Для чого бізнесу відеомаркетинг, якими бувають комерційні відео та як почати просування в цьому напрямку.
Ви вже адаптували сайт продажу під мобільні платформи? Ви впевнені, що зробили це правильно? Можливо, вашу конверсію можна значно підвищити, усунувши кілька помилок сторінки.
Понад 50% користувачів Інтернету відвідують веб-сторінки з мобільних пристроїв. І це не беручи до уваги YouTube, Instagram, Facebook та інші ресурси, які мають окремі програми. Якщо ваш сайт не адаптований до таких пристроїв, ви просто втратите клієнтів на рівні землі.
Але навіть з адаптацією, мобільний сайт може мати помилки, які заважають успішним трансакціям. Працюйте через кожен, щоб максимізувати конверсію.
1. Неоптимізовані форми замовлення
Ваші клієнти ліниві. Пам’ятайте про це і подумайте при створенні будь-яких продажів ресурсів. Чим більше інформації ви вимагаєте від них відразу, тим менше шансів, що ви в ціль. Тому форма замовлення повинна бути скорочена якомога більше. А якщо інформація потрібна для здійснення транзакції-Розділіть на кілька частин.
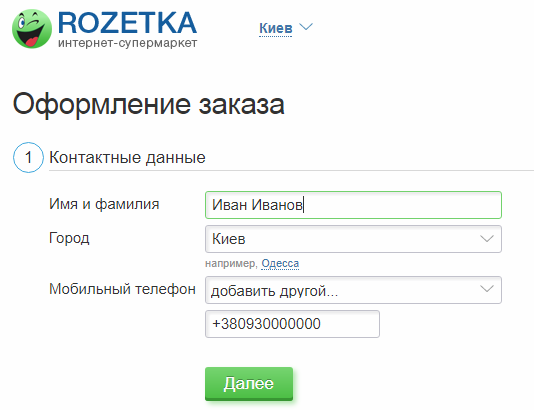
Як, наприклад, робиться в розетці:

Користувачі мобільних пристроїв особливо погано працюють у великих формах. На сенсорний екран 4-6 дюймів, заповнення полів вкрай незручно. Так багато потенційних клієнтів відмовитися від справи наполовину.
На першому етапі заповнення, запросіть користувача заповнити лише найбільш релевантну інформацію:

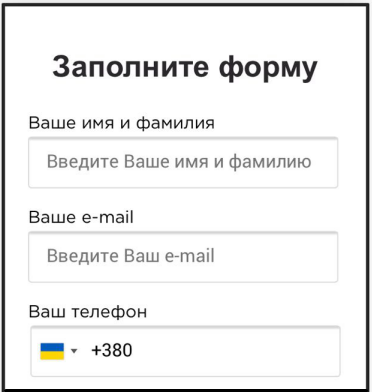
Надайте можливість заповнити решту даних на наступній сторінці або, взагалі, вказувати особисто з менеджером.
У першому випадку, по суті, нічого не зміниться. Людина заповнює однакову кількість полів. Але дільник у вигляді нової сторінки діє зовсім по-іншому. Процес поділяється на етапи. І, здається, набагато простіше заповнити форму. Зрозуміло, що тільки здається. Але це буде набагато складніше для користувачів, щоб кинути вже зробили шлях, якщо вони рухаються до 2-го або 3-й крок.
2. Контакти, які ви не можете використовувати відразу
За допомогою смартфона користувач може миттєво зв’язатися з вами будь-яким зручним способом. Не позбавляйте його такої можливості. На сторінках продажу ви можете знайти телефонні номери, опубліковані на картинці. Це табу навіть для повних версій сайту, не кажучи вже про мобільних. З телефону можна швидко скопіювати номер і вставити його в поле набрати. Неможливо скопіювати зображення. Таким розміщувати інформацію тільки по тексту.
