Розбираємось, кому і для чого вона потрібна, а також як розробити план і вибрати відповідний формат просування.
Хочете підняти свої позиції в пошуковій видачі? Тримайте відвідувачів на сайті за допомогою кінематографії – одного з трендів веб-дизайну 2017 року.
Раніше не працювали з фото- чи відеоредакторами? Не проблема.Спеціально для вас я підготував докладну інструкцію, як створити «живу» картину за півгодини.
Почати?
1. Виберіть оригінальне відео
Для створення bluegrapher вам знадобиться короткий кліп, знятий самостійно або завантажений в Інтернеті. Якщо у вас є сумніви щодо того, який пристрій вибрати для зйомки, натисніть кнопку "Play":
Зверніть увагу на три пункти:
- Циклічність відео. У synemagraphy основною метою є показати постійний рух. І тоді користувачі будуть дивитися ваші шедеври, не відриваючи очі.
- Фон все ще навколо об'єкта, який рухається, так що використовуйте штатив при зйомці.
- Плавність руху:

2. Вирізати відео
Synemagraphy, як правило, короткий Роликовий міцного 5-10-15 секунди. Якщо відео більше і містить додаткові кадри, Скоротіть його першим.
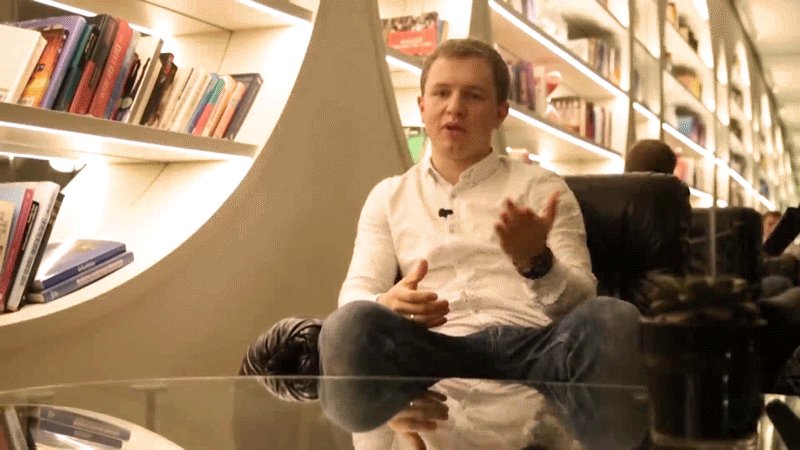
В якості джерела я вибрав відеорепортаж з Інтернет-лабораторії бізнесу:
Мені потрібен тільки один яскравий момент, тому мені потрібно вирізати. Підійде будь-який відеоредактор, наприклад Windows Live Movie Maker, який вбудований в операційну систему.
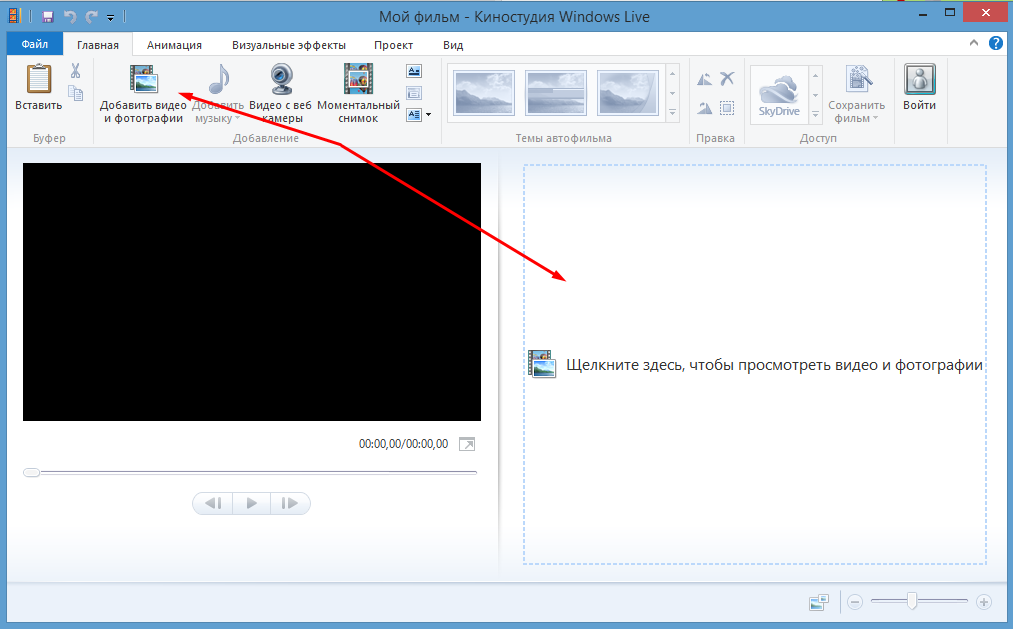
1. Перетягніть відео з вікна або виберіть команду "додати відео та фотографії".

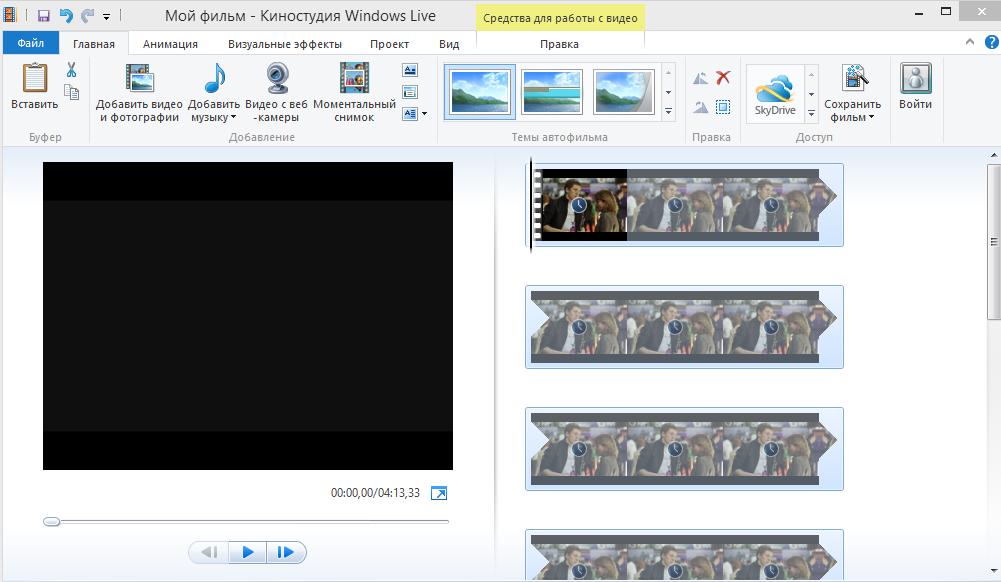
2. Зачекайте, доки відео завантажиться. Потім перегляньте його та виберіть правильні кадри.

