Разбираемся, кому и для чего она нужна, а также как разработать план и выбрать подходящий формат продвижения.
Хотите поднять вашу позицию в поисковой выдаче? Задержите посетителей на сайте с помощью синемаграфии — одного из трендов веб-дизайна 2017 года.
Вы раньше не работали с фото- или видеоредакторами? Не проблема. Специально для вас я подготовил подробную инструкцию, как создать “живую” картинку за полчаса.
Приступим?
1. Выберите исходное видео
Для создания синемаграфии вам понадобится короткий клип, снятый самостоятельно или скачанный на просторах интернета. Если сомневаетесь, какой девайс выбрать для съемки, нажмите “Play”:
Обратите внимание на 3 момента:
- Цикличность видео. В синемаграфии главная цель — показать постоянное движение. И тогда пользователи будут смотреть ваши шедевры, не отрывая взгляд.
- Неподвижность фона вокруг объекта, который двигается, поэтому используйте при съемке штатив.
- Плавность движения:

2. Обрежьте видео
Синемаграфия — это, как правило, короткие ролики длительностью 5-10-15 секунд. Если ваше видео длиннее и содержит лишние кадры, вначале сократите его.
В качестве исходника я выбрал видеоотчет с Лаборатории Онлайн Бизнеса:
Мне нужен только один яркий момент, поэтому нужно резать. Подойдет любой видеоредактор, например “Киностудия Windows Live”, которая встроена в операционную систему.
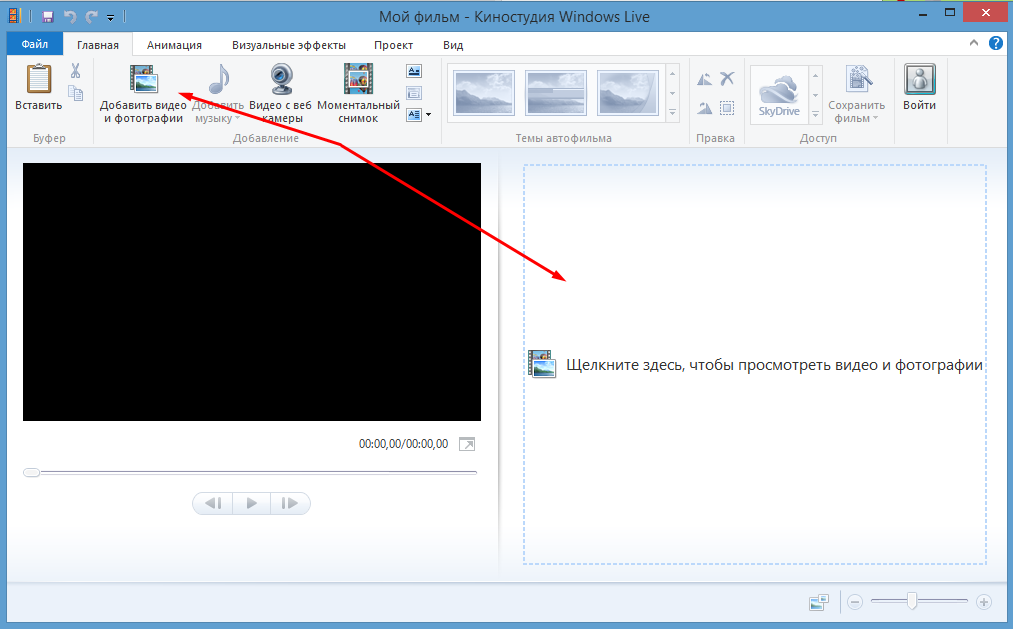
1. Перетащите ролик в окно или выберите команду “Добавить видео и фотографии”.