Ви безумовно чули про популярність месенджерів по всьому світу. Користувачі масово встановити Viber, Телеграма, Facebook Messenger. Підрахуйте, які програми користуються попитом у вашій аудиторії. І розміщувати кнопки на мобільному варіанті сайту для миттєвого спілкування у вибраних месенджерах.
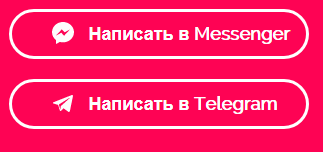
Це може виглядати так:

При натисканні на людину відразу потрапляє в програму і спілкуватися з вашою компанією. Пряма аудиторія в справжній менеджер або чат-бот. Все залежить від того, які цілі потенційний клієнт переходить в месенджер. Використання служб і програм для інсталяції таких кнопок. Для цього, наприклад, підійде чатфель.
3. Вміст, невідтворений на мобільних пристроях
Зробити це максимально легко, щоб пристосуватися до сторінки. Різні пристрої не підтримують багато функцій. І Вгадайте, який смартфон кожен ваш клієнт використовує, він не буде працювати. Так що не додавайте елементи, які можуть не відображатися на мобільних платформах.
Наприклад, розглянемо, що iPhone та інші мобільні пристрої “Apple” не підтримують flash-анімацію. Замість корисної інформації про продукт або тригер впливу, користувач бачить це вікно:

Погодьтеся, не Найприємніше видовище.
Додавайте звичайні текстові дані, файли JPEG та PNG. Змініть flash-анімацію на GIF. Замість фантазії анімованого меню, додати звичайне меню-просто кнопки або текстові посилання. Так, ваш сайт не буде виглядати так круто на мобільних пристроях. Але це набагато краще, ніж сторінка заповнена з вікнами помилок. Крім того, спрощення сайту, ви значно поліпшити швидкість його завантаження.
Це, до речі, варто говорити окремо.
4. Неоптимізовані окремі віджети на сайті
Ці інструменти допомагають покращити конверсію. Ви можете налаштувати віджет на сайт для миттєвого спілкування з консультантом або спливаючу програму, яка на автоматі робить додаткову пропозицію. Але якщо ці додатки не адаптовані до мобільних, конверсія, навпаки, піде вниз. Windows буде перекриватися з корисним вмістом, формами замовлення та іншими важливими пунктами. Або просто «розтягнути» сторінку, виходячи за рамки адаптивної версії.
Перед початком перевірте сайт на всіх платформах. Перевірте буквально кожна особливість. Те, що прекрасно працює на вашому комп’ютері, може не відображатися на вашому смартфоні або навіть планшеті. Спробуйте налаштувати віджети для поліпшення ситуації. Якщо сайт потрібно запустити ще вчора (як це часто буває в нових проектах ;)), приберіть віджети і поставте на їх місце звичні елементи.
Але обов’язково переробте сторінку в майбутньому!
5. Нечитабельним шрифтом
Вся важлива інформація, тригери та заклики до дії передаються в тексті. Тому потрібно приділити особливу увагу настройці виробу. І не все так просто, як здається на перший погляд.
Кілька рекомендацій:
- Використовувати шрифти без “снус”
Аріал добре. Times новий роман поганий. Вам не потрібен сайт з 90-х років, чи не так? Тому використовуйте звичайні строгі шрифти без зайвої графоманії.
- Додати не більше 3-х шрифтів на сторінку
Ви можете виділяти заголовки, субтитри або найважливіші відомості в іншому шрифті. Але за все це у вас є тільки 2-3 варіантів. Якщо ви використовуєте більше шрифтів, швидкість завантаження сайту різко падає.
- Дотримуйтеся оптимального розміру тексту
Для повних та мобільних версій мінімальний розмір основного тексту-16px. Літери меншої висоти погано читаються.
- Спостерігати інтервал між рядками
Оптимальним показником є 1px. Головне, щоб текст не злився в один твердий полотно, де неможливо побачити хоча б слово.
- Додати відступи
Не дозволяйте тексту зливатися з краями екрану. Додайте відступи праворуч і ліворуч не менше 15 px.
