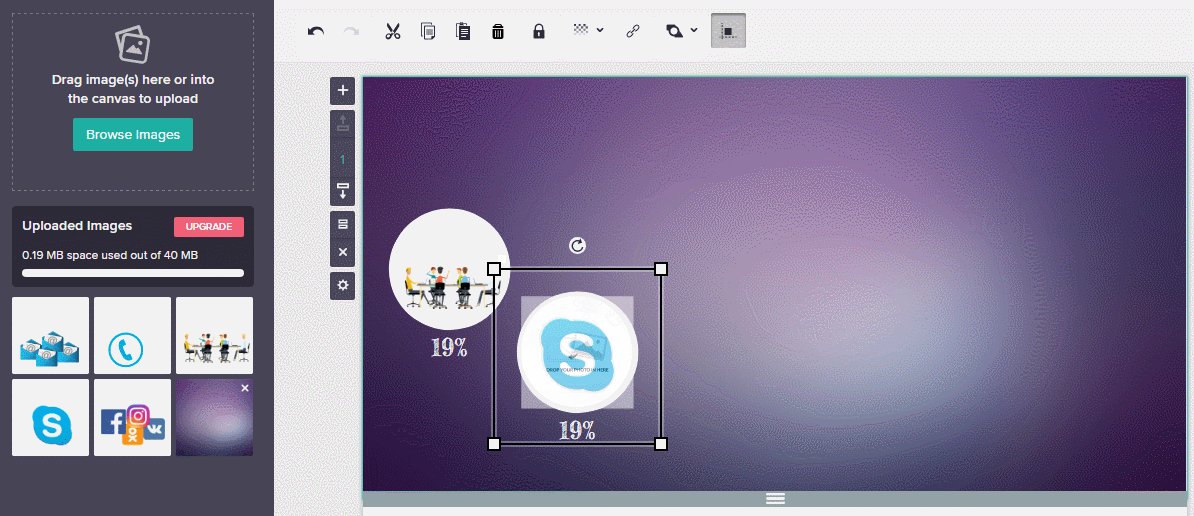
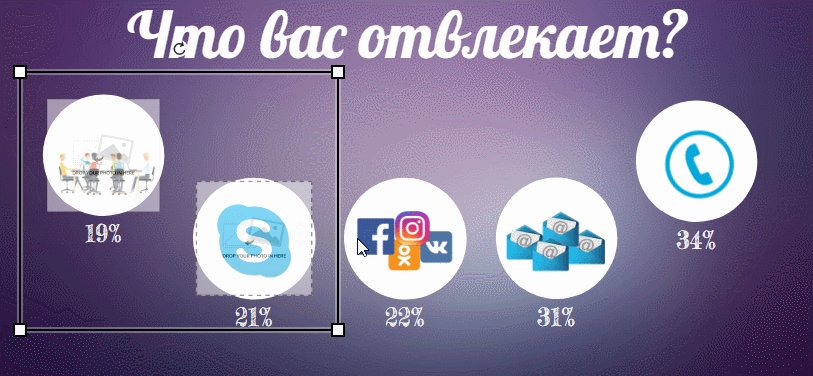
После чего перетяните фотографию и отредактируйте ее положение (дважды кликнув мышью по картинке). А чтобы все элементы инфографики были одинаковые, скопируйте созданную рамку и встройте в нее другие изображения.

Совет: если вы хотите выделить несколько объектов сразу, удерживайте клавишу Ctrl.

8) Добавьте надписи — вкладка «Текст» (Text). Выберите тип: заголовок (Title), подзаголовок (Subtitle), подзаголовок 2 (Subtitle 2), подзаголовок 3 (Subtitle 3), основной текст (Body Text).

И сделайте текст визуально приятным:
- поменяйте цвет;
- сделайте прозрачным, но помните, что он должен легко читаться;
- выберите шрифт;
- задайте размер;
- выделите жирным или курсивом;
- выберите направление;
- добавьте ссылку (помните: она кликабельна, если вы сохраняете в формате pdf — это pro-функция).