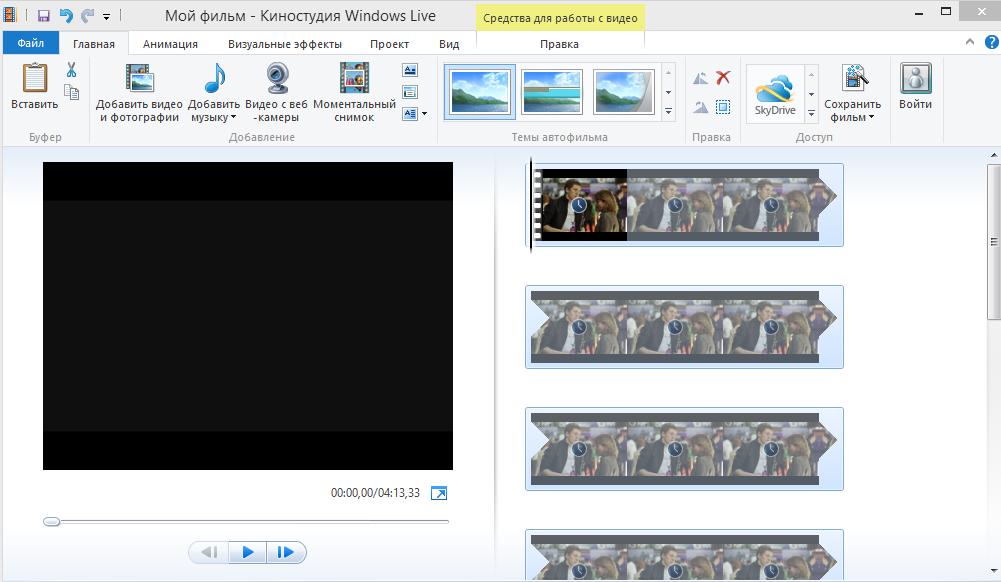
2. Дождитесь, пока загрузится видео. После этого просмотрите его и выберите нужные кадры.

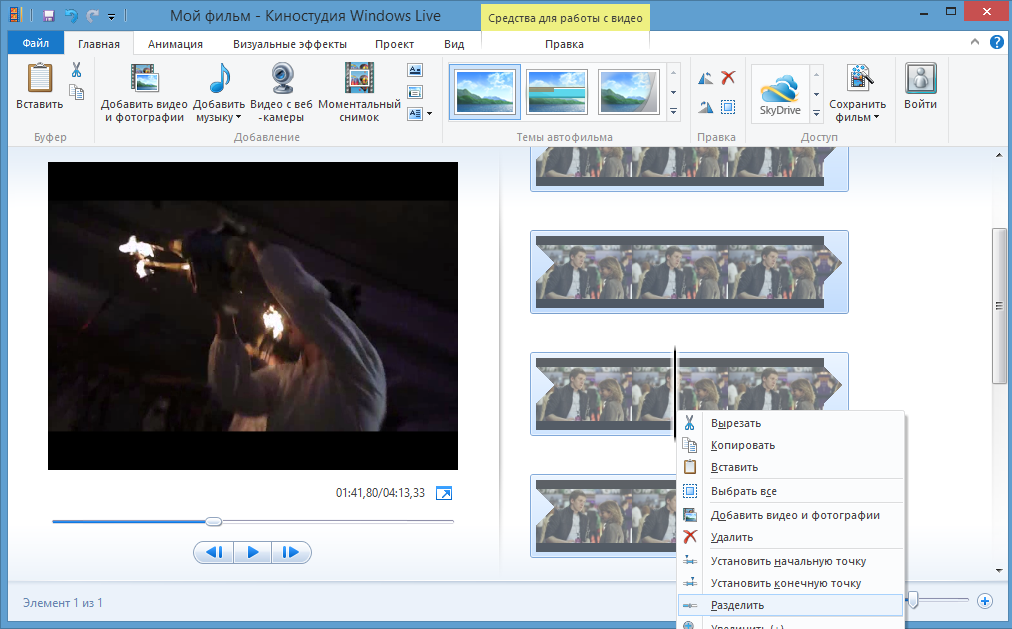
3. Переместите курсор на начало фрагмента и в контекстном меню выберите “Разделить”. В конце фрагмента повторите это действие. Удалите лишние кусочки, которые образовались.

