Для чего бизнесу видеомаркетинг, какими бывают коммерческие видео и как начать продвижение в этом направлении.
Как проверить скорость загрузки сайта и сделать его быстрее
По данным Akamai Technologies, 53% посетителей закрывают сайт, если он загружается дольше 3-х секунд. Задержка всего в 2 секунды уменьшает конверсию страницы на 37%.
А сколько грузится ваш сайт?
Медленная загрузка – это первое, что заставляет потенциальных клиентов уходить к конкурентам. Даже красивая картинка и понятный интерфейс не удержат пользователя, потому что он их попросту не дождется. И вы потеряете возможную прибыль.
Зачем, и главное – как проверить скорость загрузки страницы и сделать ее быстрее? Давайте разбираться.
Как ускорение сайта повышает продажи
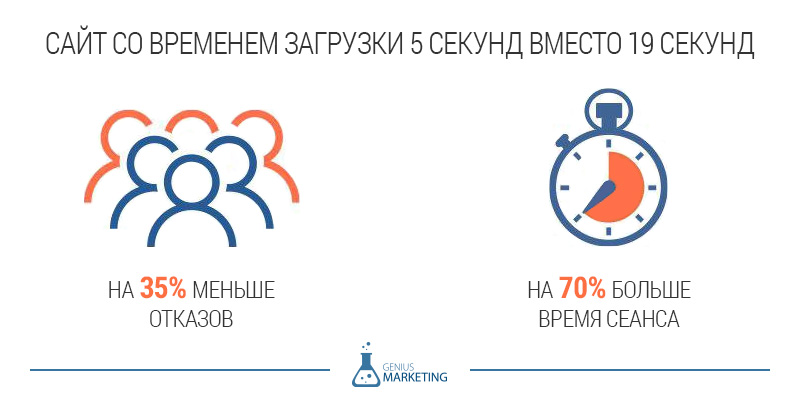
Меньше отказов. Чем быстрее открылась страница, тем больше шансов, что пользователь останется на сайте. DoubleClick, дочерняя компания Google, сравнила мобильные ресурсы со временем открытия 5 и 19 секунд. При загрузке 5 секунд показатель отказов на 35% меньше.
Больше глубина просмотров. Если сайт «летает», пользователь вероятнее просмотрит больше одной страницы за раз. Вернемся к сравнению сайтов, которые открываются за 5 и 19 секунд. При загрузке 5 секунд одна сессия длится в среднем на 70% дольше.

Вовлеченность пользователей напрямую влияет на прибыль. Сотрудники Financial Times провели эксперимент. Часть фокус-группы просматривала статьи на сайте в обычном режиме, а часть – с задержкой от 1 до 5 секунд. Чем дольше открывались страницы, тем меньше длилась сессия. В результате читатели увидели меньше рекламных материалов и к тому же не захотели оформить платную подписку – а ведь это два главных источника дохода газеты.
Выше конверсия. Исследование онлайн-продаж от Akamai Technologies также показало, что страницы с высокой конверсией загружаются в среднем на 26% быстрее. Ускорение – не единственный способ повысить конверсию интернет-магазина или лендинга. Но даже просто теряя в скорости, вы упускаете потенциальных клиентов.
Всё еще не верите, что от скорости сайта зависит ваш доход?
Тогда вот вам анекдот на миллион долларов в прямом смысле этого слова.
Когда технический директор AliExpress Донгбай Гуо доложил своему боссу, что время загрузки страниц сократилось на 36%, тот ответил: «Молодцы. А что такое время загрузки страниц?». Тогда техдиректор сказал, что в результате количество размещенных заказов увеличилось на 10,5%. И босс ответил: «Что?! Как вы это сделали?!».
Поэтому не стоит недооценивать скорость загрузки сайта ― она может значительно увеличить продажи.
Почему скорость влияет на продвижение
От того, насколько быстро работают страницы, зависит в том числе позиция сайта в поисковиках. Согласно официальному блогу Google, менее 1% ресурсов ранжируются по скорости показа страниц, так что это не главный критерий. Тем не менее и Google, и Яндекс могут проверить скорость загрузки сайта.
Обратите внимание, что поисковик опускает в выдаче ресурсы, которые считает менее полезными – с высоким процентом отказов, низкой глубиной просмотров и т.д. Проверка сайта на скорость поможет улучшить эти показатели и, соответственно, результаты продвижения.
