Для чого бізнесу відеомаркетинг, якими бувають комерційні відео та як почати просування в цьому напрямку.
Як перевірити швидкість завантаження сайту і зробити його швидше
Згідно технології Akamai, 53% відвідувачів закривають сайт, якщо він завантажується довше, ніж 3 секунди. Затримка всього 2 секунди зменшує перетворення сторінки на 37%.
І скільки ваш сайт завантажується?
Повільне завантаження – це перше, що змушує потенційних клієнтів йти до конкурентів. Навіть красива картинка і зрозумілий інтерфейс не буде стримувати користувача, тому що він просто не може дочекатися їх. І ви втратите можливий прибуток.
Чому, а головне – як перевірити швидкість завантаження сторінки і зробити її швидше? Давайте перейдемо до нижньої частини цього.
Як прискорення сайту підвищує продажі
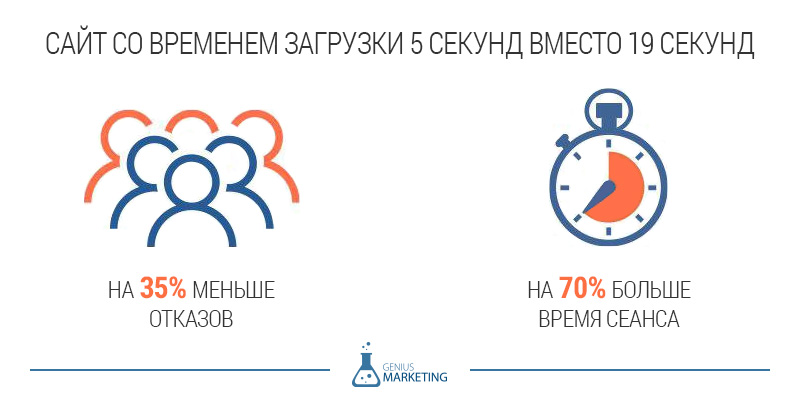
Менше відмов. Чим швидше Відкриється сторінка, тим більша ймовірність того, що користувач залишиться на сайті. DoubleClick, дочірня компанія Google, в порівнянні з мобільними ресурсами з часом відкриття 5 і 19 секунд. Коли ви завантажуєте 5 секунд, показник відмов становить 35% нижче.
Більше глибини поглядів. Якщо сайт «летить», користувач з більшою ймовірністю переглядає не одну сторінку за раз. Повернемося до порівняння сайтів, які відкриваються за 5 і 19 секунд. Коли ви завантажуєте 5 секунд, один сеанс триває в середньому 70% довше.

Залучення користувачів безпосередньо впливає на прибуток. У фінансовий час проведено експеримент. Частина фокус-групи проглянула статті на сайті як звичайно, а деякі-з затримкою від 1 до 5 секунд. Чим довше сторінки відкрилися, тим коротше сесія тривала. В результаті читачі побачили менше рекламних матеріалів і до того ж не хотілося оформити платну підписку-і це два основних джерела доходу газети.
Вище це перетворення. Дослідження онлайн-продажів з Akamai технології також показали, що сторінки з високим навантаженням перетворення в середньому на 26% швидше. Прискорення – не єдиний спосіб підвищити конверсію інтернет-магазину або цільової сторінки. Але навіть просто втрачає швидкість, ви пропустите потенційних клієнтів.
Ще не вірю, що швидкість сайту залежить від вашого доходу?
Тоді от мільйон доларів анекдот в прямому розумінні цього слова.
Коли технічний директор AliExpress Донгбай Го повідомив своєму босові, що час завантаження сторінки скоротився на 36%, він відповів: «Молодці. А що таке час завантаження сторінки? " Тоді технічний директор заявив, що в результаті кількість розміщених замовлень зросла на 10,5%. А начальник сказав: "Що?! Як ви це зробили?!"
Так що не варто недооцінювати швидкість завантаження сайту-це може значно збільшити продажі.
Чому швидкість впливає на перебіг
Про те, як швидко працюють сторінки, залежить від позиції сайту в пошукових системах. За даними офіційного блогу Google, менше 1% ресурсів оцінюється за швидкістю сторінки, так що це не Головний критерій. Однак, як Google, так і Яндекс можуть перевірити швидкість завантаження сайту.
Зверніть увагу, що пошукова система опускає у видачі ресурси, які вважає менш корисними – при високому відсотку збоїв, низькій глибині переглядів і т.д. Перевірка сайту на швидкість допоможе поліпшити ці показники і, відповідно, результати просування.