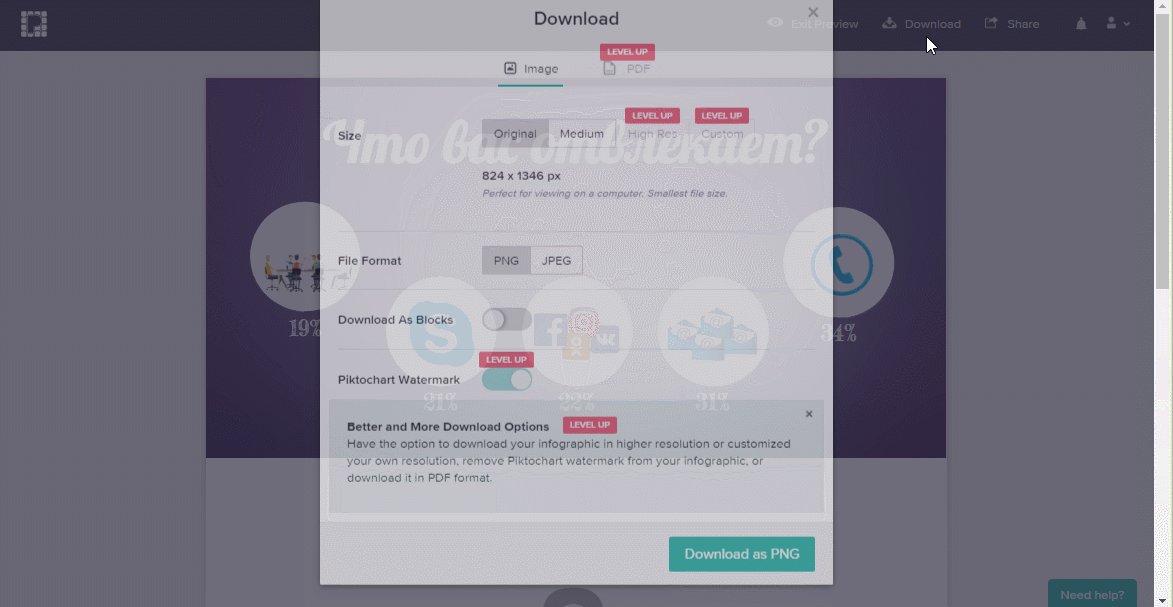
9) В бесплатной версии вы можете сохранить свое произведение дизайна в формате png или jpg, для инфографики это идеальный вариант. Для этого нажмите Download — Download Png, и загрузка начнется автоматически.
