Розбираємось у ключових правилах UI-дизайну та розповідаємо про 9 незначних лайфхаків, що підіймають якість сайту на новий рівень.
Чи використовуєте ви фотографії у своїх публікаціях? Хочете знати, як зробити крутий образ за лічені хвилини?
У цій статті я підготував для вас докладні інструкції (з скріншотами), як створити найпопулярніші і "чіпляючись" фотографії.
І нехай дизайн не буде першим завданням у списку ваших завдань. Я раджу вам не продовжувати це. По крайней мере, тому…
Якщо вставляти графіку в звичайний текст кожні 75-100 слів – кількість репостів збільшиться приблизно на 30%!
Чому?
Візуальна інформація обробляється в 60 000 разів швидше! Це викликає емоції. Це означає, що він швидко занурює читача в текст.
На щастя, використовувати графіку для залучення, ви не повинні бути талановитим дизайнером або витратити багато часу на навчання.
Все, що вам потрібно це безкоштовна програма обробки зображень і пару простих трюків…
3 типи зображень, які ви будете робити в пару хвилин
Важливо пам'ятати, що в залежності від мети, один тип графіки може працювати ефективніше, ніж інші.
Так який тип вам потрібен? Як ви це розумієте, якщо ви не дизайнер?
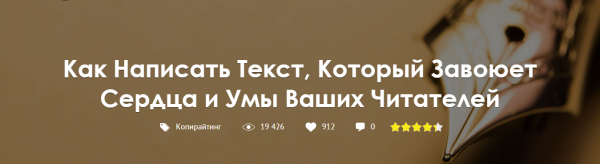
1) графічні заголовки
Цей тип зображень ви можете знайти на нашому веб-сайті на початку будь-якої статті. Вони завжди у верхній частині сторінки і вписуються в розмірах.
Важливо: заголовки з цим зображенням збираються більше читачів!

Як зробити такий графік?
Якщо ви раніше не стикалися з таким сервісом, як Canva, приготуйтеся! Тепер ваше життя стане легшою. Тут можна створити яскраву графіку інтуїтивно, легко і дуже швидко.
Дія 1.
Зайдіть в редактор canva.com (наявність облікового запису в Facebook або Google спростить процес до 1 кліка). Хотілося б відзначити, що сайт платний і безкоштовний контент. Але користуватися редактором абсолютно безкоштовно! Крім того, ви можете додати власні зображення. І, звичайно ж, запозичувати ідеї з платного розділу.
Дія 2.
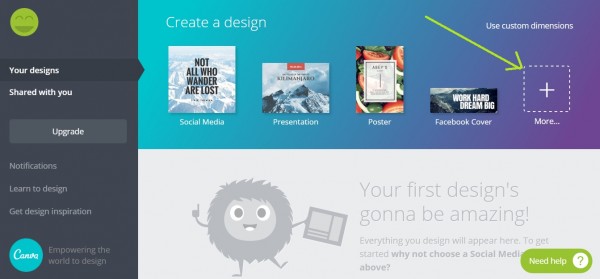
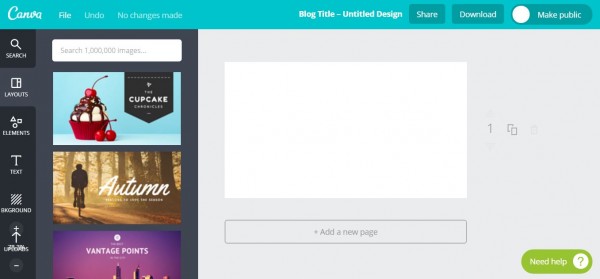
На домашній сторінці Canva ви побачите меню з різними типами графіки. Прокрутіть униз, виберіть назву блогу або натисніть тут.

Праворуч буде полотно (великий білий прямокутник), а зліва-дуже проста панель для вашої творчості.