Хочете знати, як збільшити потік клієнтів з Google і Яндекса? Тоді читайте нашу статтю: 8 інструментів, які збільшують пошуковий трафік в 2 рази.
Яку швидкість вам потрібен
За даними дослідження Akamai технології, найвищий перехід на сторінках з часом завантаження 1,8 секунди на dextod і 2,7 секунд на мобільну версію. І низька частота відмов на сторінках, які відкриваються в 1 секунду на dextod і 0,7 секунди на мобільну версію.
Так який результат повинен перевірити сайт на швидкість шоу?
- <1 секунды – идеально! секунды="" –=""></1 секунды – идеально!>
- 1-2 секунди-здорово!
- 3-5 секунди-є що прагнути!
- 5-10 секунди-вам потрібно поліпшити!
- 10 секунд дуже погано!
Але правильна швидкість швидше за інших. Нью-Йорк таймс стверджує, що 0,25-секундний різниця достатньо при завантаженні, так що люди воліють один сайт на інший. Якщо ви втратите швидкість, у вас не буде часу блимати (буквально!), так як потенційні клієнти будуть переходити до конкурентів.
Топ-5 інструментів для аналізу швидкості завантаження сайту
Є так багато ресурсів, щоб оцінити швидкість Інтернету, що важко вибрати, який з них використовувати. Ми проаналізували популярні інструменти і зробили наш Топ-п'ять.
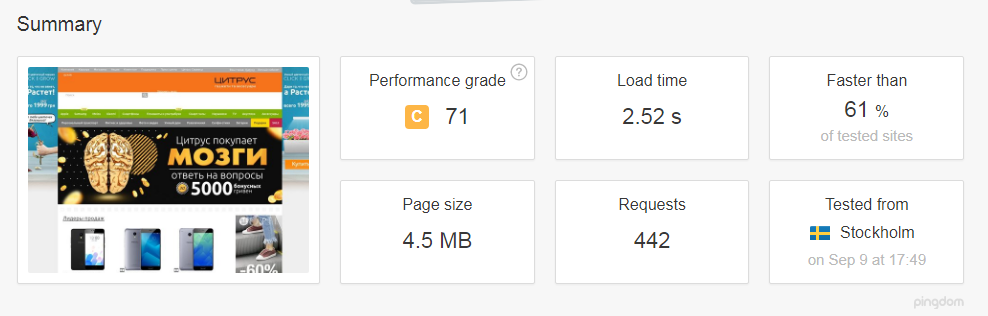
1. Pingdom
Англійська мова інструмент аналізує швидкість у всіх відношеннях. Ви дізнаєтеся швидкість за лічені секунди, загальну вагу перевіреної сторінки, рейтинг сервісу Pingdom і список необхідних поліпшень за цією оцінкою.

Чому в п'яти кращих. Додатково Pingdom детально аналізує швидкість кожного окремого елемента сторінки – час отримання інформації про домен, підключення до сервера і т.д. Це допоможе з'ясувати, що саме уповільнює роботу сайту.
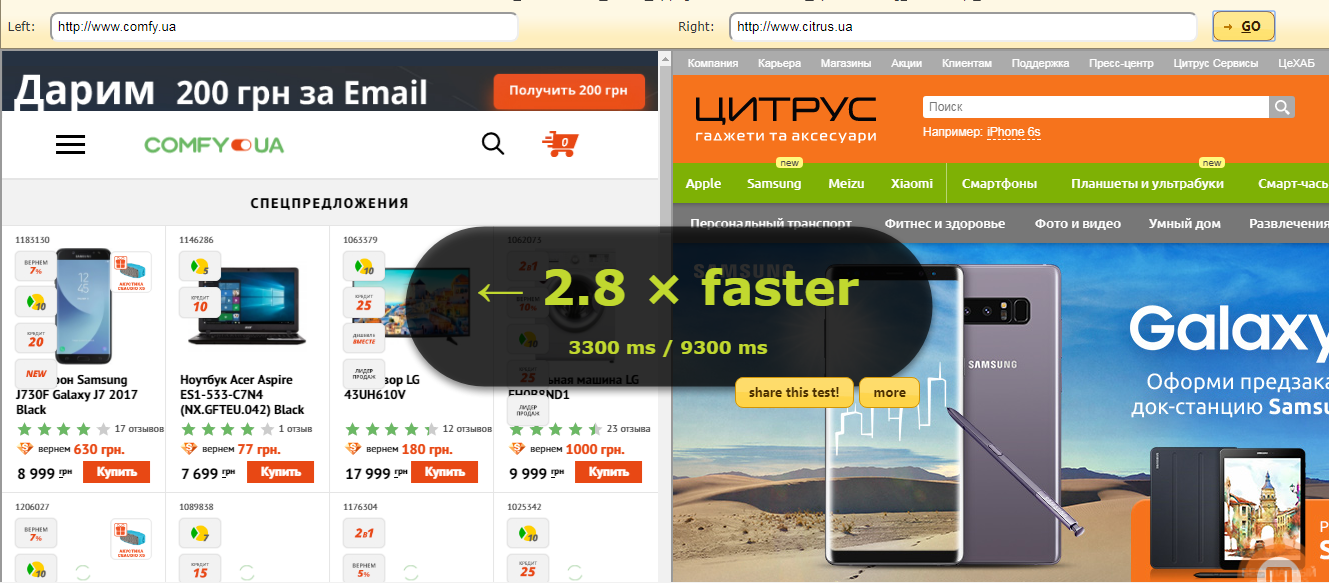
2. Який завантажується швидше?