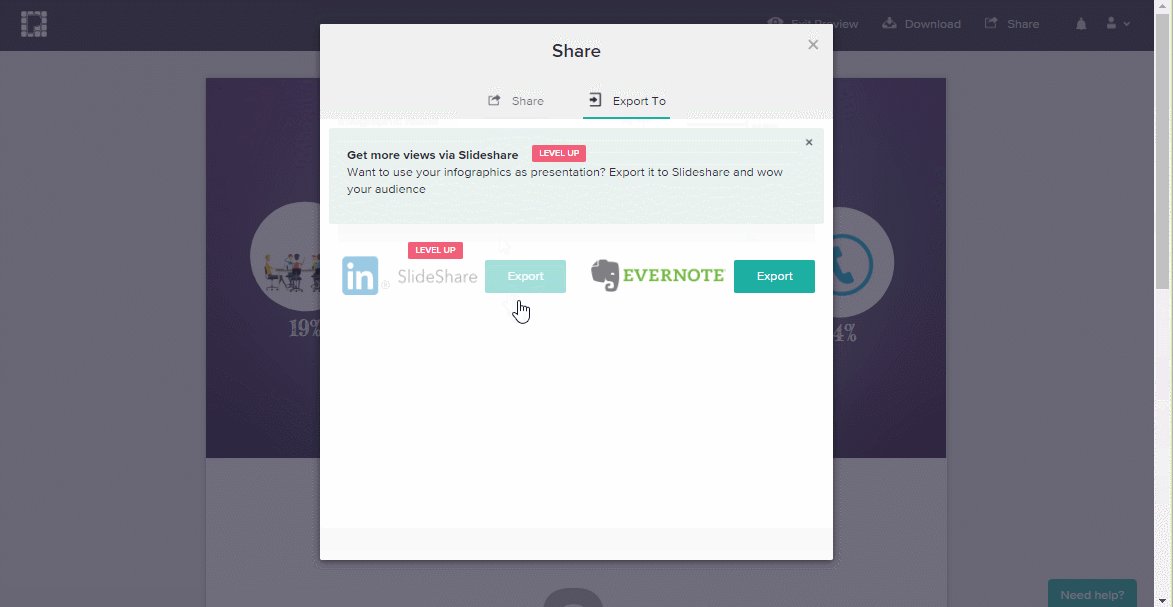
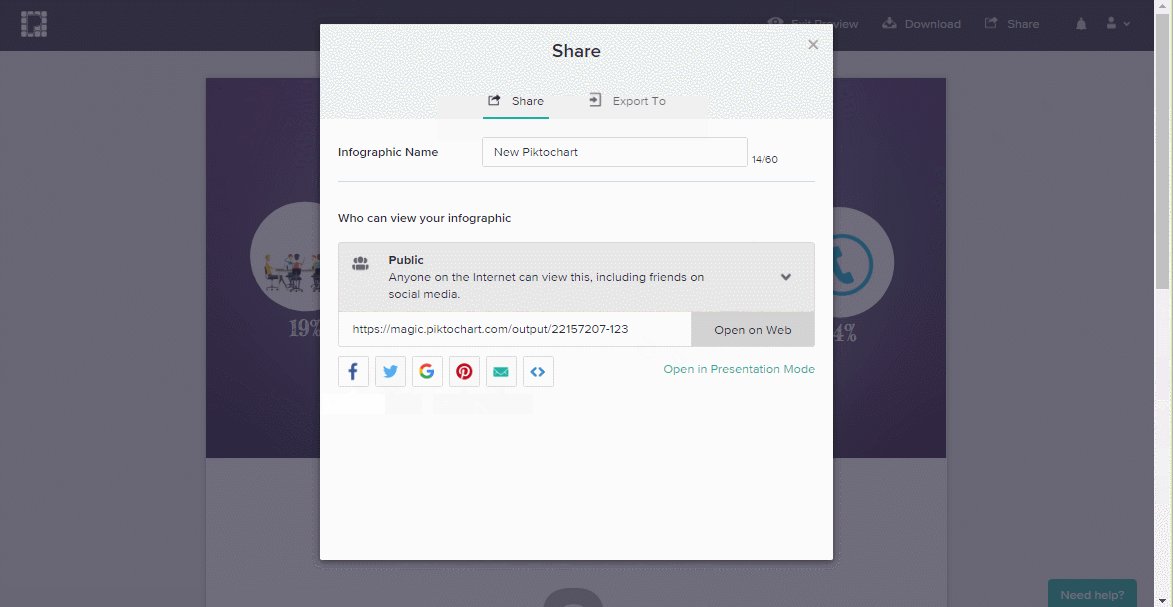
Также вы можете сразу поделиться картинкой без сохранения на компьютер. Выберите Share, задайте название картинки, нажмите на Unpublished и выберите Public, после чего появятся иконки соцсетей.