6. Незручно для сенсорних кнопок або гіперпосилань
За допомогою курсору миші відвідувач сайту може натиснути навіть на найменший елемент сайту (якщо ви показую, що вам потрібно клацнути там). На сенсорних пристроях завдання складне. Тепер на багатьох ресурсах я бачу кнопки і посилання, які тупо не можуть отримати навіть “палець піаніста”.
Тепер уявіть: потенційний клієнт приходить на ваш сайт. Він читає опис, спостерігає за відео і вирішує зробити замовлення. Натискає кнопку «Купити» і… Нічого не відбувається. Клацання прийшла десь повз кнопки. Він знову натисніть. Нічого. Після 5 таких кліків користувач просто закриє сторінку. Може бути, з мат. Вам не потрібно, що, чи не так?
Потім дотримуйтеся стандартів розміру для елементів, які можна натискати:
- Мінімум-26px
- Оптимальний-34px
- Perfect-44 PX
Стандарти були встановлені Apple і Microsoft. Ці дані безумовно можуть бути довіреними. Не витрачайте час на пошуки правильного показника для вас. Використовуйте готові розробки.
7. Низька швидкість завантаження сторінки
Три секунди!
Це, наскільки якісна Адаптивна версія сайту завантажується. Ви повинні мати цей час.
Є цікаві статистичні дані:
- 1 секундна затримка при завантаженні сайту зменшує конверсію на 3-7%;
- 10 секунд-20-40%.
Ви втратите клієнтів намагаються зробити ресурс більш красивим. Так ви дбаєте про красу або результат?
Проаналізуйте свій веб-сайт. Якщо швидкість завантаження перевищує 5 секунд, Підвищуйте показник. 10 секунд-ситуація критична.
Тестування тут не може дати точний результат. Кожен пристрій є індивідуальним. Так що використовуйте спеціальні послуги:
- Який завантажується швидше?
Інструмент для англійської мови. Це допомагає не тільки визначити час завантаження вашого ресурсу, але і порівняти швидкість з іншим сайтом. Це буде підходящим, якщо у вас вже є ідеальна сторінка в цьому відношенні. Налаштуйте всі сайти на свої індикатори.
- Pingdom
Він покаже швидкість завантаження і вагу сторінки. Ви зрозумієте, що саме потрібно замінити, щоб скоротити час.
- Вплив навантаження
Слід врахувати, що швидкість залежить від кількості відвідувачів сайту на даний момент. Перевірте, як ресурс поводиться, з різними номерами активних користувачів.
- Нойстар
Аналізує всю сторінку та окремі елементи. Ви будете працювати через кожен блок, щоб поліпшити загальний бал.
- Аналітичні огляди Google PageSpeed
Відображає результат аналізу сторінки в балах з урахуванням стандартів. Послуга російською мовою.
Читайте тут, як правильно перевірити сторінку на швидкість завантаження.
8. Неможливість перейти до повної версії сайту в один клік і невірне переспрямування
Переконайтеся, що сайт ідентифікує пристрій, з якого користувач увійшов і залишити його за певною адресою.
Скажімо, ви налаштували оголошення на Facebook. Додано посилання на конкретний рекламний продукт у інтернет-магазині. Потенційний клієнт зацікавлений у вашій пропозиції. Він натискає на оголошення з телефону, але потрапляє на домашню сторінку сайту. Ми повинні дивитися окремо для продукту в каталозі. Існує велика ймовірність того, що людина просто закриє сторінку. Ви втратили клієнта на рівні землі.
Чому це сталося?
Якщо користувач натиснув оголошення з комп’ютера, він отримає потрібну сторінку. Але сайт вирішив, що він прийшов з телефону. І автоматично переспрямував його на мобільну версію. Головна. Це велика помилка.
Налаштуйте перенаправлення належним чином. З будь-якої платформи, відвідувач повинен отримати на сторінку, що йому потрібно.
