Для чего бизнесу видеомаркетинг, какими бывают коммерческие видео и как начать продвижение в этом направлении.
Хотите научиться использовать по максимуму простой элемент, который выделит ваши посты даже в самой забитой новостной ленте соцсетей?
Первое, на что обращает внимание человек, видя ту или иную публикацию, — это заголовок и картинка. Они могут как увлечь и заставить прочитать ваш пост, так и не вызвать никаких эмоций, сделав вашу публикацию невидимой.
Поэтому стоит с особым вниманием отнестись как к подбору заголовка, так и к выбору изображения. Но если про заголовки я уже говорил не раз, то вот изображения как-то незаслуженно обошел вниманием. Каюсь. Исправляюсь:)
Ловите…
5 характеристик идеальной картинки для вашего поста:
1. Релевантность
Изображение должно соответствовать содержанию вашего поста и дополнять его. Если с первого взгляда картинка не ассоциируется с темой публикации, это оттолкнет аудиторию.
Поэтому первое, что вам нужно учитывать при выборе иллюстрации к посту – соответствует ли она теме и содержанию? То есть картинка с котиками, какой бы милой она не была, не подойдет к посту о настройке рекламы в Facebook. Если только этот пост не на тему «Как картинки с котиками усиливают результативность Facebook-рекламы». Но я таких пока не видел.
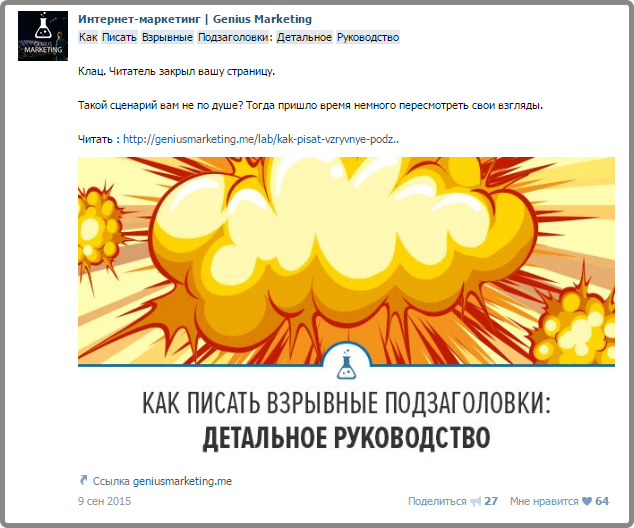
Однако это не означает, что картинка должна изображать именно то, о чем говорится в теме. Приведу пример, чтобы было понятно:

Для этого поста наш дизайнер подобрал картинку со взрывом. Казалось бы, причем тут взрывы? Я про подзаголовки пишу, а не про то, как собрать маленькую бомбу в домашних условиях. Все верно. Но в заголовке прозвучало слово «взрывной», и такая картинка только усилит эмоциональное восприятие темы.
Поэтому экспериментируйте с картинками. Зацепитесь за какое-то слово в заголовке, на котором хотите сделать акцент, и проиллюстрируйте его. Например. Пишете о сегментации аудитории? Картинка с нарезанным фруктом будет очень в тему. И поверьте, выглядеть это будет гораздо интереснее, чем стандартные картинки с фотостока, изображающие толпу счастливых людей.
2. Убедительность
Того, что выбранная картинка соответствует теме поста, оказывается, недостаточно. Она должна еще и цеплять аудиторию, убеждать ее прочитать ваш пост.
Покажу на примере.
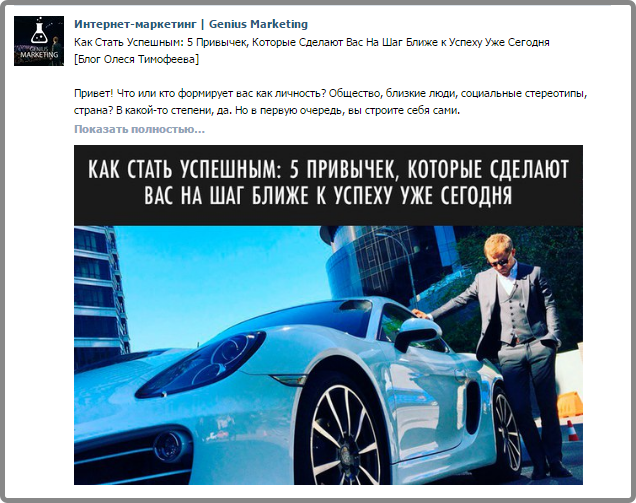
Вот так мы оформили статью Олеся из его личного блога о том, как стать успешным. Почему эта картинка убеждает? Не только за счет дорогого спортивного авто. А за счет того, что это фото самого Олеся, и машина на фото также его. То есть читатель, пусть даже неосознанно, будет понимать, что Олесь может говорить об успехе и учить других, как добиваться своего, так как он сам достиг многого.