Англомовний інструмент з зрозумілим інтерфейсом одночасно аналізує час завантаження двох ресурсів одночасно, а потім повідомляє, які відкриваються швидше і скільки.

Чому в п'яти кращих. Хоча результат тесту може варіюватися від підключення до і навіть до різних браузерів, які завантажуються швидше, є відмінним інструментом для візуального порівняння вашого сайту для конкурентів.
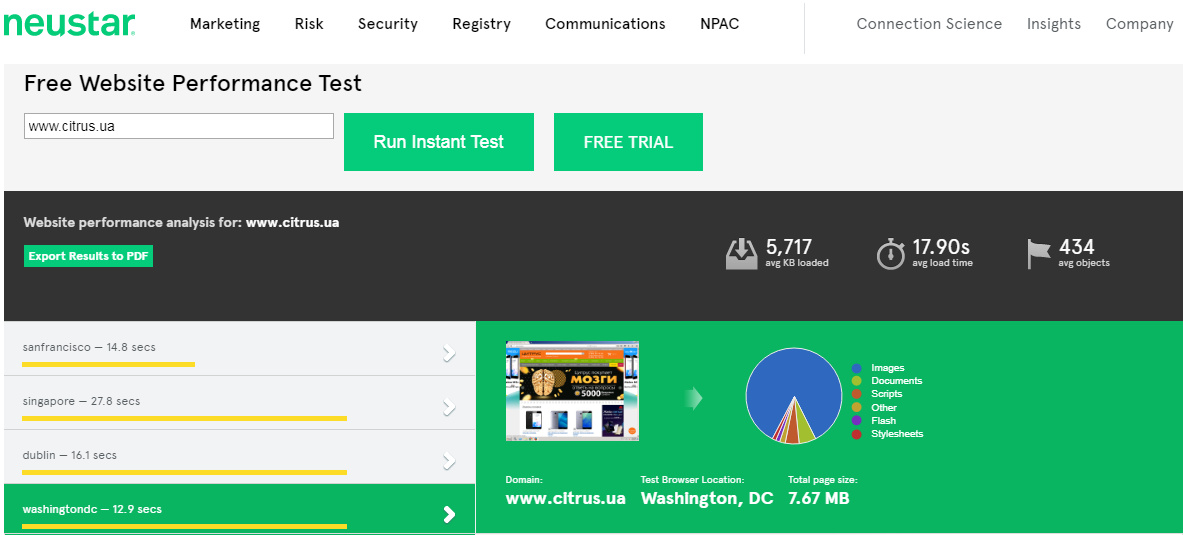
3. Нойстар
Служба швидкого англійської мови перевіряє загальний час завантаження сторінки та окремих елементів. Нейростар тільки аналізує, ви не можете прискорити сайт з ним.

Чому в п'яти кращих. За допомогою цього інструмента ви можете відразу перевірити з кількох розташувань, як швидко відкривається сторінка. Але майте на увазі, що всі ці місця знаходяться за кордоном.