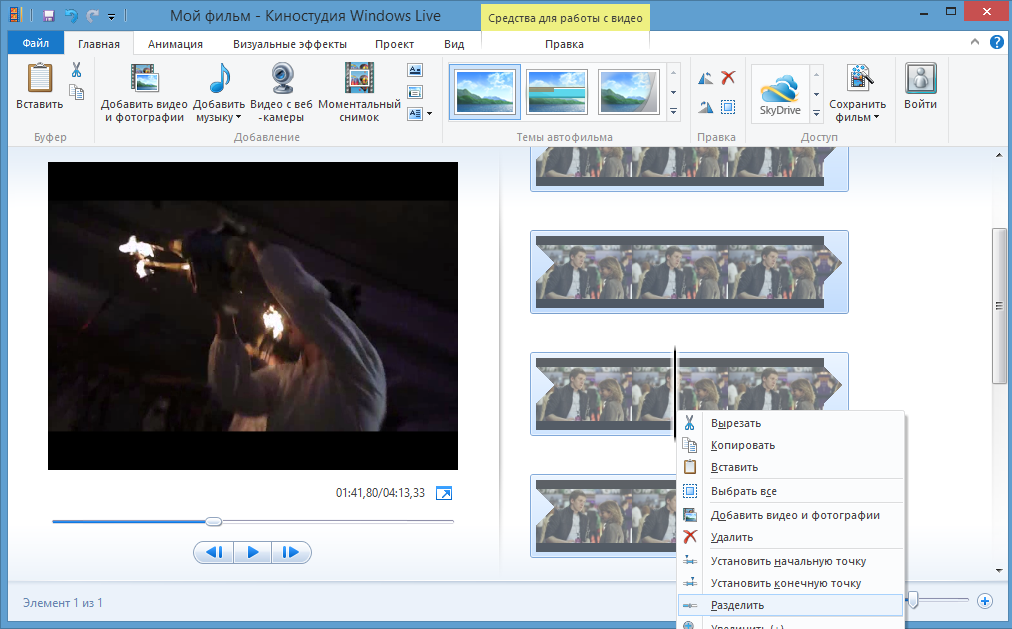
3. Перемістіть курсор на початок фрагмента і виберіть поділити в контекстному меню. Повторіть цю дію в кінці фрагмента. Видаліть зайві шматки, які сформували.

Я розрізав кліп з акціями, щоб не втратити жодного цінного кадру анімації. Плюс це швидше.
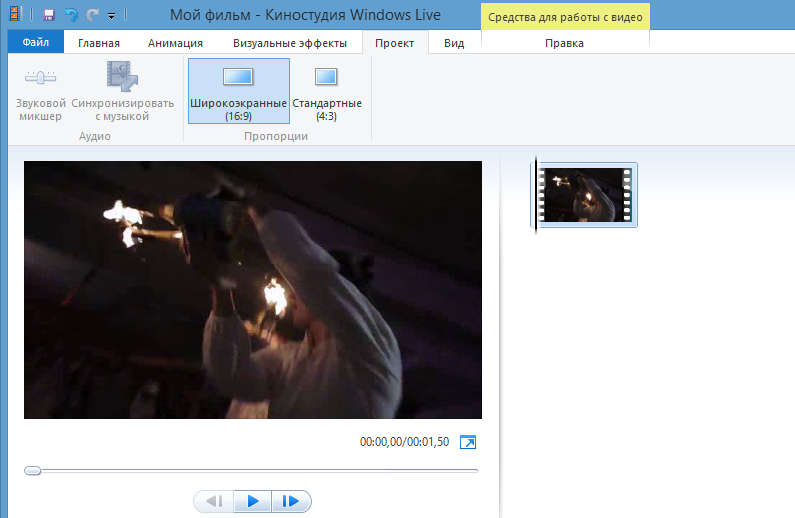
4. Перейдіть на вкладку проект і переконайтеся, що вибрано правильні пропорції відео. Я був за замовчуванням "Стандартний (4:3)" варіант. В результаті, чорні смуги були додані до відео у верхній і нижній. Змінивши пропорції на "широкоформатне (16:9)" я дав фрагмент бажаного вигляду.

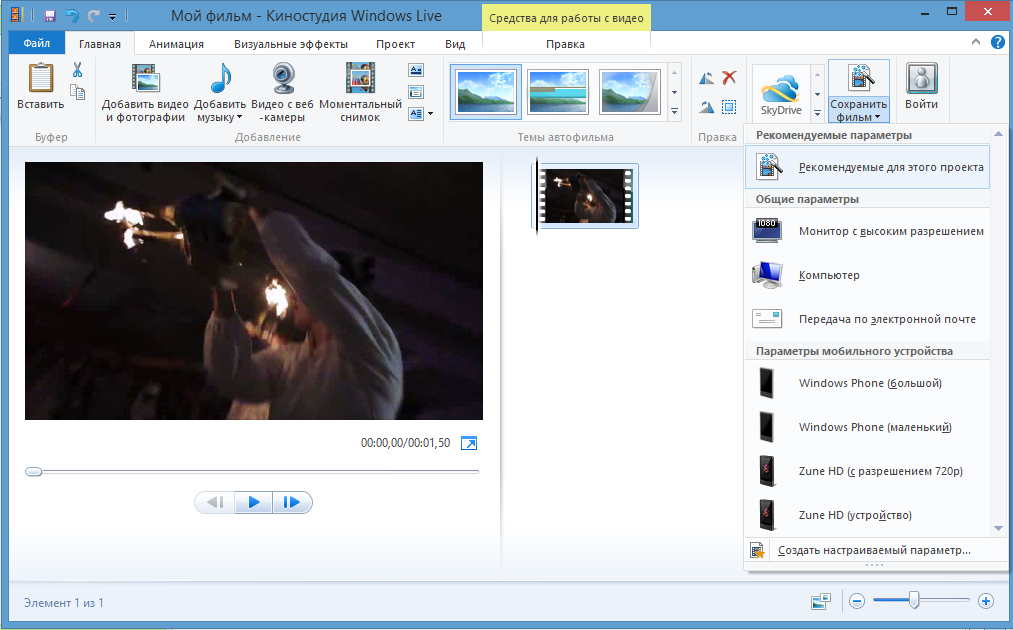
5. На вкладці Основне виберіть пункт «Зберегти фільм, рекомендований для цього проекту». Доступний тільки формат WMV, але він підходить для подальшої роботи.