Я обрезал ролик с запасом, чтобы не потерять ни одного ценного кадра анимации. Плюс так быстрее.
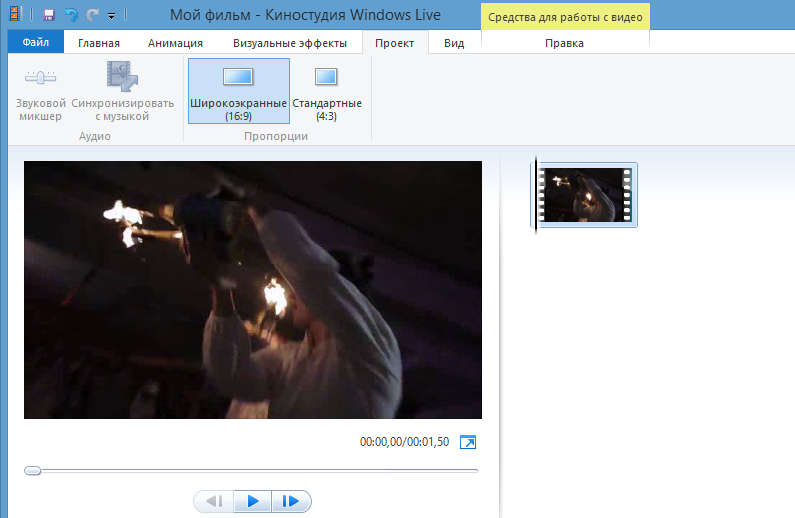
4. Перейдите на вкладку “Проект” и убедитесь, что выбраны правильные пропорции видео. У меня по умолчанию стояла опция “Стандартные (4:3)”. В результате к ролику добавились черные полосы вверху и внизу. Поменяв пропорции на “Широкоэкранные (16:9)”, я придал фрагменту нужный вид.

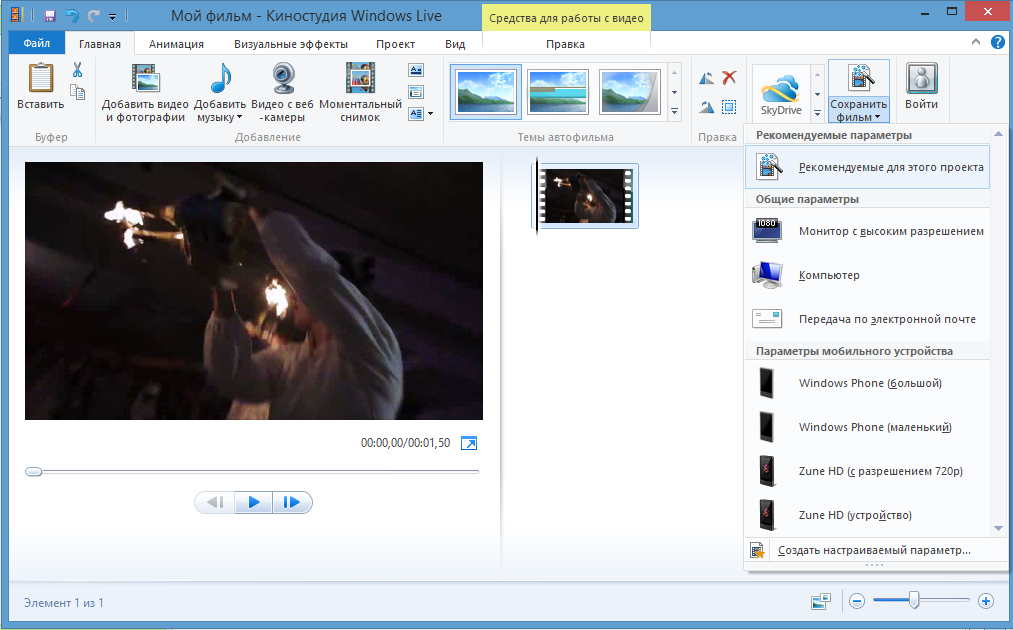
5. На вкладке “Главная” выберите “Сохранить фильм — Рекомендуемые для этого проекта”. Доступен только формат wmv, но для дальнейшей работы он вам подходит.