Поздравляю! Вы прошли второй уровень — создали инфографику в Piktochart:

Используйте также эти 9 советов вирусной инфографики, чтобы ваш шедевр взорвал интернет.
3. Infogr.am
- вход с помощью учетной записи Google или Facebook;
- возможность добавлять медиафайлы из YouTube, Vimeo, Slideshare, Flickr;
- добавление графика в виде карты мира или США (в бесплатной версии) и более 500 стран (в платной версии — от $19 в месяц);
- загрузка до 10 картинок;
- загрузка на компьютер — в платной версии.
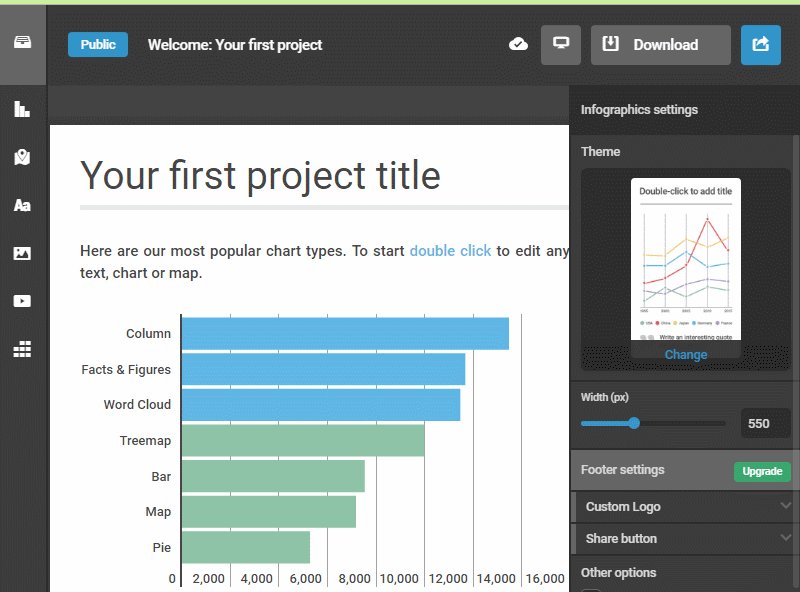
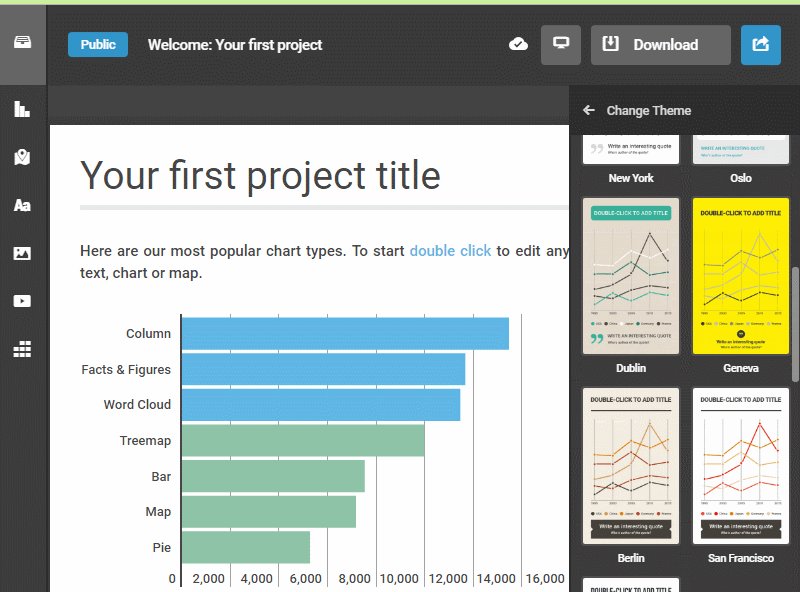
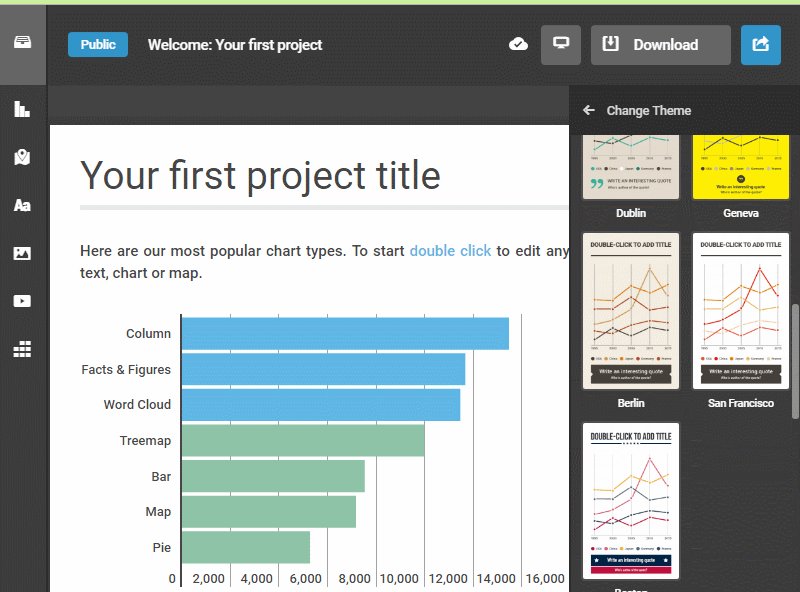
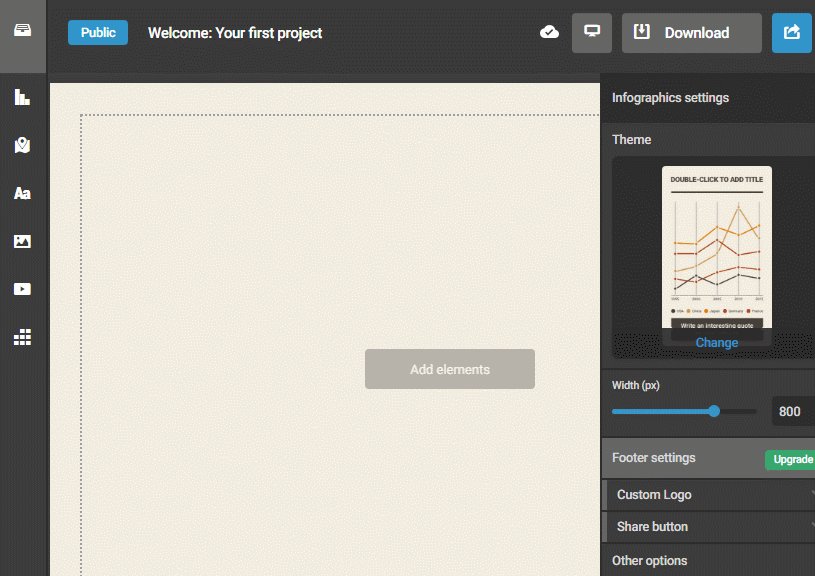
1) Выберите шаблон. Если вы не знаете, с чего начать, так же, как и в Piktochart, просто отредактируйте его — и ваша первая инфографика готова!