3. Створити просту анімацію
Для цього скористайтеся Adobe Photoshop.
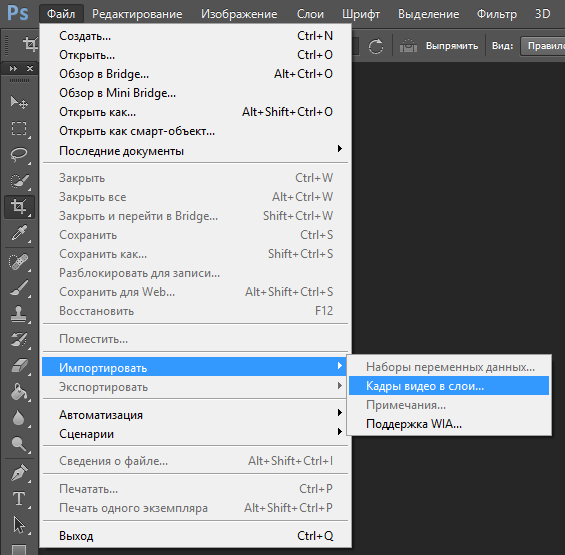
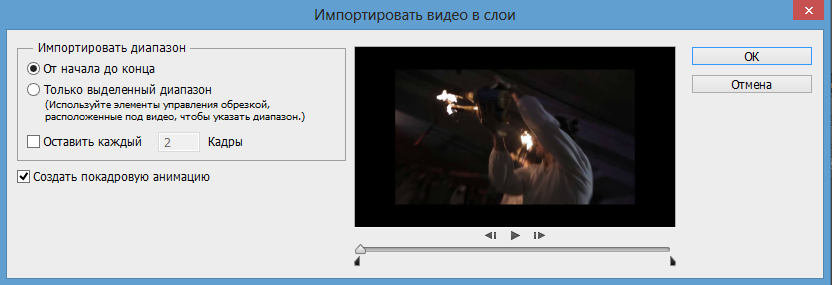
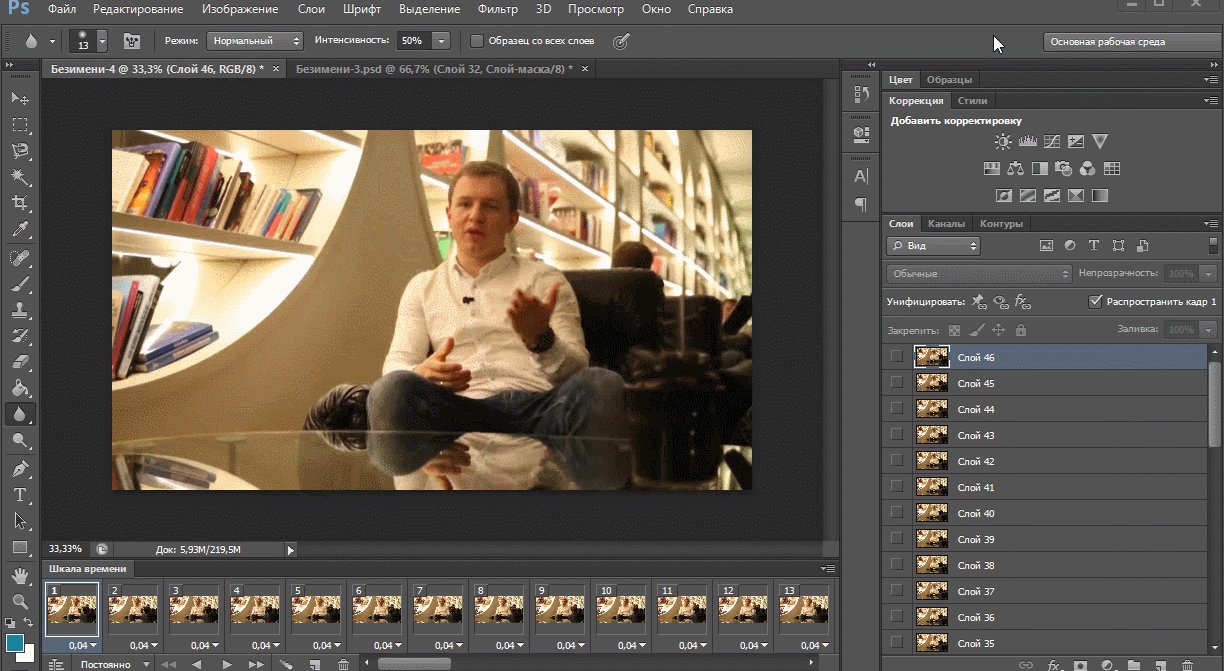
1. Відкрийте програму і завантажте відео: "файл-імпорт-відео кадри в шарах".

У вікні можна обрізати відео, але я пропоную економити час і видаливши все зайве вже при редагуванні анімації.

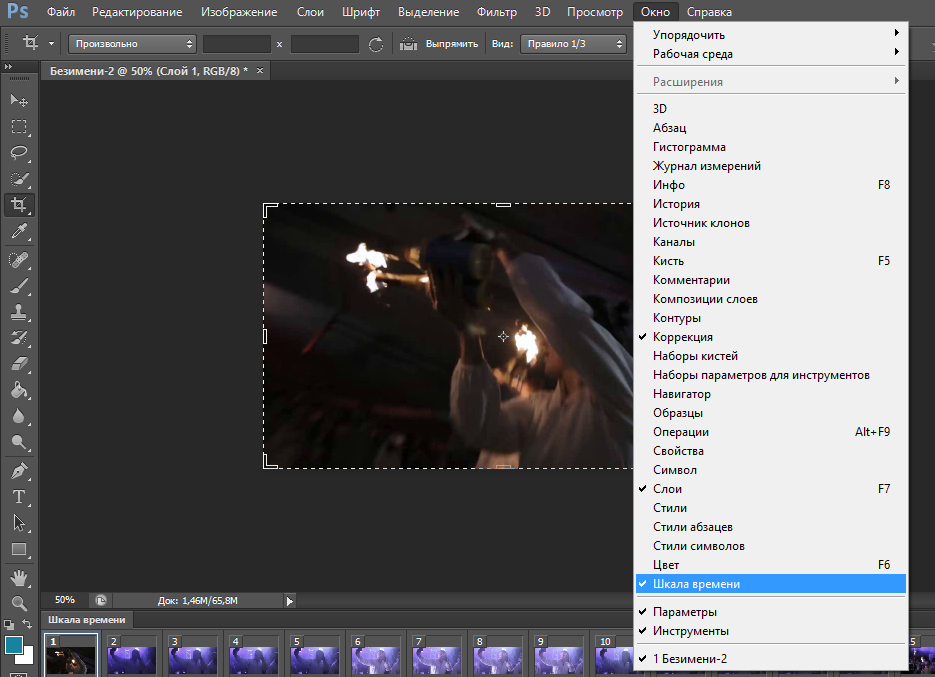
2. Відкрийте меню вікна та поставте галочку перед часовою шкалою.

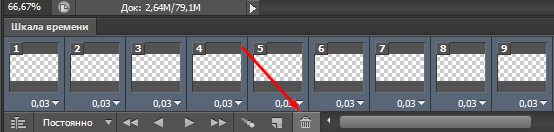
3. І тепер настав час видалити:) Знайдіть потрібний кадр і виділіть його на часовій шкалі. Перейдіть на вкладку шари. Виділіть всі шари, розташовані під видимим (позначено піктограмою ока в прямокутнику ліворуч). Видалити їх: використовуйте клавішу DEL або зателефонуйте в контекстне меню-"видалити кадри".

Також робіть кадри, які вам не потрібні в кінці фрагмента. Просто виберіть шари над видимим.
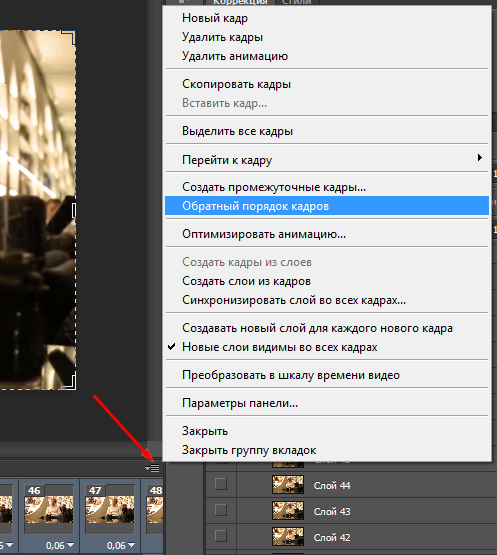
На шкалі часу виберіть пусті слайди, сформовані після видалення шарів. Натисніть значок кошика.