3. Создайте простую анимацию
Используйте для этого Adobe Photoshop.
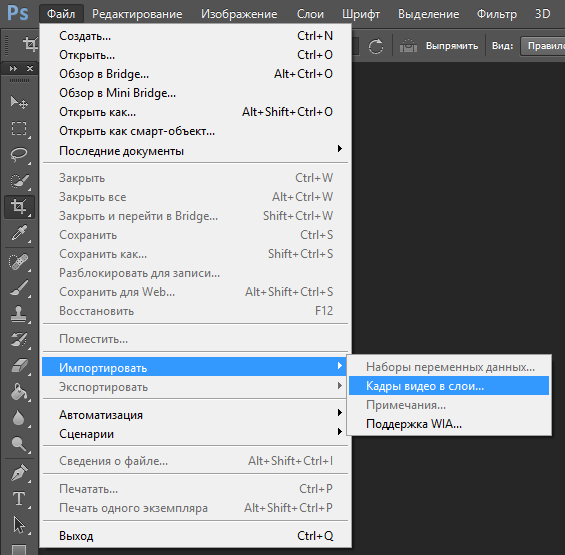
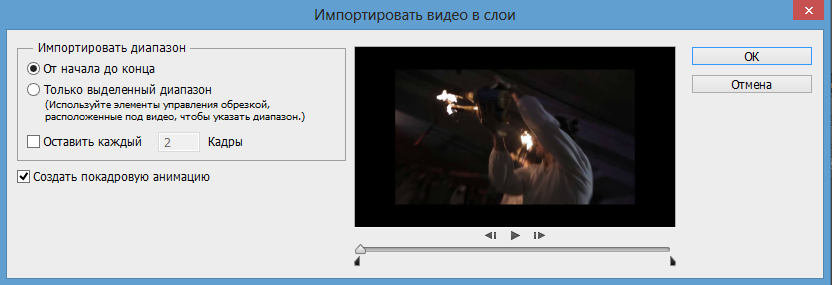
1. Откройте программу и загрузите видео: “Файл — Импортировать — Кадры видео в слои”.

В окне вы можете обрезать ролик, но я предлагаю сэкономить время и удалить все лишнее уже при редактировании анимации.

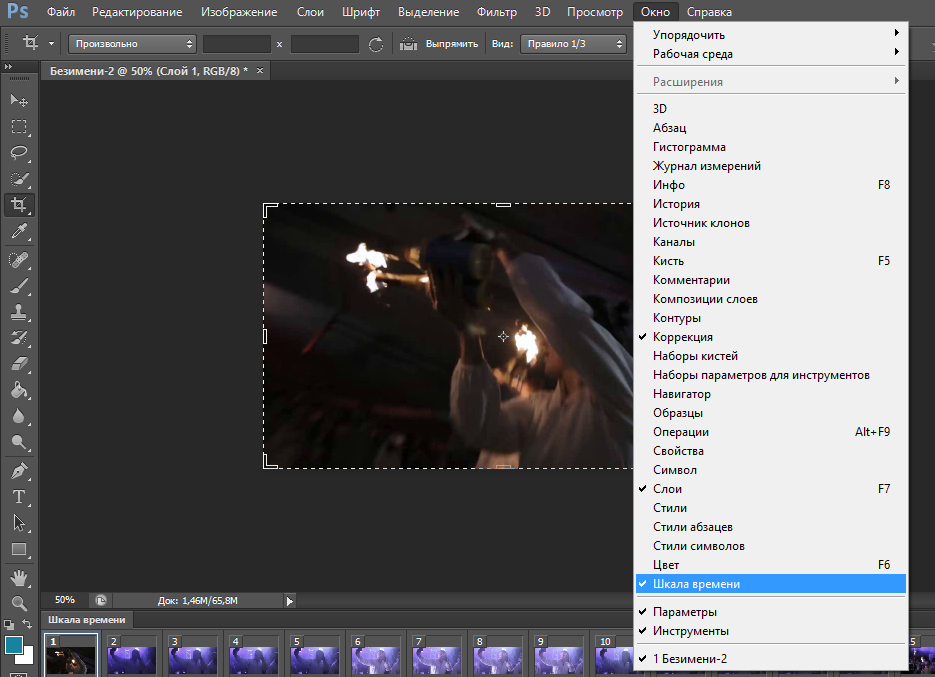
2. Откройте меню “Окно” и поставьте галочку напротив строки “Шкала времени”.

3. А теперь пришло время удалять 🙂 Найдите нужный вам кадр и выделите его на “Шкале времени”. Перейдите на вкладку “Слои”. Выделите все слои, которые расположились ниже видимого (отмечен значком “глаз” в прямоугольнике слева). Удалите их: воспользуйтесь клавишей DEL или вызовите контекстное меню — пункт “Удалить кадры”.

Также поступите с кадрами, которые вам не нужны, в конце фрагмента. Только выберите слои, расположенные выше видимого.
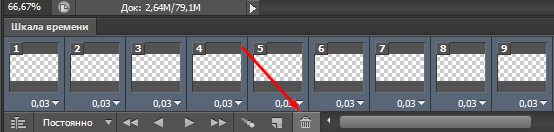
На “Шкале времени” выберите пустые слайды, которые образовались после удаления слоев. Нажмите на значок корзины.