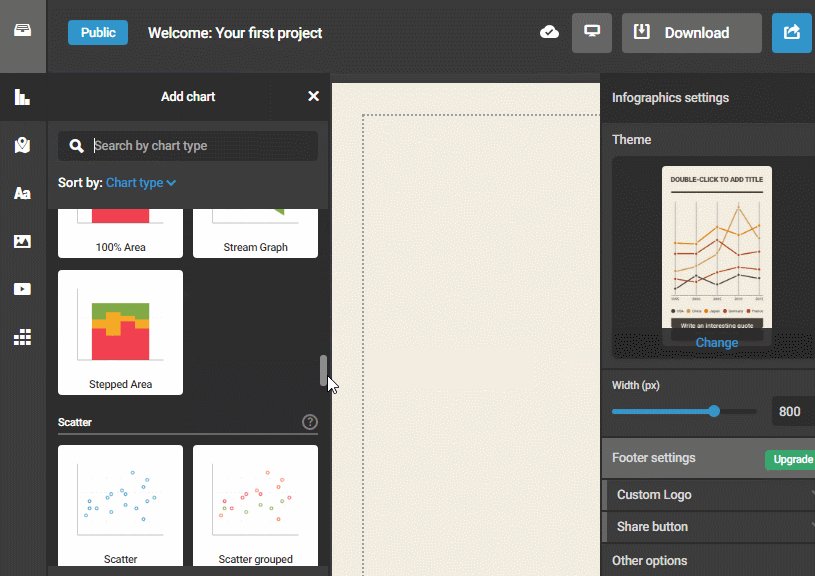
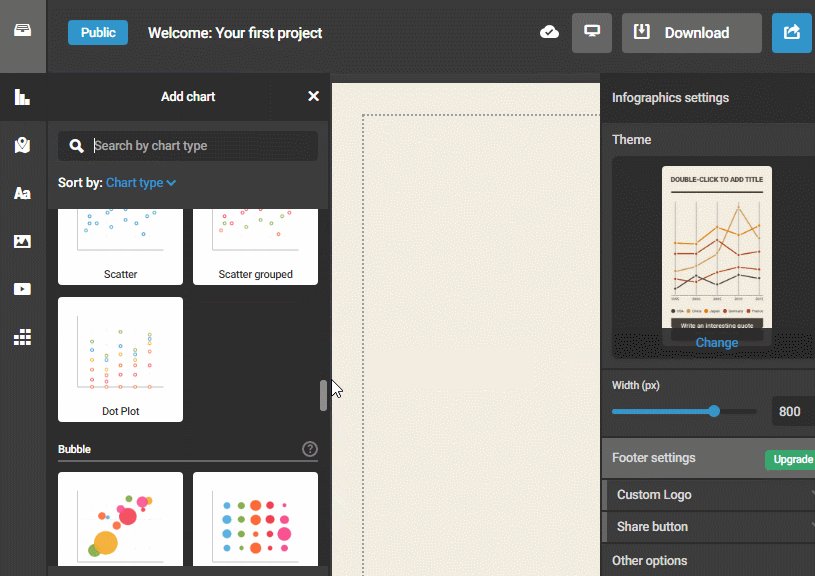
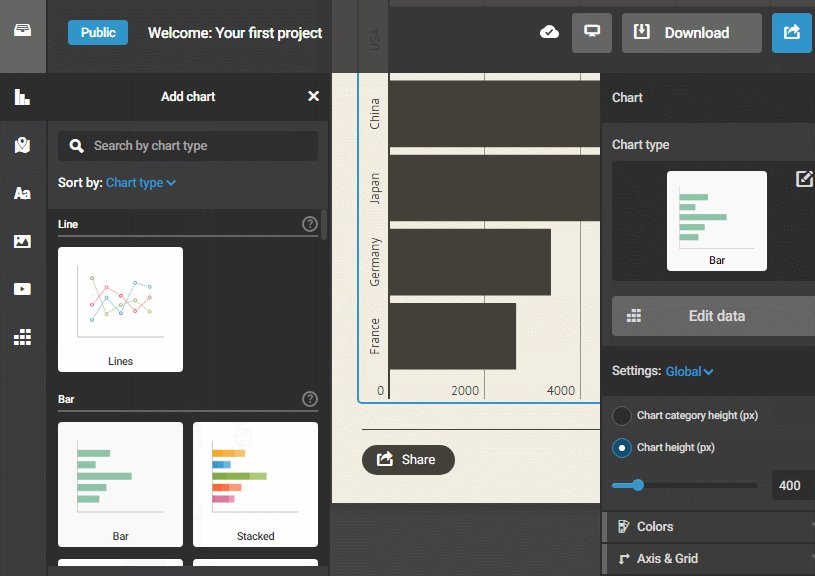
2) Добавьте диаграмму (Add chart). Здесь кроме разных видов графиков также есть облако тегов, таблица, пирамида и другие полезные объекты — все, что вам нужно для создания сочной инфографики.