На вибір можна вибрати з тисяч готових макетів. Або створити свій власний.
В області пошуку (вгорі панелі) знайдіть будь-яке зображення для заголовка. Або завантажити його з комп'ютера. Тепер додайте текст, і все це, майже зроблено.
Але якщо ви хочете створити кричущі заголовки з урахуванням маркетингових хитрощів , спробуйте такі поради:
Рада No1: Використовуйте простий фон
Пам'ятаєте, що я сказав про заголовки на початку статті?
Їхня мета полягає в тому, щоб занурити читача в тексті. І в ідеалі, він може тільки зробити це таким чином, що буде вирватися з тексту тільки після вашого висновку.
Прості образи допомагають уникнути перевантаження назви.
Крім того, люди люблять чистоту. "Чистий" заголовок відразу ж асоціюється з ясністю думки. І тому вона буде найефективнішою для вашого сайту.
Так що не хвилюйтеся, якщо ваша стаття не має достатньої кількості елементів у вашій статті Cap або здається "голий" до вас. Чим більше відкритий простір, тим яскравіше ім'я. І більше переглядів.
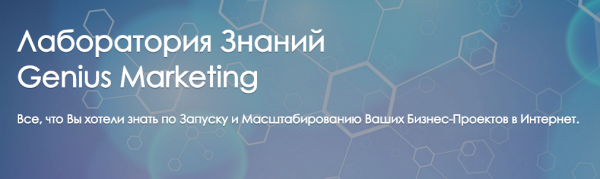
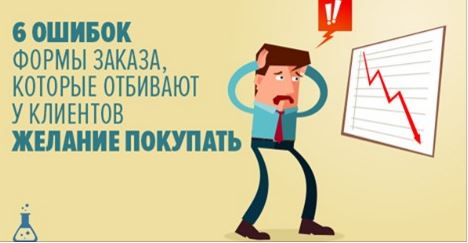
Порівняйте дизайн заголовка блогу Genius Marketing

і цю картину.Чи легко це вам читати?

Рада No2: Нехай фон визначить місце розташування тексту
Навіть якщо ви використовуєте графічний фон у заголовку, текст має все одно прийти на перший план. Але не додавайте написи на об'єктах просто тримати його в центрі. Використовуйте вільний простір. Так ви збережете композицію і текст залишиться основним елементом.
Загляньте на головну сторінку блогу Олесі. Ми використовували ту ж техніку при проектуванні капелюхи.

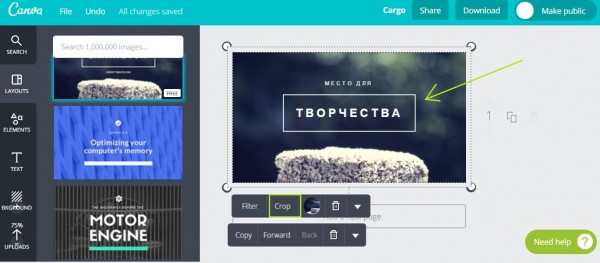
Рада No3: Створіть ідеальний фон самостійно
Трапляється, що ви вже знайшли ідеальне зображення, але один з пунктів здається вам зайвим. Або, наприклад, текст потребує більшого вільного місця.
Ось два дуже простих рішення:
- Обрізайте зайве (кнопка "Обрізати").
- Додайте прямокутник (або будь-яку іншу фігуру). І напишемо текст всередину. Ця методика буде додатково виділити назву.

Так, ви можете, звичайно, використовувати один з графічних редакторів Adobe. Але якщо ви не надаєте послуги дизайну, або не освоїли Photoshop, Illustrator або інші продукти, пам'ятайте: у вас є опція резервного копіювання!
2) картинки для соціальних мереж
Коли ви вставляєте скопійоване посилання в повідомлення або повідомлення, ці невеликі зображення відразу з'являться:

Іноді вони відображають лише заголовок або підкреслюють інші деталі статті. Але найголовніше, вони виглядають набагато привабливіше, ніж звичайний текст з посиланням.
Якщо у вас ще є ця маленька картинка здається дрібницею, наступна історія спеціально для вас!
Одного разу співробітники kobo вирішили перевірити ефективність найменшого малюнка біля заслання. І тільки уявіть їм очі, коли виявилося, що просте зображення збільшило трафік на 50%, а кількість реєстрацій – на 90%!
Здається нереальним.
Але пояснення просте: зображення додає в посилання не тільки фарбу, але і емоції. І це, погодьтеся, вже досить багато. Люди завжди шукають способи випробувати додаткові емоції і поділитися ними! Тож запропонуйте їм те, що вони шукають!
І ви можете зробити це дуже легко.
Для початку поверніться на домашню сторінку Canva та виберіть один із варіантів у дописі в соціальних мережах.
І тепер… 3 золоті поради:
Рада No1: Додайте емоції
Чим більше емоцій ви показую, тим краще!
Різні дослідження довели пряме посилання між емоціями на картинці і його просування в мережі.
Перш ніж підхопити «емоцію», подумайте, як ви читаєте цю статтю? Це та сама емоція, яку повинен відчувати ваш читач? Якщо так, то ви знаєте, на що звернути увагу!
Рада No2: Комбінуйте кольори
Якщо у вас є стиль підпису з певним колірним кодом і палітри, використовуйте їх у зображеннях або шрифтах.
Якщо немає, обов'язково додайте ці кольори! Навіть якщо вони не вписуються в ваш стиль.
Рожевий, фіолетовий і червоний – завжди збільшуйте кількість репостів.
Але не робіть весь напис рожевим або червоним. Дайте їм тільки дзвінок або головне у вашому повідомленні.

