Разбираемся в ключевых правилах UI-дизайна и рассказываем 9 незначительных лайфхаков, которые могут поднять качество сайта на новый уровень.
Как Сделать Картинки, Которые Гарантированно Привлекут Внимание (Даже Если Вы Не Дизайнер)
Вы используете картинки в своих постах? А хотите узнать, как за считанные минуты сделать крутое изображение?
В этой статье я подготовил для вас подробные инструкции (со скриншотами), Как создаются самые популярные и «цепляющие» картинки.
И пусть дизайн не первая задача в списке ваших дел. Я советую вам с этим не затягивать. Хотя бы поэтому…
Если в обычный текст вы вставите графику через каждые 75-100 слов — количество репостов увеличится примерно на 30%!
Почему?
Визуальная информация обрабатывается в 60 000 раз быстрее! Она вызывает эмоции. А значит, быстрее погружает читателя в текст.
К счастью, чтобы использовать графику для привлечения, вам не надо быть талантливым дизайнером или тратить уйму времени на обучение.
Все, что понадобится, это бесплатная программа для обработки изображений и парочка простых трюков…
3 типа изображений, которые вы сделаете за пару минут
Важно помнить: в зависимости от цели один вид графики может сработать более эффективно, чем другой.
Так какой же тип нужен вам? Как это понять, если вы не дизайнер?
1) Графические Заголовки
Этот тип изображений вы можете встретить на нашем сайте в начале любой статьи. Они всегда находятся в верхней части страницы и по размеру соответствуют ее ширине.
Важно: заголовки с таким изображением собирают больше читателей!

Как же сделать такую графику?
Если вы еще не сталкивались с таким сервисом как Canva, приготовьтесь! Сейчас ваша жизнь станет проще. Здесь вы сможете создать яркую графику интуитивно, легко и очень быстро.
Действие 1.
Заходим в редактор canva.com (наличие аккаунта в Facebook или Google упростит процесс до 1-го клика). Сразу отмечу: на сайте есть платный и бесплатный контент. Но пользование редактором абсолютно бесплатное! Кроме того, вы можете добавлять свои изображения. И, конечно, заимствовать идеи из платного раздела.
Действие 2.
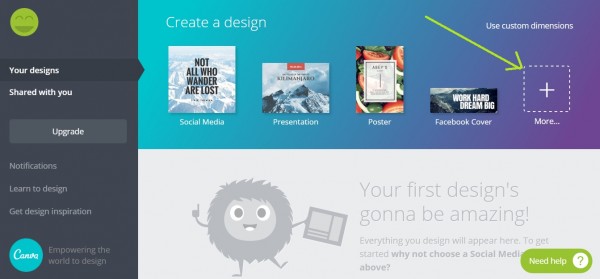
На домашней странице Canva вы увидите меню с разными типами графики. Прокрутите вниз, выберите Blog Title или нажмите сюда.

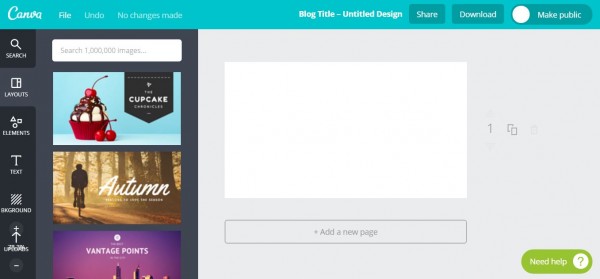
Справа появится холст (большой белый прямоугольник), а слева — очень простая панель для вашего творчества.