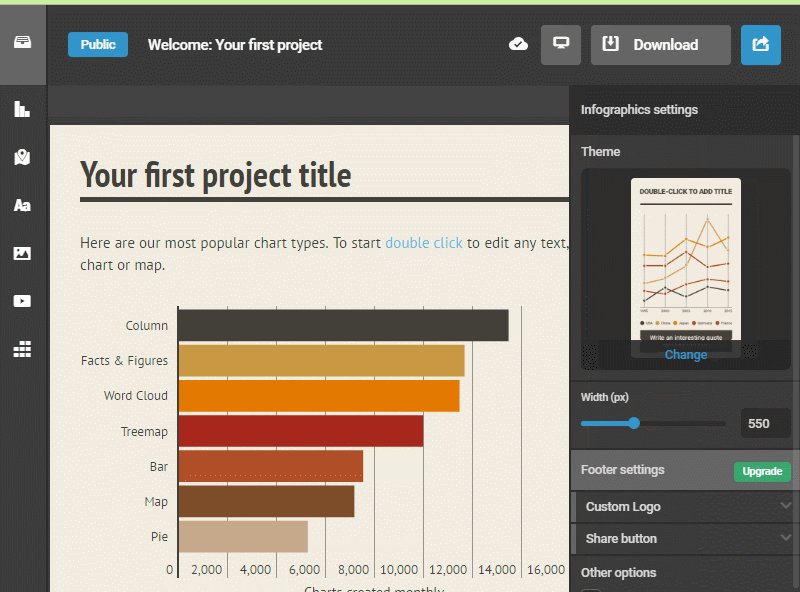
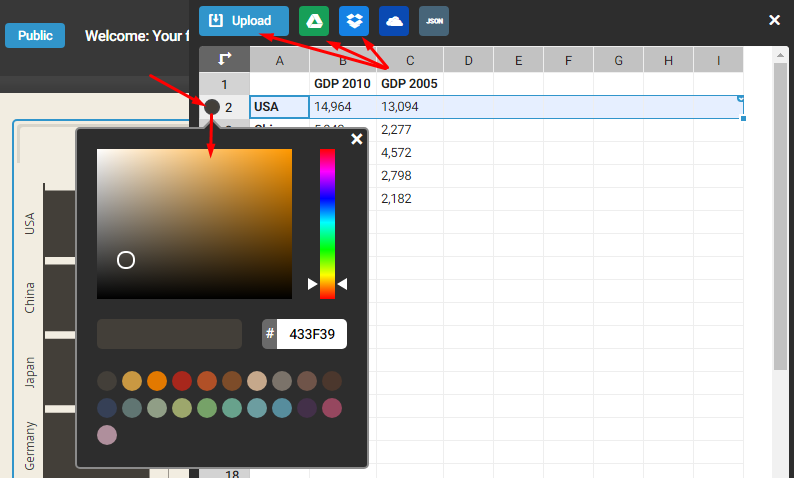
3) Перейдите в раздел Edit data, чтобы заменить данные и отредактировать цвет каждого столбца:

P.S. Для удобства вы можете загрузить таблицу напрямую, из Google Drive или DropBox.
Измените цвет столбца в 2 клика: нажмите на круг возле названия и выберите на палитре желаемый оттенок.

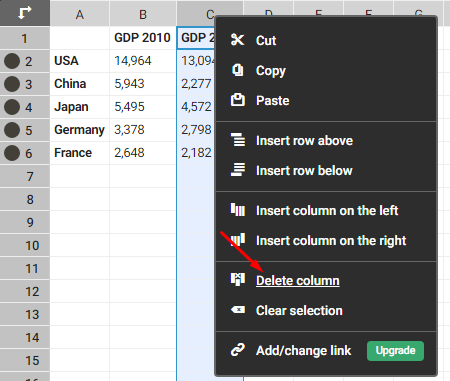
Правая кнопка мыши открывает контекстное меню, один из пунктов которого — удалить лишний столбец:

4) Завершающий этап — добавьте заголовок на вкладке Add text. Выберите один из следующих стилей:
- заголовок (Title);
- подзаголовок (Subtitle);
- основной текст (Body text);
- описание (Caption Text);
- цитата (Quote);
- таймер (Timer);
- факты с иконками (Facts & Figures);
- линия (Separator).

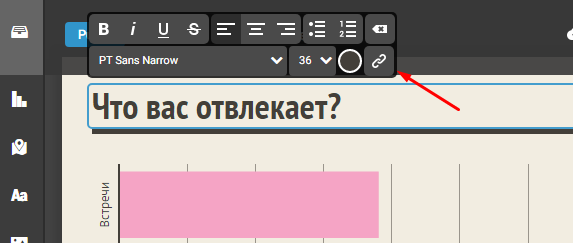
Нажмите на текст — появится знакомая панель редактирования. В заголовке на выбор вам дается всего 2 шрифта. Негусто, согласны? Но вариант по умолчанию смотрится весьма презентабельно, так что можете на нем и остановиться.