Хотите узнать, как ещё увеличить поток клиентов с Google и Яндекс? Тогда читайте нашу статью: 8 инструментов, которые увеличивают поисковый трафик в 2 раза.
Какая скорость вам нужна
Согласно исследованию всё тех же Akamai Technologies, самая высокая конверсия – у страниц со временем загрузки 1,8 секунды на декстопной и 2,7 секунды на мобильной версии. А самый низкий показатель отказов – у страниц, которые открывались за 1 секунду на декстопной и 0,7 секунды на мобильной версии.
Так всё-таки какой результат должна показать проверка сайта на скорость?
- <1 секунды – идеально!
- 1-2 секунды – отлично!
- 3-5 секунд – есть к чему стремиться!
- 5-10 секунд – нужно улучшать!
- ≥10 секунд – очень плохо!
Но правильная скорость – это быстрее, чем у других. The New York Times утверждает, что достаточно разницы в 0,25 секунды при загрузке, чтобы люди предпочли один сайт другому. Если потеряете в скорости, то глазом не успеете моргнуть (буквально!), как потенциальные клиенты перейдут к конкурентам.
ТОП-5 инструментов для анализа скорости загрузки сайта
Ресурсов для оценки скорости в интернете настолько много, что трудно выбрать, какой использовать. Мы проанализировали популярные инструменты и составили свою пятерку лучших.
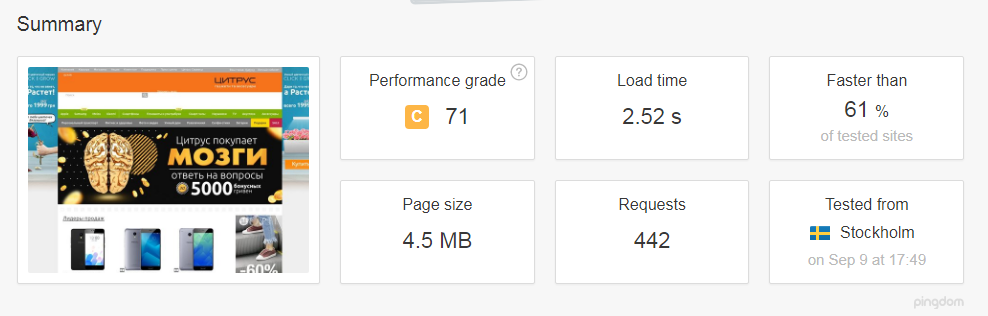
1. Pingdom
Англоязычный инструмент анализирует скорость по всем параметрам. Вы узнаете скорость в секундах, общий вес тестируемой страницы, оценку сервиса Pingdom и перечень необходимых улучшений согласно этой оценке.

Почему в пятерке. Дополнительно Pingdom детально анализирует скорость каждого отдельного элемента страницы – время на получение информации о домене, на соединение с сервером и т.д. Это поможет выяснить, что именно замедляет сайт.