Внимание: не применяйте клавишу Del. Таким образом вы удалите слой — один из тех, которые нужны для анимации.
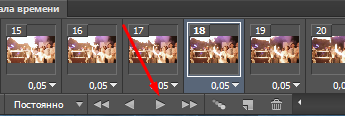
4. Нажмите на значок Play, чтобы посмотреть синемаграфию. Она должна быть цикличной и, насколько это возможно, плавной:

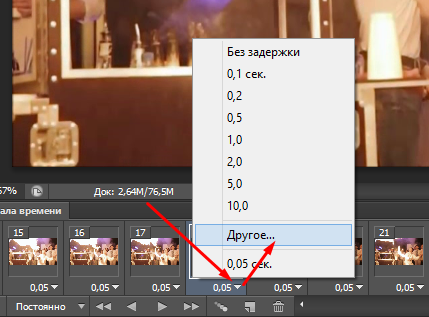
При необходимости измените скорость смены кадров. Для этого выделите нужные кадры и нажмите на стрелочку возле длительности. Выберите “Другое” и укажите желаемое время.


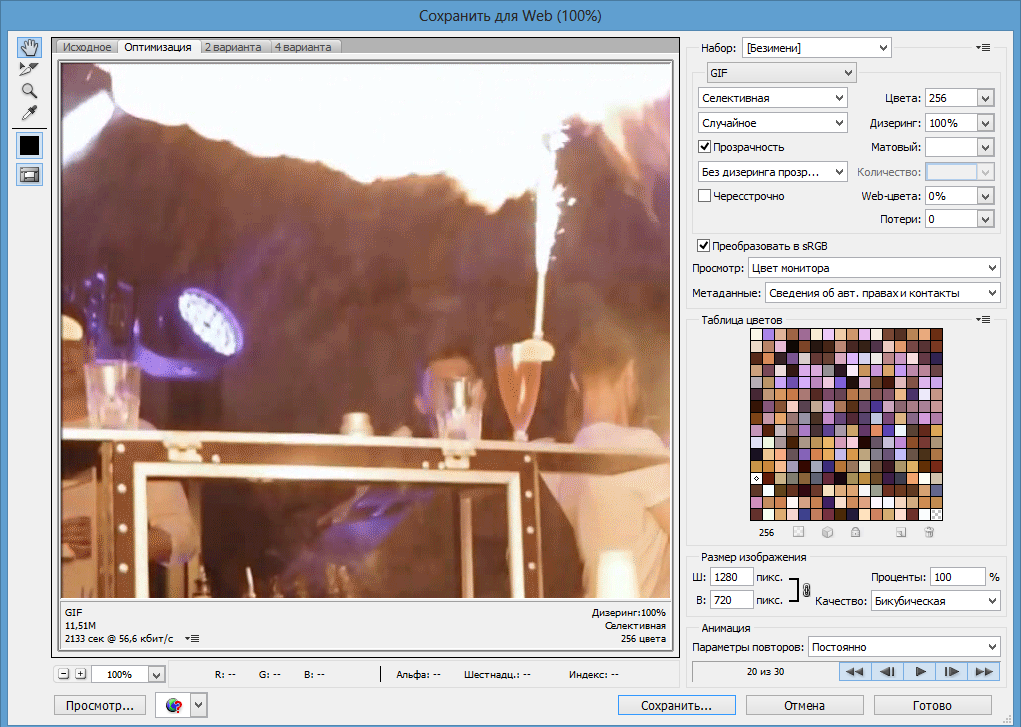
5. Сохраните синемаграфию с помощью команды “Файл — Сохранить для Web”:

В окне сохранения вы можете менять любые параметры. Я уменьшил размер анимации до 800px по ширине для того, чтобы увеличить скорость загрузки страницы.

6. Оцените результат. При необходимости вернитесь к файлу (вы ведь его не успели закрыть?) и устраните все “шершавости”.