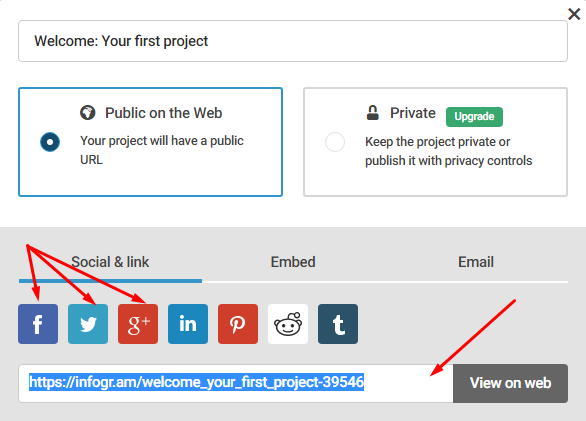
5) В бесплатной версии вы можете поделиться созданным графиком в соцсетях или добавить к себе на сайт с помощью ссылки. В нижней части (футере) останется водяной знак сервиса с активной ссылкой.
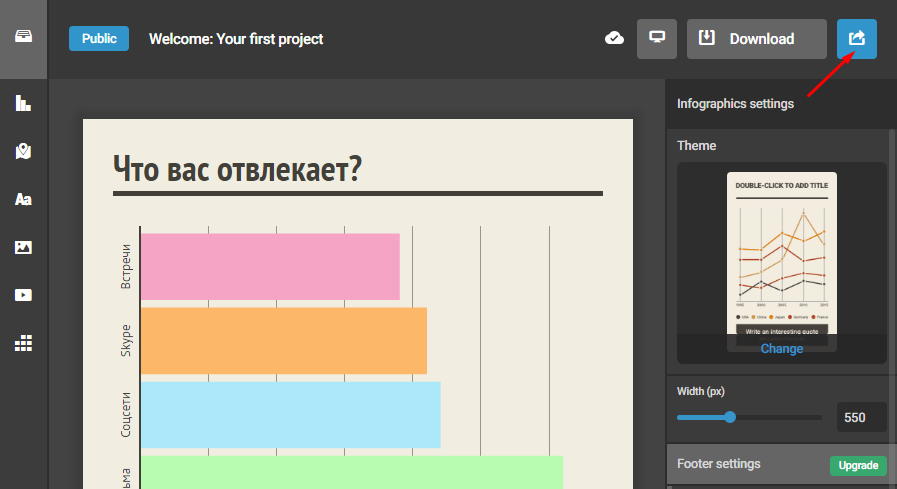
Нажмите «Поделиться» (Share):

Скопируйте ссылку или выберите соцсеть и отправьте созданный график:

Согласитесь, такой красотой стоит поделиться с подписчиками:

Бонус: + 2 инструмента
Существует много сервисов для создания инфографики. Но я вам предлагаю при желании освоить самостоятельно эти 2:
1. Venngage
- pro-версия от $15 в месяц;
- вход с помощью учетной записи Google или Facebook;
- множество различных шаблонов (отчет, постер, реклама, инфоргафика);
- набор макетов инфографики разных категорий (статистическая, информационная, сравнительная, временная линия, географическая, диаграмма, обучающая);
- на английском языке;
- есть шрифты, которые поддерживают русский язык;
- ограничение по количеству загруженных картинок — 6 шт.;
- в бесплатной версии вы не можете сохранить созданную инфографику, а только поделиться в Facebook, Pinterest, Twitter, LinkedIn.
2. Easel.ly
- pro-версия стартует от $3 в месяц;
- вход с помощью учетной записи Google или Facebook;
- загрузка только в обычном качестве, высокое качество и pdf — в платной версии;
- можно загрузить свои файлы;
- множество инструментов для редактирования и создания инфографики с нуля: фоны, формы, текст, диаграммы и другие.
Понравилась статья? Ставьте лайк и пишите в комментариях, какие вопросы у вас остались по созданию инфографики.
Есть свободная минутка? Узнайте, как легко начать работу в MailChimp — удобном и бюджетном варианте для ведения рассылки. Да, он на английском, но наша инструкция устранит языковой барьер… Читайте, как настроить и сделать рассылку в MailChimp.