Примітка: Не використовуйте клавішу Del. Таким чином, ви видалите шар-один з тих, які необхідні для анімації.
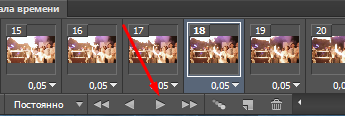
4. Натисніть на значок відтворення, щоб побачити bluegraphy. Вона повинна бути циклічність і, наскільки це можливо, гладка:

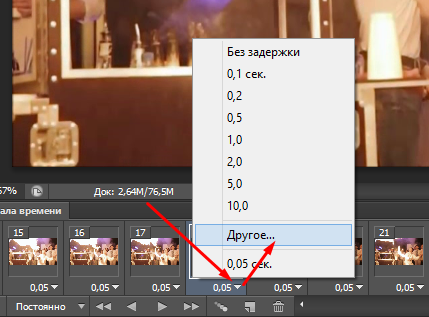
При необхідності міняйте швидкість зміни рамок. Для цього виділіть правильні кадри та натисніть стрілку біля тривалості. Виберіть "інше" і вкажіть бажаний час.


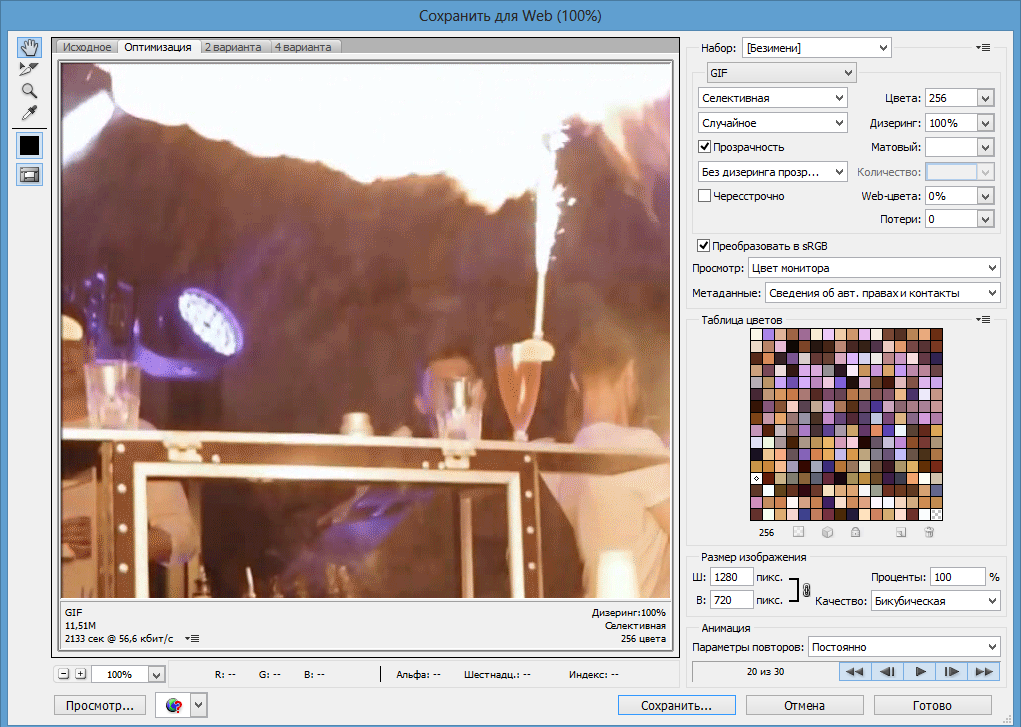
5. Зберегти synemagraphy з файлу-зберегти для веб:

У вікні Зберегти можна змінити будь-які параметри. Я зменшив розмір анімації 800px на ширині, щоб збільшити швидкість завантаження сторінки.

6. Оцініть результат. Якщо необхідно, поверніться до файла (у вас не було часу, щоб закрити його?) і усунути всі "шорсткості".

7. Зберегти зображення також у форматі PSD ("файл-зберегти як"), так що ви можете легко вносити зміни.
8. Вибирайте нове відео і створюйте більше картинок, які гарантовано привернуть увагу.
4. Додати маску
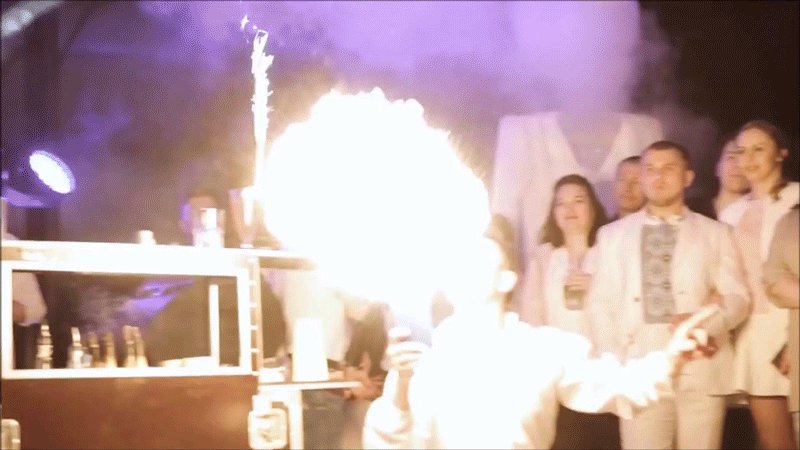
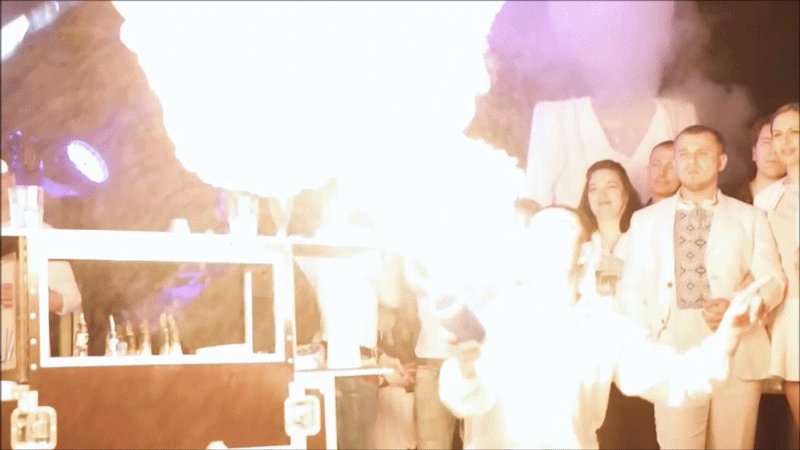
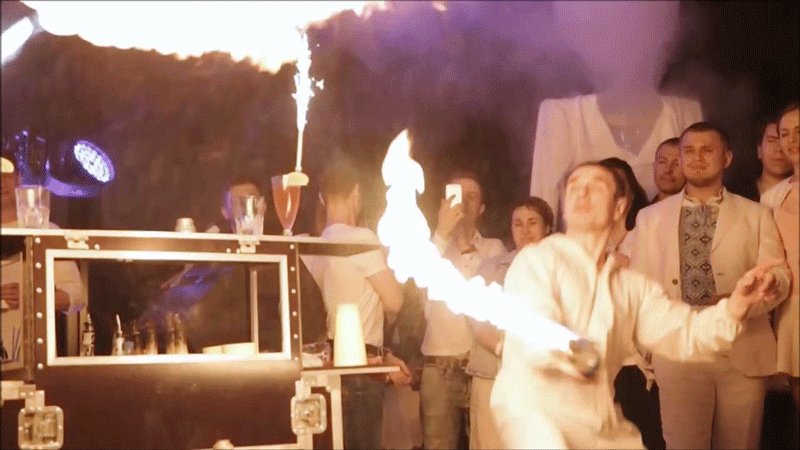
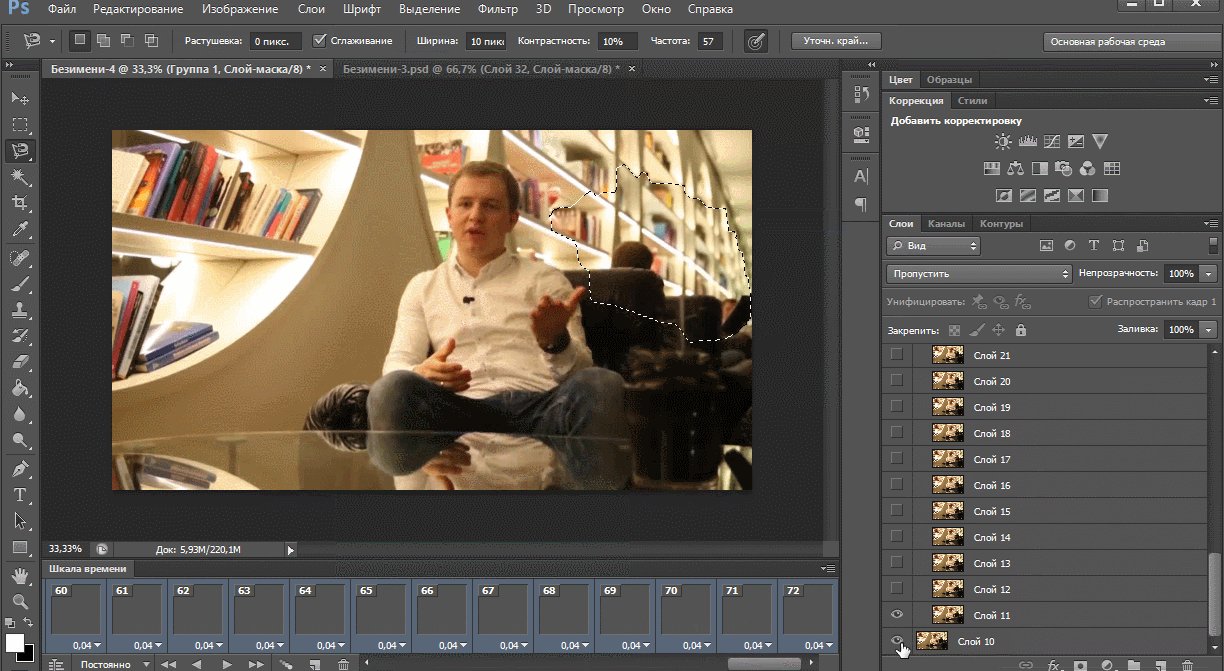
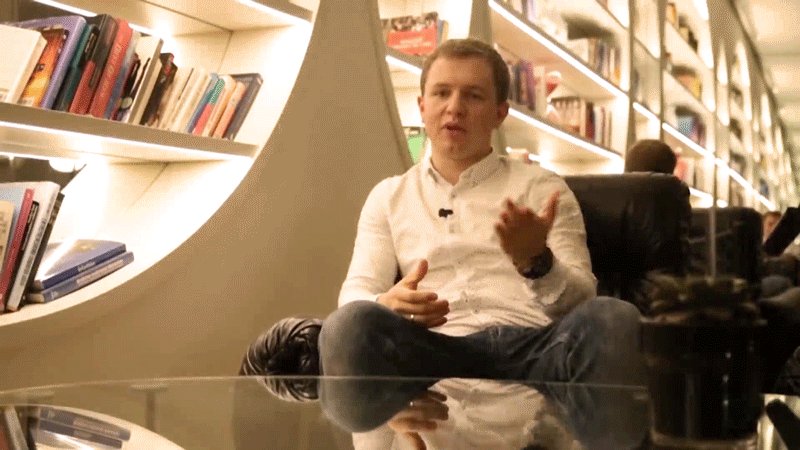
У першій анімації глядачі на задньому плані завмерли від здивування і значно спростили мою роботу. Давайте ускладнювати завдання. Ось оригінальний файл:

Завдання: іммобілізуємо всі дисплеї (в дзеркалі і на стіл) і залиште в динаміці тільки Олесю.
Для цього підключіть маску:
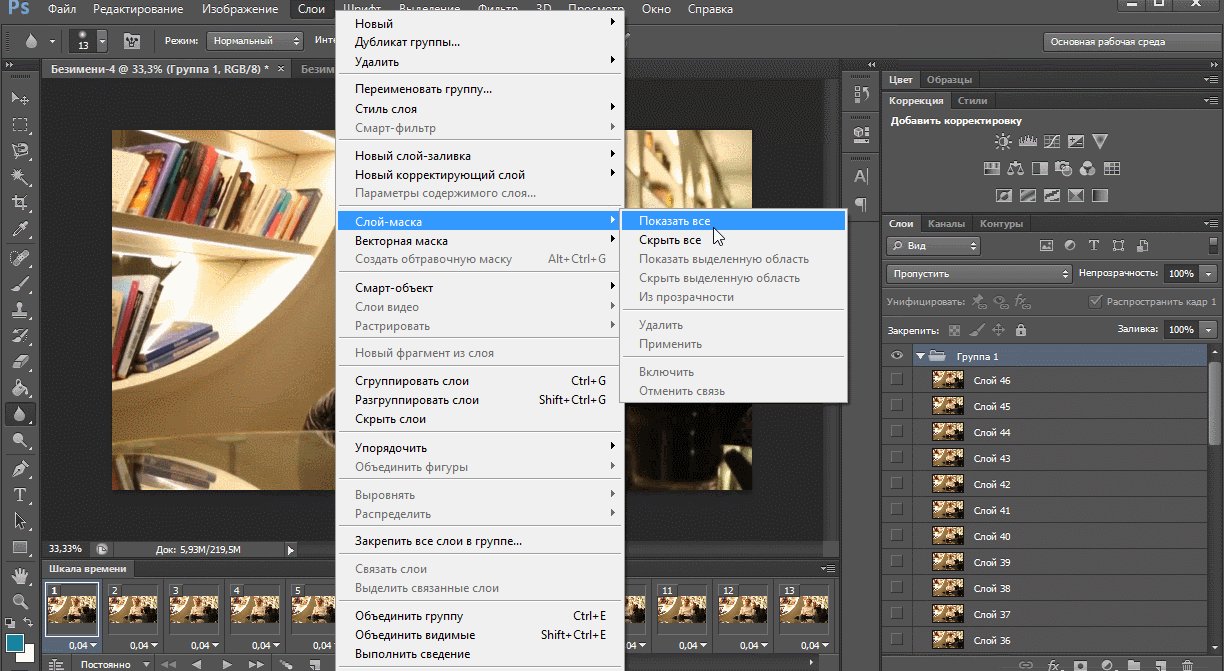
- Згрупуйте всі, крім перших шарів, помістіть їх в папку.
- Додайте маску до групи: "Шари-шар-маска-Показати все".
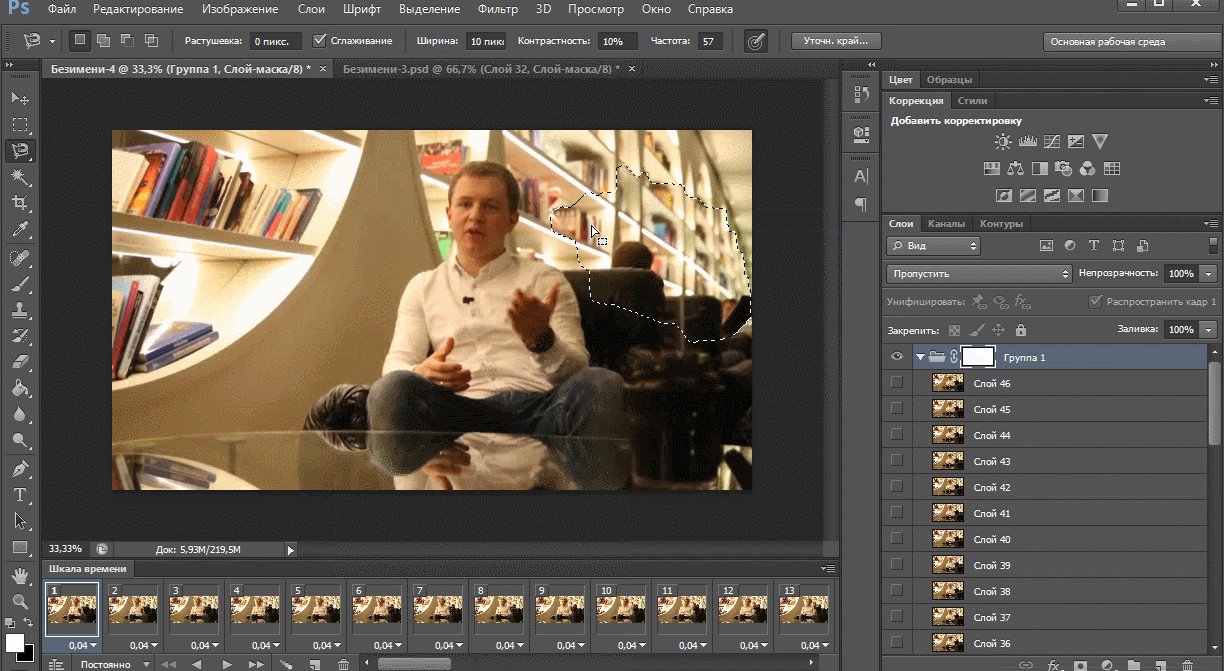
- Видаліть область руху-руху з маски за допомогою виділення.
- Виділіть шари, починаючи з другого, і зробити перший шар видимим для них: натисніть на порожній квадрат зліва, щоб побачити іконку "око".