Рада No3: Використовуйте готові шаблони
Якщо ви хочете заощадити час, Canva є правильним місцем для вашої творчості. Крім простого редактора, ви знайдете тут масу ідей для оформлення будь-яких обкладинок, постів, заголовків і т.д. Візьміть їх на замітку. Адже хороша ідея не завжди з'являється в потрібний момент.

3) цитата на картинці
Третій тип зображення покращує сприйняття вмісту, який ви написали, як ніщо інше.

Є цілий ряд причин, чому такі відвідувачі, як такі цитати.При правильному оформленні вони мотивують і надихають. І найголовніше-залучити нових абонентів, а також збільшити Перегляди постів (незалежно від змісту).
Щоб почати роботу із зображенням із цитатою, перейдіть до розділу «Соціальні мережі » на домашній сторінці canva.
Цей вид графіки є одним з найбільш ефективних. Так що пам'ятайте і нехай в!
Але я відразу ж буду звертати увагу на деякі деталі:
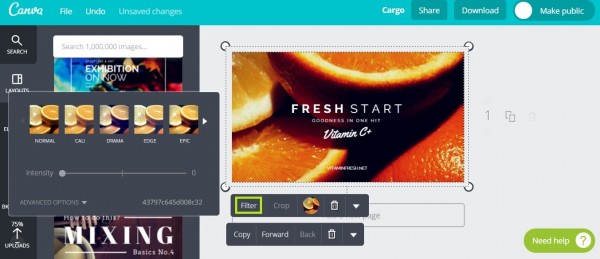
Рада No1: Використовуйте силу контрасту
Графічна цитата-ще один спосіб впливати на емоції.
Використовуйте просту техніку дизайну з контрастністю. Якщо все зроблено правильно, ваша графіка буде суттєво впливати на настрій аудиторії.
Але будьте обережні з контрастними фільтрами! Як і в будь-якій техніці проектування, переборщити дуже легко.
Щоб налаштувати контраст у Canva, натисніть на зображення, а потім на Фільтр

Рада No2: Виберіть чіткі, чіткі шрифти
Намагайтеся не потонути в різноманітті сучасних шрифтів. Використовуйте тільки ті, які ви могли б прочитати на невеликій відстані.
Якщо ви повинні зосередитися на слові. Можна вибрати новий шрифт, який не схожий на решту тексту. Але тільки для одного слова або фрази!
Тому ми використали цей тип графіки в анонсі одного з наших заходів.

Рада No3: Використовуйте кольори тла
Ця Підказка допоможе вам створити суцільне зображення.
Так, Ідея проста. Але, погодьтеся, не всі його використовують!
Візьміть один з найяскравіших кольорів на картинці. І використовувати його для шрифту. Наприклад, в даній картині ми використали синій (в тон костюма) для тексту:

Висновок
Пам'ятаєте, як, не читаючи ні слова, в дитинстві шукали картинки в книзі?Чесно кажучи, я все ще роблю це іноді 🙂
Як читачі ми завжди будемо шукати в текстових зображеннях.А яскраві візуалізації в них працюють як якір. Вона захоплює нашу увагу. Тримає його на деякий час. І, як наслідок, ми залишаємося на сторінці довше, ніж планувалося.
Створюйте яскраві пости. Телефонуйте приємними емоціями, які будуть пов'язані з вашою роботою. Але це саме те, що вам потрібно!
Чи було це корисно? Хочете отримати ще більше вказівок щодо того, як створювати та використовувати графіку, яка буде залучати клієнтів? Натисніть "Подобається"!
Потрібні перевірені інструменти для запуску та розробки справді працюючого веб-сайту для вашого бізнесу? Читайте зараз Як запустити та розробити ефективний бізнес-сайт: посібник від А до Я