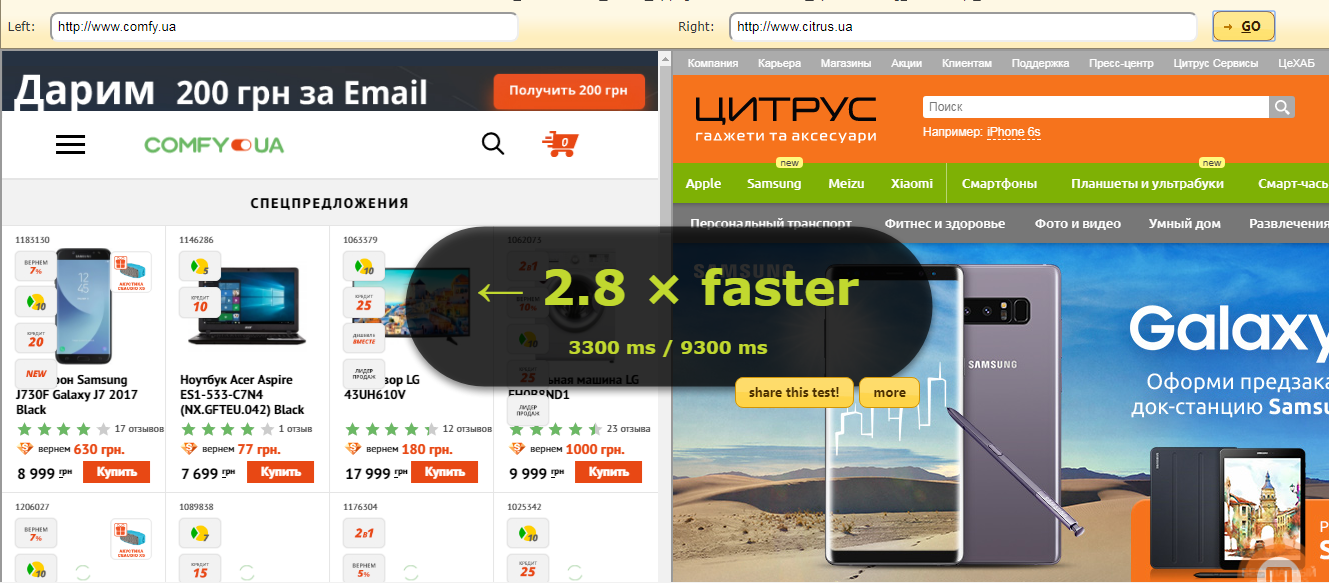
2. Which Loads Faster?
Англоязычный инструмент с понятным интерфейсом параллельно анализирует время загрузки сразу двух ресурсов, а потом докладывает, какой открылся быстрее и насколько.

Почему в пятерке. Хотя результат проверки может отличаться при разном подключении и даже в разных браузерах, Which Loads Faster – отличный инструмент для наглядного сравнения своего сайта с конкурентами.
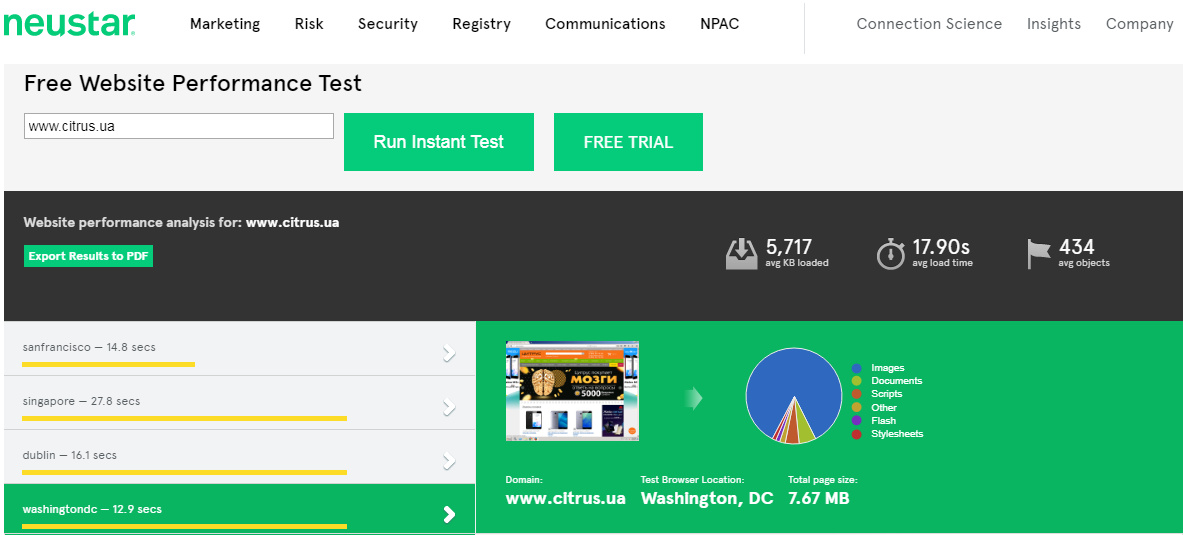
3. Neustar
Быстрый англоязычный сервис тестирует общее время загрузки страницы и отдельных элементов. Neustar только анализирует, ускорить сайт с его помощью нельзя.

Почему в пятерке. С помощью этого инструмента можно проверить сразу из нескольких локаций, как быстро открывается страница. Но учтите, что все эти локации находятся за рубежом.