Пам'ятайте, я сказав, що ви повинні залишити статичний фон навколо рухомого об'єкта. Якби я вибрав такий фрагмент, то був його кінець. Але я натрапив на кілька кадрів, де рука проходить повз відображення голови, який повинен бути іммобілізовані. Так в рамках групи, я додав додаткові маски, дотримуючись алгоритму, описаного вище.
По-перше, краще уникати подібних фрагментів. Потім, коли ви натиснете руку, Збільште рівень складності.
Анімація готова. Правда, є невеликі недоліки в гладкості рухів, але практика-практика-практика-і ваші "живі" картинки будуть досконалими:

5. Дзеркало відео
Ви не можете завжди створювати або знайти петельні відео. Вихід: дзеркало відео-як я і зробив. Тим більше, що є бізнес десь на хвилину:
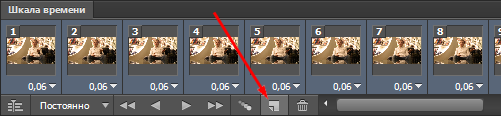
- Виділіть всі кадри та натисніть "створити копію шарів".

- Якщо ви не видалите виділення, натисніть меню часової шкали та виберіть "зворотний порядок кадрів".

Все, ви створили ефект вічного руху.
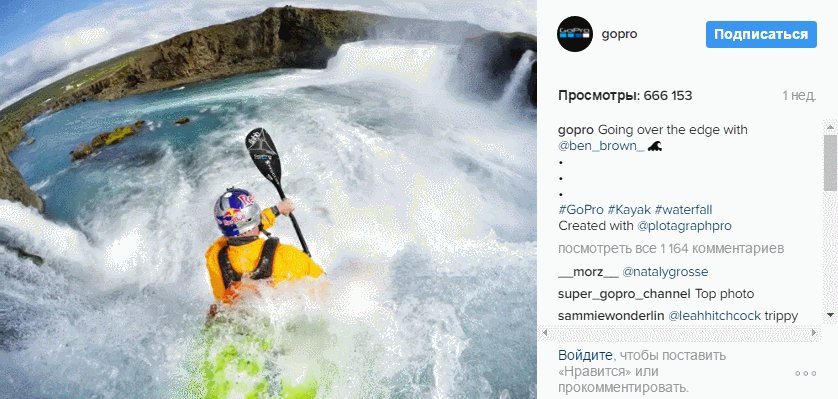
6. Зберегти synemagraphy для Instagram
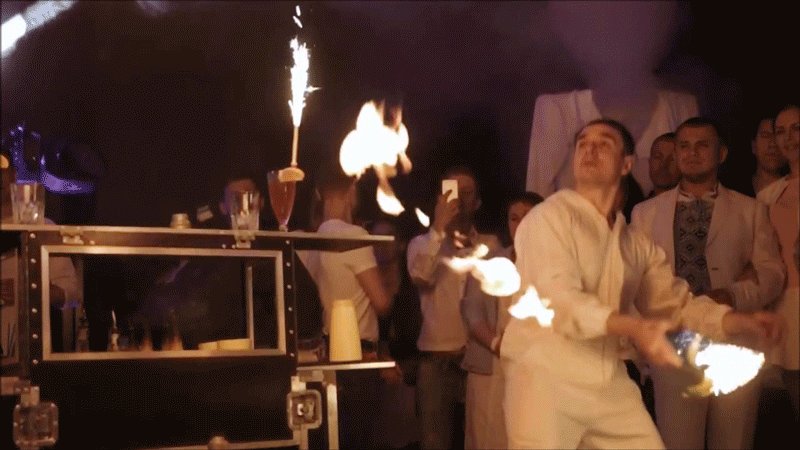
Зверніть увагу, що першим прикладом кінематографії став пост в Instagram? Короткі зациклені відео – відмінний спосіб привернути увагу передплатників. Єдина відмінність полягає в збереженні, оскільки Instagram не втрачає GIF.
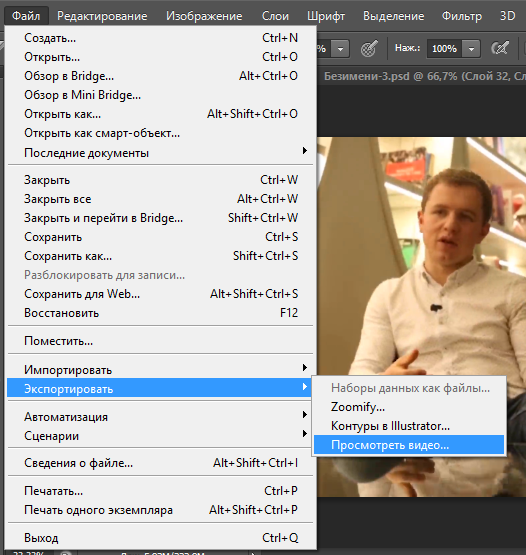
Так що виберіть файл-Експорт-дивитися відео.

Якщо ви хочете, ви можете пограти з настройками або зберегти, залишаючи все за замовчуванням.