Вы можете выбрать один из тысяч готовых макетов. Или создать свой.
В области для поиска (вверху панели) найдите любое изображение для вашего заголовка. Или же загрузите его с компьютера. Теперь добавьте текст и все, почти готово.
Но если вы хотите создавать яркие заголовки, учитывая маркетинговые хитрости, воспользуйтесь этими советами:
Совет № 1: Используйте простой фон
Помните, что я говорил о заголовках в начале статьи?
Их цель – погрузить читателя в текст. И в идеале сделать это так, чтобы оторваться от текста он смог только после вашего заключения.
Простые изображения помогают избежать перегрузки в названии.
Кроме того, люди любят чистоту. А «чистый» заголовок сразу ассоциируется с ясностью мысли. И значит, будет наиболее эффективным для вашего сайта.
Поэтому не беспокойтесь, если в «шапке» вашей статьи недостаточно элементов или она кажется вам «голой». Чем больше открытого пространства, тем ярче само название. И больше количество просмотров.
Сравните оформление заголовка в блоге Genius Marketing

и этой картинки. Вам легко это прочитать?

Совет № 2: Позвольте фону определить расположение текста
Даже если в заголовке вы используете графический фон, текст по-прежнему должен выходить на первый план. Но не добавляйте надпись на предметы только ради того, чтобы она была в центре. Используйте свободное пространство. Так вы сохраните композицию и текст останется главным элементом.
Взгляните на главную страницу блога Олеся. При оформлении шапки мы использовали этот же прием.

Совет № 3: Создавайте идеальный фон сами
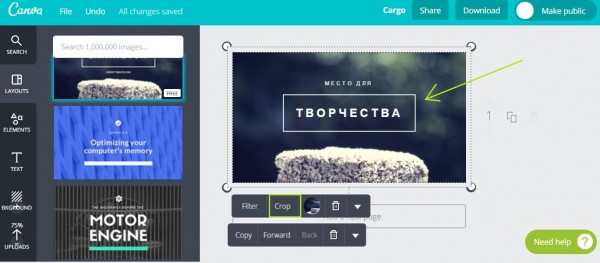
Случается так, что вы уже нашли идеальное изображение, но один из предметов кажется вам лишним. Или, например, для текста нужно больше свободного пространства.
Здесь есть 2 очень простых решения:
- Обрежьте лишнее (кнопка Crop).
- Добавьте прямоугольник (или любую другую фигуру). И напишите текст внутри. Такой прием дополнительно выделит название.

Да, вы, конечно, можете воспользоваться одним из графических редакторов от компании Adobe. Но если вы не оказываете дизайнерские услуги, или еще не успели освоить Photoshop, Illustrator или другие продукты компании, помните: у вас есть запасной вариант!
2) Картинки для соцсетей
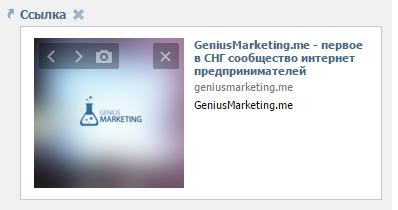
Когда вы вставляете скопированную ссылку в пост или сообщение, сразу появляются эти небольшие картинки:

Иногда они отображают только заголовок или подчеркивают другие детали статьи. Но самое главное: они выглядят гораздо привлекательнее, чем обычный текст со ссылкой.
Если вам по-прежнему эта небольшая картинка кажется мелочью, следующая история специально для вас!
Однажды сотрудники компании «Kobo» решили протестировать эффективность той самой маленькой картинки, возле ссылки. И представьте только их глаза, когда выяснилось, что простенькое изображение увеличило трафик на 50%, а количество регистраций – на 90%!
Кажется нереальным.
Но объясняется просто: изображение добавляет ссылке не только краски, но и эмоцию. А это, согласитесь, уже немало. Люди всегда ищут способы испытать дополнительные эмоции и поделиться ими! Так предложите им то, что они ищут!
И сделать это вы можете очень легко.
Для начала возвращаемся на главную страницу Canva и выбираем один из вариантов в разделе Social Media Post.
А теперь… 3 золотых совета:
Совет № 1: Добавляйте эмоции
Чем больше эмоций вы показываете, тем лучше!
Разные исследования доказали прямую связь между эмоциями на картинке и ее продвижением в сети.
Прежде чем подобрать «эмоцию», подумайте: с каким чувством вы читаете эту статью? Такую же эмоцию должен прочувствовать ваш читатель? Если да – вы знаете, что искать!
Совет № 2: Совмещайте цвета
Если у вас есть фирменный стиль с конкретным кодом цвета и палитрой, используйте их в картинке или шрифтах.
Если же нет, обязательно добавьте эти цвета! Даже если они не вяжутся с вашим стилем.
Розовый, фиолетовый и красный – всегда увеличивают количество репостов.
Но не делайте всю надпись розовым или красным цветом. Выделяйте им только призыв или главное в вашем сообщении.