4. Load Impact
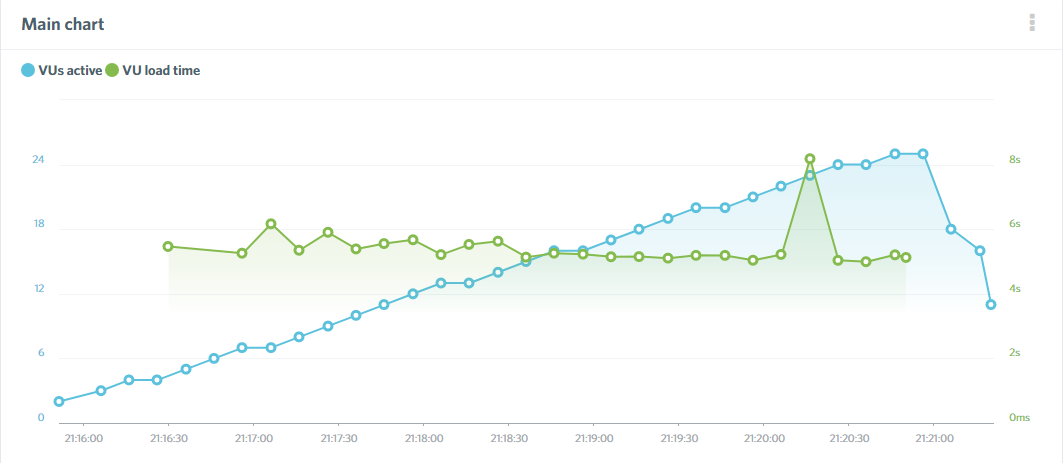
Англоязычный сервис Load Impact в течение 5 минут имитирует активные соединения нескольких десятков посетителей. В конце проверки вы получаете график изменений скорости загрузки в зависимости от количества пользователей.

Почему в пятерке. Узнать, как сайт справляется с нагрузкой, – уже преимущество. А Load Impact еще и дополнительно анализирует общую скорость, время загрузки разных элементов контента и другие метрики.
5. Google PageSpeed Insights
Инструмент Google измеряет скорость, с которой открываются страницы декстопной и мобильной версии сайта. При этом результат оценивания вы получаете не в секундах, а в баллах от 0 до 100. Балл от 85 и выше означает, что время загрузки в порядке.
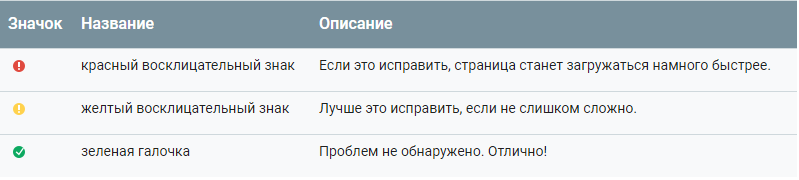
Почему в пятерке. PageSpeed Insights – единственный ресурс на русском языке в нашем списке. К тому же он не только анализирует, но и дает детальные и понятные советы по ускорению сайта. От цвета рекомендации зависит степень ее важности.

Как увеличить скорость загрузки сайта с Google PageSpeed Insights
- Оптимизировать графику. В конце проверки вы получите перечень изображений, которые можно уменьшить вручную или скачать уже оптимизированные фото и картинки.
- Упростить код. Анализ покажет, где можно сократить код HTML, CSS и JavaScript – удалить лишние пробелы, комментарии и т.д. Как и картинки, можно сократить код вручную или скачать оптимизированный.
- Использовать кеш браузера. В этом случае браузер будет сохранять все файлы сайта на компьютере, и в следующий раз страницы загрузятся быстрее.
- Включить сжатие. Если вы используете gzip-сжатие, это сократит объём данных в 4-5 раз, а скорость загрузки, соответственно, увеличится.
- Ускорить время ответа сервера. В идеале оно не должно превышать 0,2 секунды. Чтобы точно проанализировать скорость ответа сервера, воспользуйтесь специальным инструментом, к примеру Pingdom.
Следуя инструкциям, вы сделаете сайт быстрее, но при этом можете навредить функциональности или внешнему виду. К примеру, слишком сжатые картинки потеряют в качестве. Чтобы не перегнуть палку, консультируйтесь с техническими специалистами.
Сократили время загрузки? Отлично! А вот еще 8 способов получить больше прибыли от вашего сайта.
Заключение
Вы узнали об инструментах, которые не только проверят, но и помогут увеличить скорость загрузки сайта. А как результат ― и прибыль вашего бизнеса. Ведь всего 1 секунда ускорения может прибавить +2% к конверсии. Правда, круто?!
Ставьте лайк, если уже захотели протестировать свой сайт 🙂 И обязательно делитесь опытом ускорения страниц в комментариях.
Готовы запустить свой онлайн-бизнес этой осенью? Начните с выбора ниши и определения целевой аудитории. Подробную инструкцию читайте здесь — «Как начать свой бизнес в Интернете [часть 1]».