Тепер ви можете поділитися своїм шедевр з вашими послідовниками Instagram.
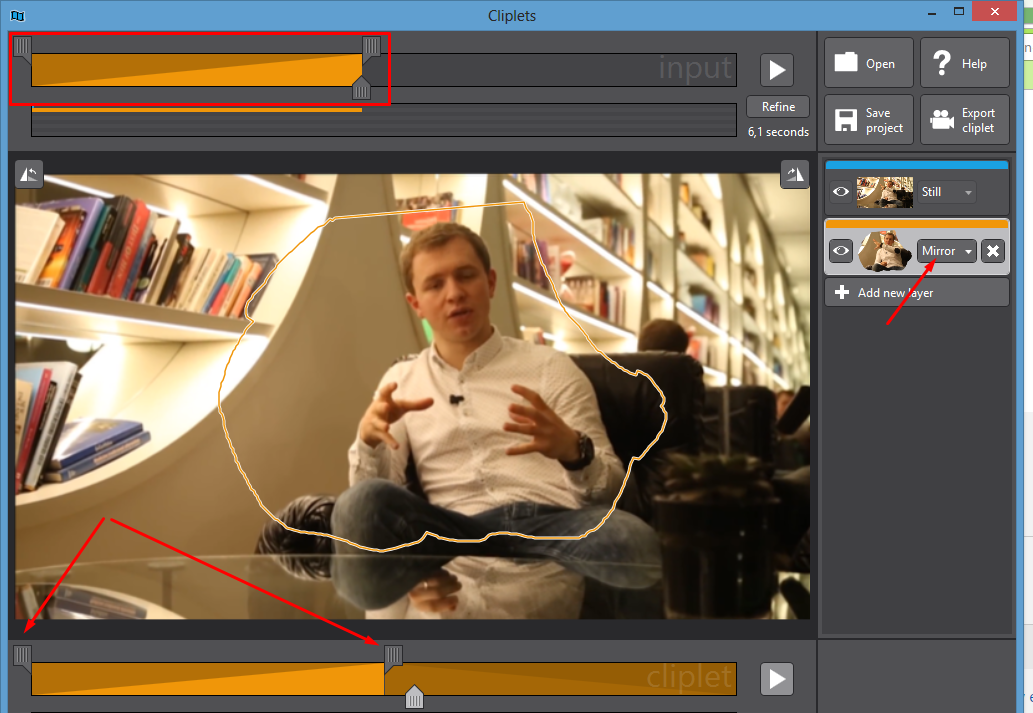
7. Спрощення процесу з виділеною програмою
У вас немає фотошопу або не хочете його розуміти? Не проблема. На допомогу вам приходять розробники Windows і пропонують скористатися програмою Cliplets. Ви можете завантажити його тут:
- для Windows 64
- для Windows 32
Програма 2012 має дещо Застарілий інтерфейс, але підтримує Windows 7, 8, 10. Так що він підходить нам прекрасно. Крім того, для них прості і зручні у використанні:
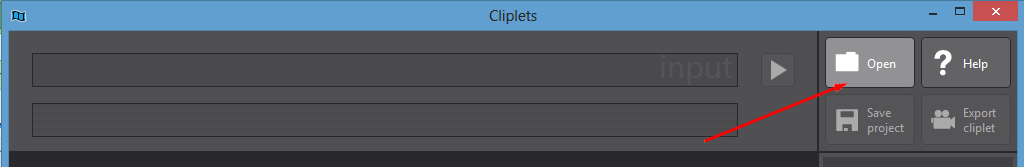
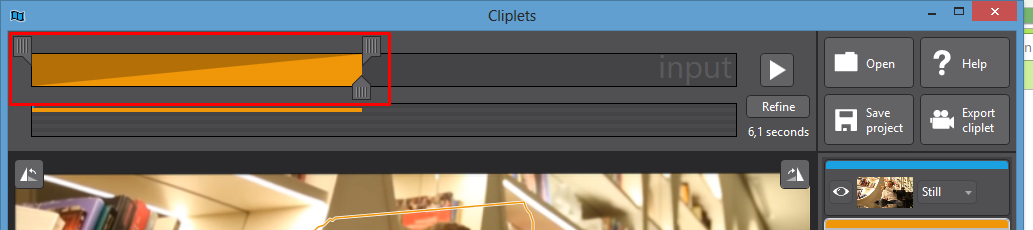
1. Додайте файл із командою "Відкрити" або перетягніть відео до робочої області.

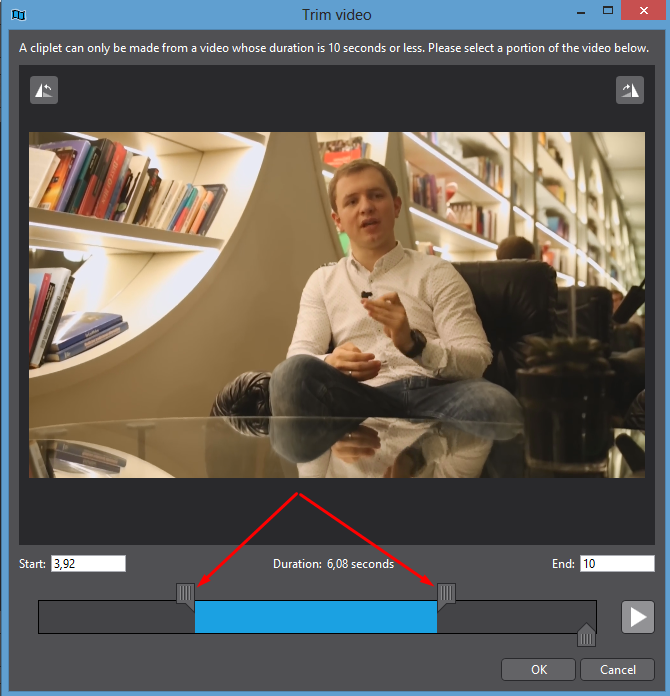
2. Якщо відео більше 10 секунд, програма пропонує обрізати його. Використовуйте повзунки, щоб вибрати потрібну деталь.