А теперь представьте, что для этой же статьи была бы подобрана картинка вроде такой:

Я нашел ее на одном из фотостоков по запросу «Успех». И вроде она релевантна к посту. Но будет ли она резонировать с читателем? Убедит ли его обратить внимание на пост? Или он пролистает ее, как и сотни подобных картинок в ленте? Думаю, вы знаете ответ на вопрос.
3. Качество
Нужно ли говорить, что картинка должна быть качественной? Размазанные, нечеткие, слишком темные, слишком светлые, покрытые зернистостью пикселей изображения – плохой выбор.
Поэтому, выбирая между своим фото, которое классно иллюстрирует тему, но сделано впопыхах издалека в темноте на телефон, и красивой сочной картинкой с фотостока, выберите второй вариант.
4. Размер
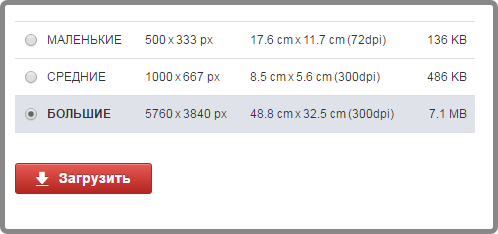
Сейчас я скажу странную вещь, но это важно. Не гонитесь за высококачественными картинками. Да, буквально минуту назад я убеждал вас использовать только качественные картинки. Это так, и я не отказываюсь от своих слов. Но! Качеством не нужно увлекаться. Обращайте внимание на размер картинки. Слишком «тяжелые» изображения будут замедлять загрузку страниц вашего блога/сайта. А это сразу же негативно скажется на пользовательском опыте.
Например, подбирая картинки на фотостоке, я выбираю для скачивания изображения маленького или среднего размера. Большие выглядят привлекательно, но совсем не подходят для публикации в блоге.

Если вы хотите использовать какое-то свое фото, но оно очень большого размера, лучше уменьшите его в любом удобном для вас фоторедакторе. К примеру, когда мне нужно быстро уменьшить размер картинки, я использую Microsoft Office Picture Manager (она стандартно присутствует в пакете Microsoft Office). Покажу, как это сделать.
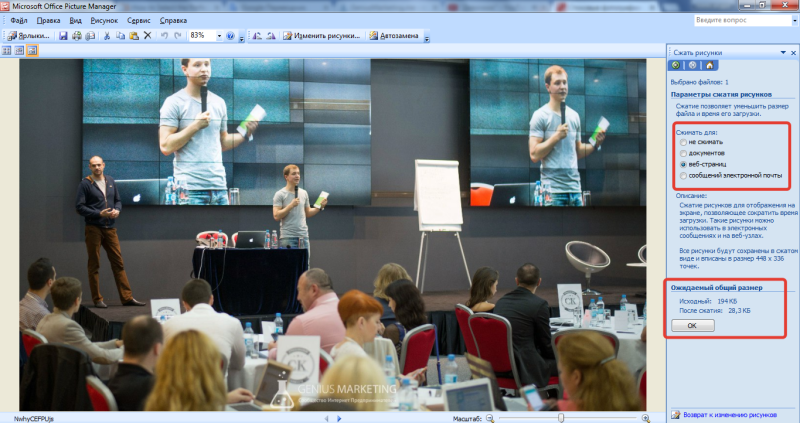
Откройте фото через эту программу и выберите «Изменить рисунки». После этого справа откроется меню, где вам нужно выбрать «Сжатие рисунков»:

Далее выберите, насколько вам нужно сжать изображение (для документов, веб-страниц или сообщений электронной почты). Внизу вы увидите ожидаемый общий размер (исходный и после сжатия).

Если кажется, что изображение станет слишком маленьким, можете выбрать сжатие не для веб-страницы, а для документов, к примеру.
Все. Далее нажимаете кнопку «OK» и сохраняете фото.
5. Адаптация под разные размеры экранов
Думаю, все уже знают о важности адаптивности страниц под мобильные устройства. Такая оптимизация должна коснуться и картинок. Не заставляйте посетителей ваших страниц прищуриваться, чтобы разглядеть маленькую картинку, идеальную на мобильных, но недостаточно большую для стационарных устройств. Но и шокировать свою «мобильную» аудиторию огромными изображениями не стоит.
Заключение
Кажется, что все просто, да? Но как часто об этих простых и даже очевидных деталях забывают. А потом удивляются равнодушию аудитории.
Пересмотрите, какие картинки вы используете для своих постов. Они релеванты? Убедительны? Все ли в порядке с их качеством и размером? Одинаково ли хорошо они выглядят на стационарных и мобильных устройствах?
Если где-то ваш ответ «нет», сразу исправьтесь. И увидите, как количество просмотров и лайков на ваших публикациях пойдет вверх.
Ставьте Лайк, если нашли в этой статье что-то полезное для себя! А я постараюсь в ответ чаще делиться секретами вовлечения аудиториии;)
Еще не решились использовать Periscope для развития своего дела? Самое время попробовать! Тем более, я тут недавно рассказывал про 9 Проверенных Способов Продвижения Вашего Бренда в Periscope. Узнайте прямо сейчас!