Совет № 3: Используйте готовые шаблоны
Если вы хотите сэкономить время, Canva — подходящее место для вашего творчества. Кроме простого редактора вы найдете здесь массу идей для оформления любых обложек, постов, заголовков и т.д. Берите их себе на заметку. Ведь хорошая идея не всегда появляется в нужный момент.

3) Цитата на картинке
Третий тип изображения как ничто другое улучшает восприятие написанного вами контента.

Существует целый ряд причин, почему посетители любят подобные цитаты. При правильном оформлении они мотивируют и вдохновляют. А главное — привлекают новых подписчиков, и увеличивают просмотры постов (независимо от содержания).
Чтобы начать работу над изображением с цитатой, зайдите в раздел Social Media в ленте на домашней станице Canva.
Этот тип графики один из самых эффективных. Поэтому запоминайте и пускайте в дело!
Но сразу обращу внимание на некоторые детали:
Совет № 1: Используйте силу контраста
Цитата с графическим оформлением – еще один способ воздействовать на эмоции.
Используйте простой дизайнерский прием с контрастом. Если все сделать правильно, ваша графика значительно повлияет на настроение аудитории.
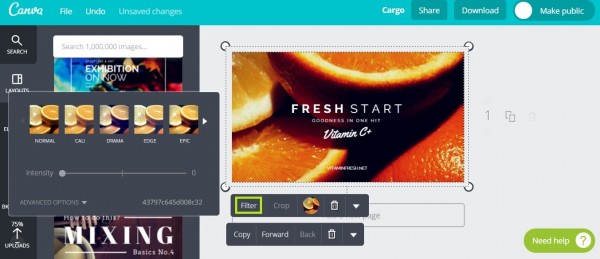
Но будьте осторожны с контрастными фильтрами! Как и с любой дизайнерской техникой, здесь очень легко переборщить.
Чтобы настроить контрастность в редакторе Canva, нажмите на изображение, а затем на Filter

Совет № 2: Выбирайте четкие, понятные шрифты
Постарайтесь не утонуть в разнообразии современных шрифтов. Используйте только те, которые вы смогли бы прочесть на небольшом расстоянии.
Если же вам надо сделать акцент на каком-то слове. Вы можете выбрать новый шрифт, совершенно не похожий на остальной текст. Но только для одного слова или словосочетания!
Так мы использовали этот тип графики в анонсе к одному из наших событий.

Совет № 3: Используйте фоновые цвета
Этот совет поможет вам создать цельное изображение.
Да, идея проста. Но, согласитесь, далеко не все этим пользуются!
Возьмите один из самых ярких цветов на вашей картинке. И используйте его для шрифта. Например, на этой картинке мы использовали синий цвет (в тон костюму) для текста:

Заключение
Помните, как, не прочитав и слова, в детстве вы искали в книжке картинки? Честно, я иногда делаю так до сих пор:)
Как читатели мы всегда будем искать в тексте образы. И яркие визуализации в них срабатывают как якорь. Он захватывает наше внимание. Удерживает его на некоторое время. И в результате мы остаемся на странице уже дольше, чем планировали.
Создавайте яркие посты. Вызывайте приятные эмоции, которые будут ассоциироваться с вашей работой. А ведь это именно то, что вам нужно!
Было полезно? Хотите получать еще больше рекомендаций о том, как создавать и использовать графику, которая будет привлекать клиентов? Кликайте «Мне нравится»!
Нужны проверенные инструменты для запуска и развития по-настоящему рабочего сайта для вашего бизнеса? Читайте прямо сейчас Как Запустить и Развивать Результативный Сайт для Бизнеса: Руководство от А до Я