4. Вплив навантаження
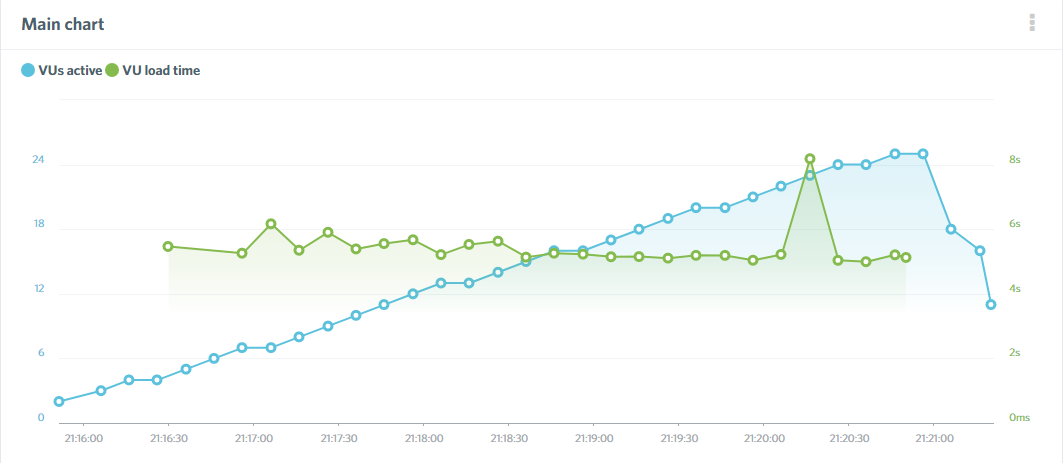
На англійську мову сервіс вплив навантаження на 5 хвилин імітує активне з'єднання декількох десятків відвідувачів. В кінці чека ви отримаєте графік змін швидкості завантаження на основі кількості користувачів.

Чому в п'яти кращих. Вивчення того, як сайт справляється з навантаженням, є перевагою. І вплив навантаження також додатково аналізує загальну швидкість, час завантаження різних елементів контенту та інших метрик.
5. Аналітичні огляди Google PageSpeed
Інструмент Google вимірює швидкість, з якою сторінки декст і мобільні версії сайту відкриті. У той же час, ви отримаєте результат оцінки не в секундах, але в пунктах від 0 до 100. Оцінка 85 і вище означає, що час завантаження в порядку.
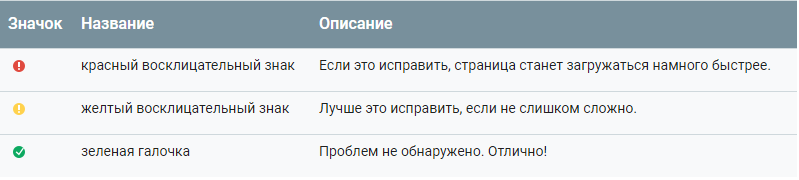
Чому в п'яти кращих. PageSpeed статистикою є єдиним ресурсом російською мовою в нашому списку. Крім того, він не тільки аналізує, але і дає детальні і зрозумілі поради по прискоренні сайту. Колір рекомендації залежить від ступеня його важливості.

Як збільшити швидкість завантаження сайту за допомогою статистики Google PageSpeed
- Оптимізуйте свій розклад. Наприкінці перевірки ви отримаєте список зображень, які можна вручну зменшити, або ви можете завантажити вже оптимізовані фотографії та фотографії.
- Спростити код. Аналіз покаже, де можна вирізати код HTML, CSS і JavaScript – видалити зайві пробіли, коментарі і т.д. Як і зображення, ви можете зменшити код вручну або завантажити оптимізований.
- Використовувати кеш браузера. У цьому випадку браузер збереже всі файли сайту на комп'ютері, і наступного разу сторінки завантажуватиме швидше.
- Увімкніть стискання. Якщо ви використовуєте стиснення GZip, це зменшить обсяг даних у 4-5 разів, а швидкість завантаження буде збільшуватися відповідно.
- Прискорити час відгуку сервера. В ідеалі вона не повинна перевищувати 0,2 секунди. Щоб точно проаналізувати швидкість реакції сервера, скористайтеся спеціальним інструментом, наприклад , Pingdom.
Дотримуючись вказівок, ви зробите сайт швидше, але в той же час може зашкодити функціональності або зовнішності. Наприклад, занадто стислі зображення втратять якість. Щоб не переступити позначку, проконсультуйтеся з техніками.
Скорочення часу завантаження? Це круто! І ось ще 8 способів отримати більший прибуток від свого веб-сайту.
Висновок
Ви дізналися про інструменти, які будуть не тільки тестувати, але і сприяти збільшенню швидкості завантаження сайту. А в результаті-і прибуток вашого бізнесу. Адже лише 1 секунда прискорення може додати 2% до конверсії. Хіба це не круто?
Наприклад, якщо ви вже хочете перевірити свій сайт:) І не забудьте поділитися досвідом прискорення сторінок в коментарях.
Готові запустити свій онлайн-бізнес цієї осені? Почніть з вибору ніші і визначення своєї цільової аудиторії. Детальну інструкцію читайте тут – "Як почати свій бізнес в інтернеті [частина 1]"..