7. Сохраните изображение также в формате psd (“Файл — Сохранить как”), чтобы вы легко могли вносить правки.
8. Выбирайте новое видео и создавайте больше картинок, которые гарантировано привлекут внимание.
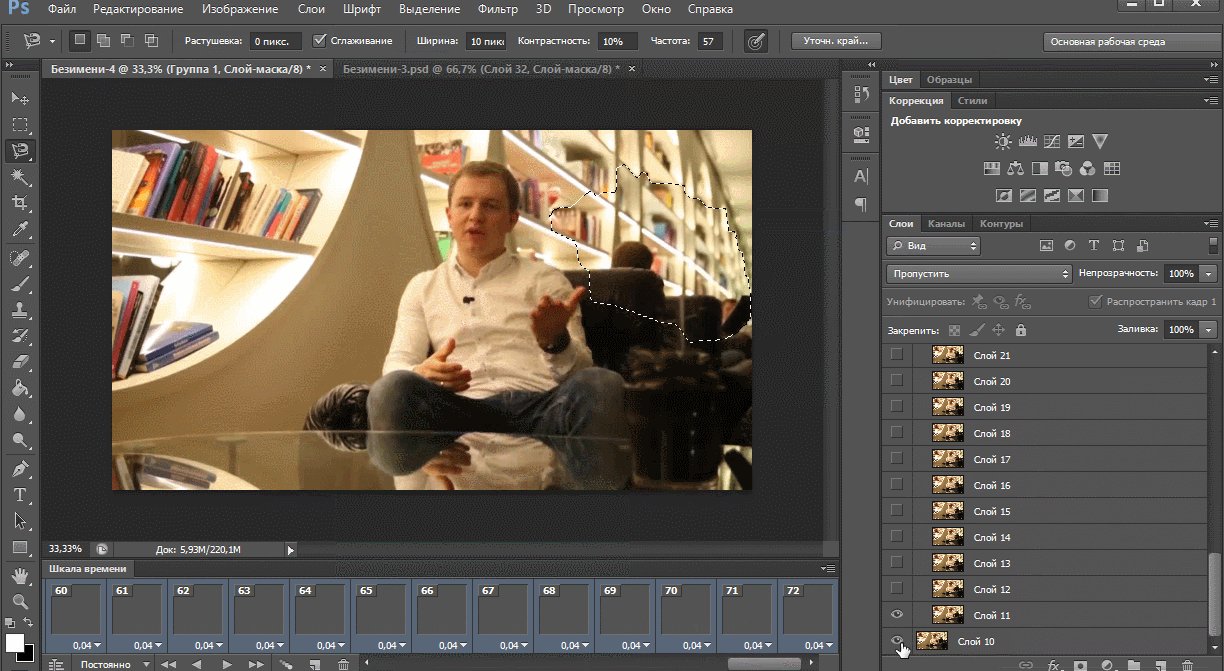
4. Добавьте маску
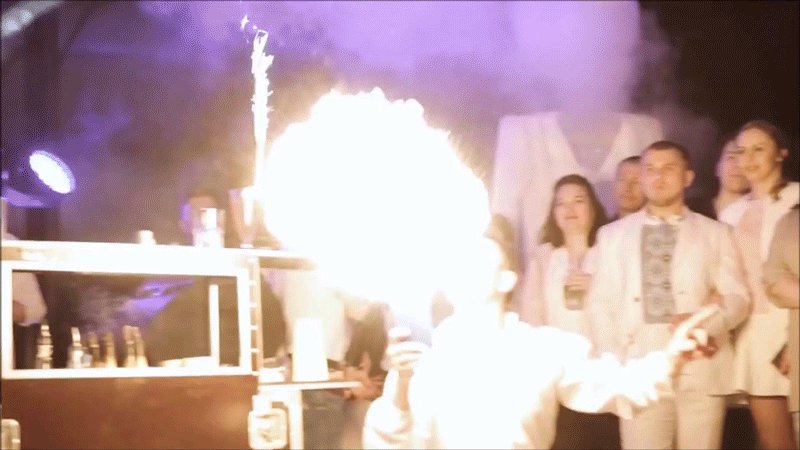