У підвалі сайту обов’язково додайте кнопку до повної версії сайту. Це може бути зручніше для відвідувачів з планшета (який розпізнається як мобільний пристрій) для перегляду ресурсу в цій формі.
9. Немає полів автозаповнення
Залиште мінімальну дію для клієнта, щоб зробити замовлення. Поля автозаповнення полегшують процес і, відповідно, збільшують конверсію по декількох точках.
Користувач, який регулярно використовує мобільний пристрій, просто вже заповнив десь потрібну інформацію. Це, по суті, стандартне ім’я даних, e-mail, номер телефону, адреса або навіть платіжні дані.
Автозаповнення автоматично вставляє інформацію в поля на вашому сайті на основі того, що користувач увійшов раніше. На інших ресурсах. Клієнт може тільки натиснути кнопку. Це реальна покупка один клік.
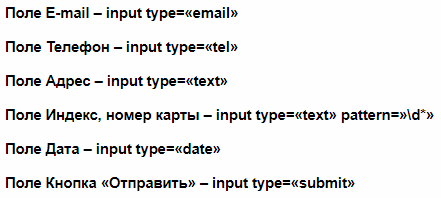
Щоб налаштувати автозаповнення, пишіть в HTML:

10. Помилка 404 з мобільних пристроїв
Пам’ятати… Ви переходите за якимось посиланням або самі вводите його в рядок браузера, і бачите помилку 404. Дратує, чи не так? А для ваших клієнтів це ще один привід просто закрити сторінку і назавжди забути про свій сайт.
По-перше, зробити сторінку помилки правильно (про всяк випадок).

Покладіть провідного магніт на нього. Якщо людина робить неправильну адресу, ви будете залучати її в воронку.
Але таких ситуацій краще не допустити. Особливо на мобільних версіях. Найчастіше, 404 помилка виникає, коли користувач намагається перейти до повної версії сайту.
Перевірте посилання на Стільничний варіант. Якщо ваш смартфон розпізнає його як ваду, відновіть алгоритми. Робіть все, що кожен відвідувач без проблем перейшов на різні версії сайту за волю.
11. Відсутність аналітики для мобільних користувачів
Багато підприємців стежити за загальною статистикою. Наприклад, під час обчислення конверсій сторінок, як і для мобільних користувачів, змішаний. Це неправильний підхід!
Цілком можливо, що відвідувачі, які приїжджають з мобільних платформ, виконують цільові дії набагато рідше. До тих пір, поки ви не бачите, немає можливості змінити елементи проблем і збільшити конверсію.
Встановіть HTML-коди для відстеження лише відвідувачів мобільних пристроїв. Ніхто не перешкоджає підрахунку загальної конверсії. Але такі дані варто сегментацію. У налаштуваннях продажу сторінки, виберіть, що блок з кодом буде з’являтися тільки на смартфонах і планшетах.
Для таких цілей відмінно підходить google analytics або Яндекс.Метрика, наприклад, якщо вона працює у вашій країні 😉
Ви можете значно розширити свою функціональність за допомогою правильних інструментів. Наприклад, для відстеження поведінки на сайті саме тих користувачів, які використовують мобільну версію.
Не знаєте, що використовувати? Тоді вам допоможе:
ТОП-10 інструментів для відстеження поведінки користувачів на сайті
12. Неправильно налаштований перегляду мета-тега
Цей інструмент визначає вирівнювання сайту на різних екранах. Основна помилка полягає в виправлені проекції мета-тега для конкретної діагоналі. Наприклад, фіксуючи тег для стандартного ноутбука (15,6 дюймів), ви провокують некоректне відображення версії стільниці на моніторах із великою діагоналлю.
Те ж саме стосується і мобільних пристроїв. Кожен виробник має свої стандарти. На ринку є смартфони з екранами від 4 до 7 дюймів. Таблетки від 8 до 12,9 дюймів. І не можна здогадатися, з якого пристрою прийде ваш клієнт.