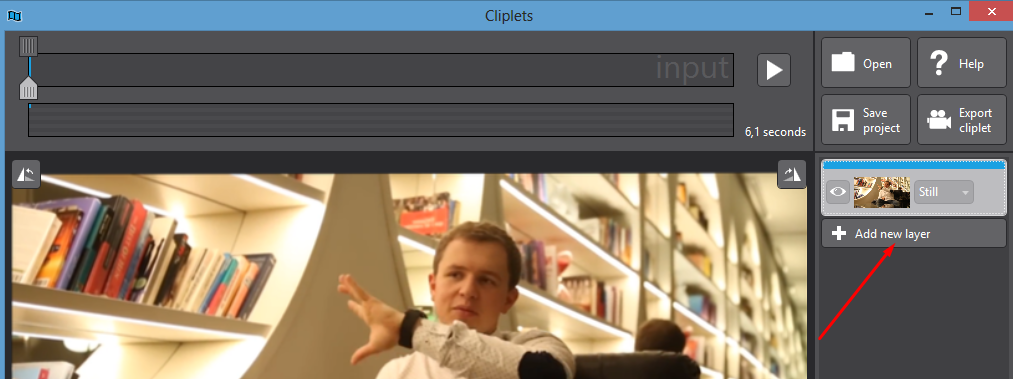
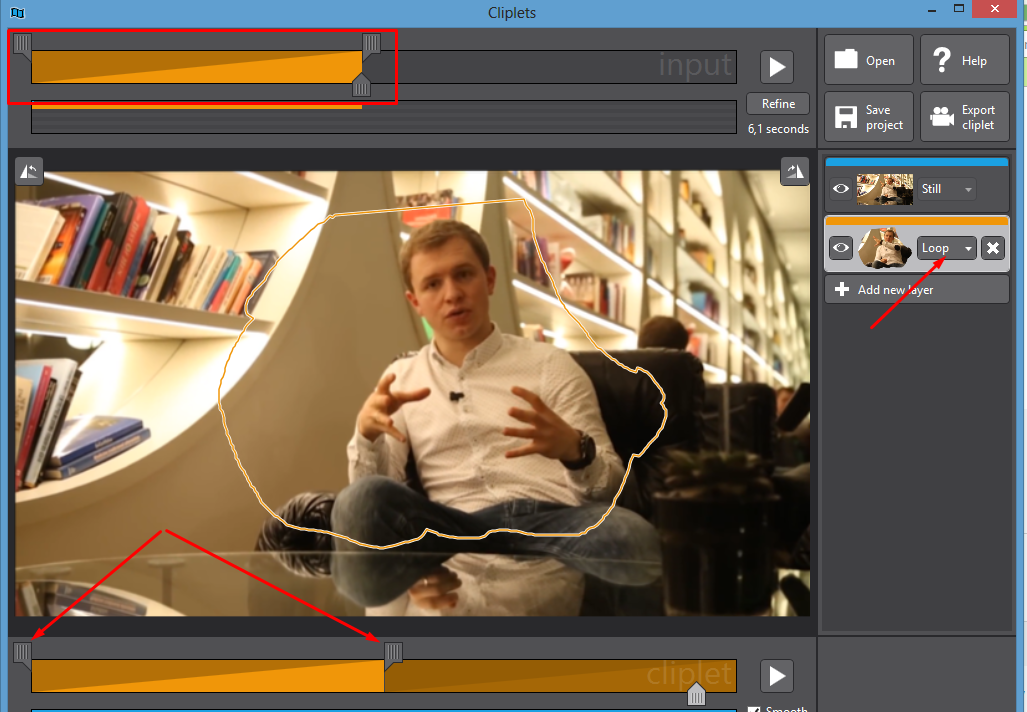
3. Додайте новий шар: кнопку Додати новий шар.

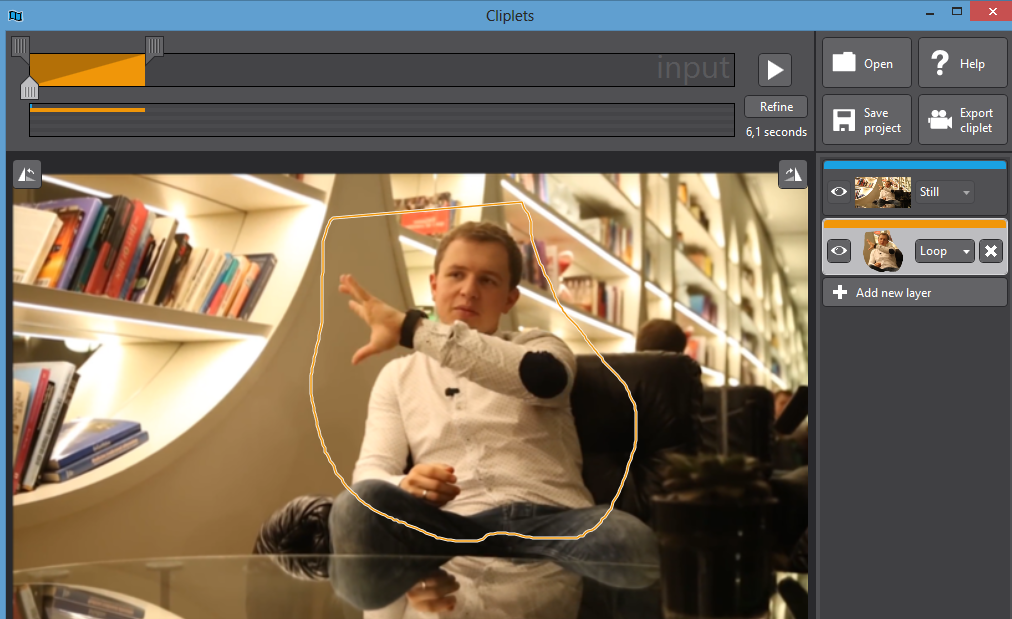
4. Виберіть стиль шару:
- Все ще є іммобілізований (часто перший і єдиний) шар;
- Цикл-рух повторюється кілька разів;
- Дзеркало-фрагмент відображається в дзеркальному зображенні кожен другий раз.
Можна додати кілька шарів, якщо потрібно перемістити два або більше елементів.
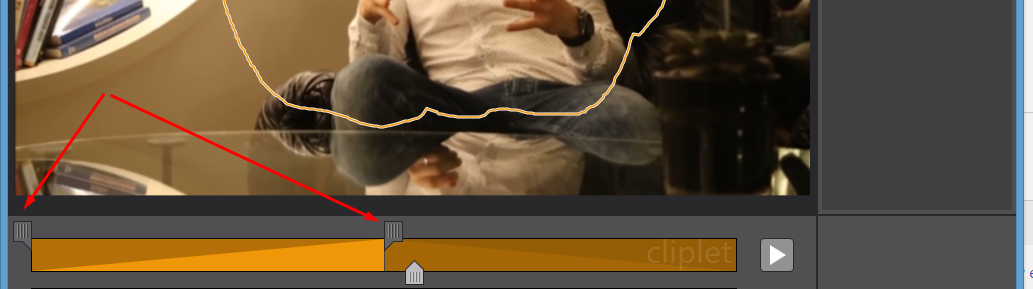
5. Розташуйте об'єкт за допомогою маски. Тут я підійшов більш ретельно, щоб вибрати фрагмент і, як ви можете бачити, є статичний фон навколо Олесі, тому маска легко малювати.

6. Використовуйте Верхні повзунки, щоб вибрати, який фрагмент вашої частини буде використано.

7. За допомогою нижніх повзунків встановіть частоту повторення кадру.
Пам'ятайте: довгий фрагмент + багато повторень = дуже швидка анімація.
Я вибрав 2 рази для більш гладкою анімації. Адже bluegraphy виглядає добре повільні рухи.

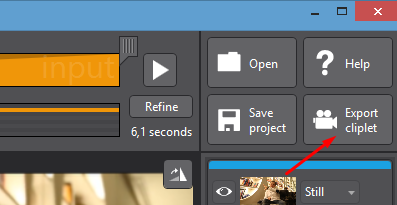
8. Виберіть команду "Експорт клиплет", щоб зберегти анімацію в одному з 3 форматів:
- GIF
- MP4
- Wmv.

Давайте подивимося на два сканування анімації в різних стилях шару:
- Параметр "петля"


- Дзеркало


Власники гаджетів Apple можуть скористатися програмою Flixel.
Висновок
Якщо ви хочете створити живі малюнки для сайту, вам знадобляться:
- Оригінальне відео
- Програми обробки відео, такі як студії Windows Live;
- Програмне забезпечення для редагування анімації-"Adobe Photoshop" або "Клилети";
- трохи творчості.
Експеримент, створити цікаві нові анімації, і здивувати ваших читачів. А в разі, якщо вам не вистачає натхнення або дуже терміново потрібна картинка, скористайтеся вільним потоком кінематографії – cinemagraphy.rf.
Хочете більше подібних інструкцій для створення елементів дизайну, які привертають увагу відвідувачів? Ставте лайки і чекайте нових статей.
Дізнайтеся, які інші нові продукти, крім sinemagraphwill будуть популярні в веб-дизайні в 2017. Застосуйте ці 14 порад, щоб допомогти вам залишатися на крок попереду конкурентів.