Тому зробіть сайт «гнучким». Налаштуйте у вікні перегляду, щоб ресурс пристосовується до будь-яких екранів. Створюйте окремі стандарти для малих, середніх і великих діагоналей. І створити карту для кожного з них.
13. Непродумане мобільний дизайн
Я розумію, якщо ви замовили дорогий дизайн від класний спеціаліст, ви не хочете жертвувати деякими своїми елементами для мобільної версії. Але ви нічого не можете зробити з цього приводу.
Є два варіанти:
- Замовляйте окремий дизайн для мобільних платформ
- Зміна існуючого для правильного відображення.
Пожертвувати будь-які елементи, які можна редагувати. Правильно структурувати вміст, тригери та інші елементи продажу. Можливо, зовнішній вигляд сайту буде страждати від цього. Але конверсія збільшиться. Це головне, чи не так?
Можливо, вам доведеться замінити фони або графічні зображення на сайті. Це добре, теж. Якщо ви не хочете витрачати більше на додатковий дизайн, Поговоріть зі спеціалістом про те, як краще створити сторінку для мобільних платформ.
14. Неоптимізований мультимедійний контент
Перш ніж додати відео, аудіо або зображення на сайт, подумайте про те, як це вплине на швидкість завантаження. Навіть якщо ви вставляєте відео YouTube з окремим HTML-кодом, ресурс може отримати важче.
Не перевантажуйте сторінку! Оптимізуйте кожен елемент.
Постійно тестувати послуги, щоб визначити швидкість завантаження. Це допоможе вам правильно вставляти відео та аудіо.
Зображення завантажуються на саму сторінку, тому ви не зможете використовувати сторонні сервіси. Але фотографії можна полегшити заздалегідь.
Скористайтеся сервісом Optimizilla.
15. Немає мобільної версії сайту
Адаптивні і мобільні версії різні речі. Пам’ятайте, що. Ресурс адаптований до телефонів просто відображається правильно на невеликому дисплеї з різним співвідношенням сторін. Мобільна версія повністю відрізняється від повної версії. Це, по суті, інший сайт на тому ж посиланню, що не відображається на комп’ютерах.
Ця версія сайту має дві основні переваги:
- Високі позиції в пошукових системах
Google розуміє, чи буде зручно користувачеві переглядати ваш сайт з мобільної платформи. І піднімає вас вище, якщо ресурс зручніше, ніж у конкурентів. Крім того, біля вашого посилання є напис “для мобільного”. Ще до переходу користувач розуміє, що сайт, як правило, з’явиться на своєму пристрої.
- Універсальність, незалежність від конкретного пристрою
Мобільна версія сама налаштовує елементи сайту для правильного відображення на пристроях з будь-якою діагоналлю. Вам не потрібно настроювати шрифти та зображення для смартфона, планшетів тощо. Сам ресурс буде перебудовано, в залежності від користувача екрану.
Протестуйте готову мобільну версію самостійно. В Інтернеті є багато послуг для модуляції екрану смартфона. Але краще перевірити все на реальному пристрої і переконатися, що це здорово.
Висновок
Мобільний ринок розвивається з шаленої швидкістю. Нещодавно випустила iPhone 8 і iPhone X створили неймовірний рух навколо Apple. І тоді є Samsung з Galaxy s8 і Galaxy Note 8, Google з пікселями 2 і десятками інших гідних флагманів.
Попит на потужні смартфони величезний. Це означає, що ще більше користувачів почнуть користуватися мобільними майданчиками для серфінгу. Знаєте, що це означає? Обов’язково потрібно створити мобільну версію всього свого бізнесу прямо зараз і усунути всі можливі помилки.
Натисніть “мені подобається”, якщо ви розумієте, що ваша аудиторія також активно використовують смартфони, і ви збираєтеся впливати на ситуацію.
Ви вже використовуєте відео для просування свого бізнесу? Обов’язково подивіться , як створити маркетингове відео, яке продає.