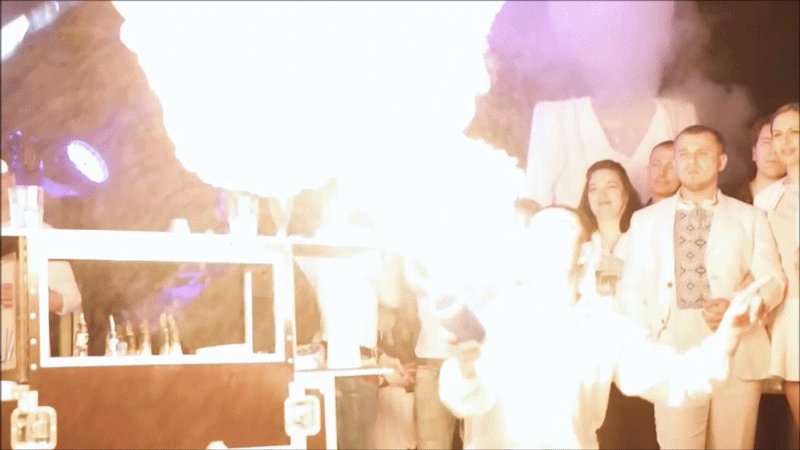
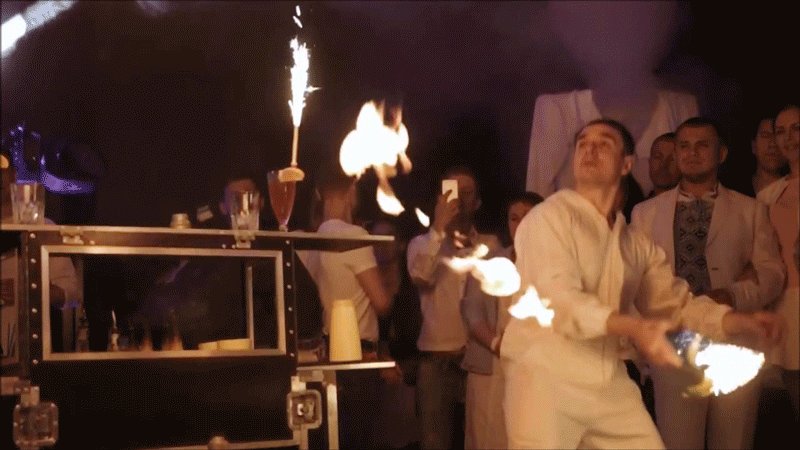
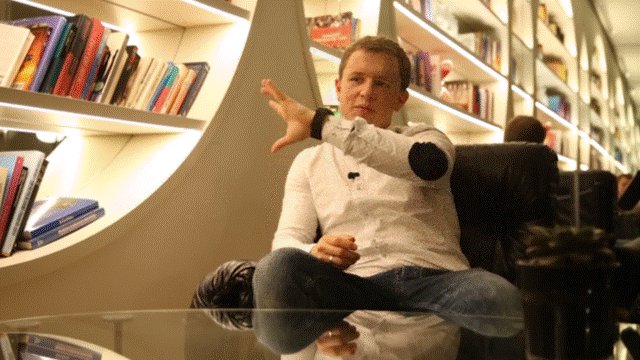
В первой анимации зрители на заднем плане замерли от изумления и значительно упростили мне работу. Давайте усложним задачу. Вот исходный файл:

Задача: обездвижить все отображения (в зеркале и на столе) и оставить в динамике только Олеся.
Для этого подключите маску:
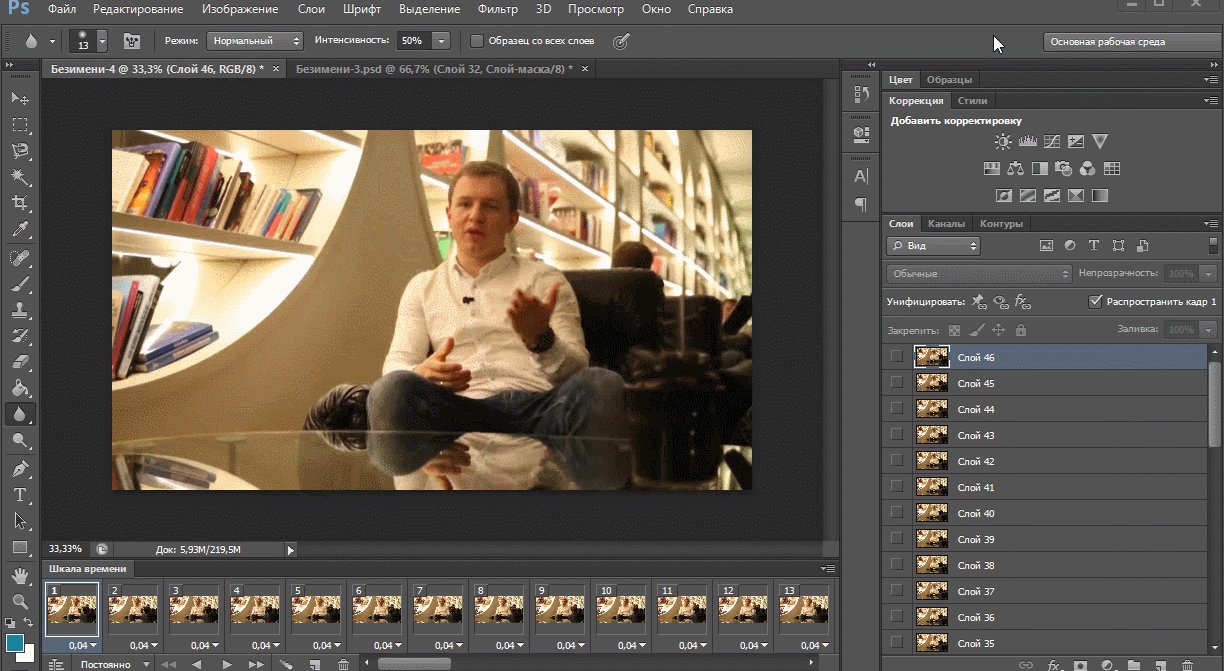
- Сгруппируйте все слои, кроме первого, поместите их в папку.
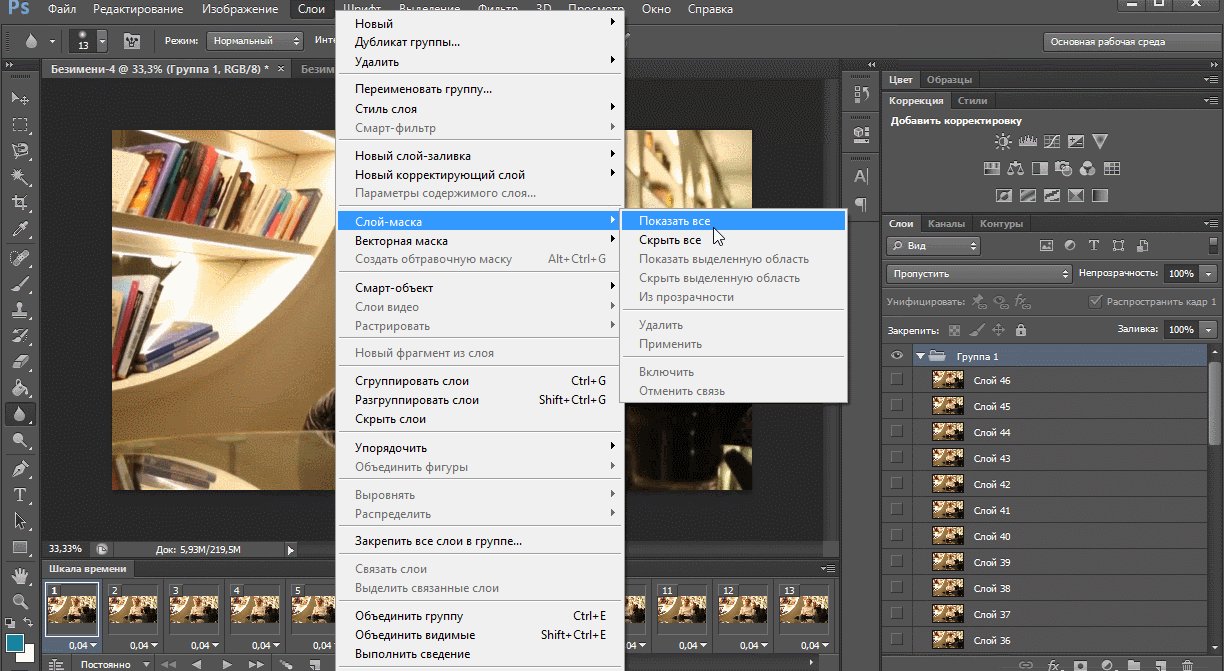
- Добавьте к группе маску: “Слои — Слой-маска — Показать все”.
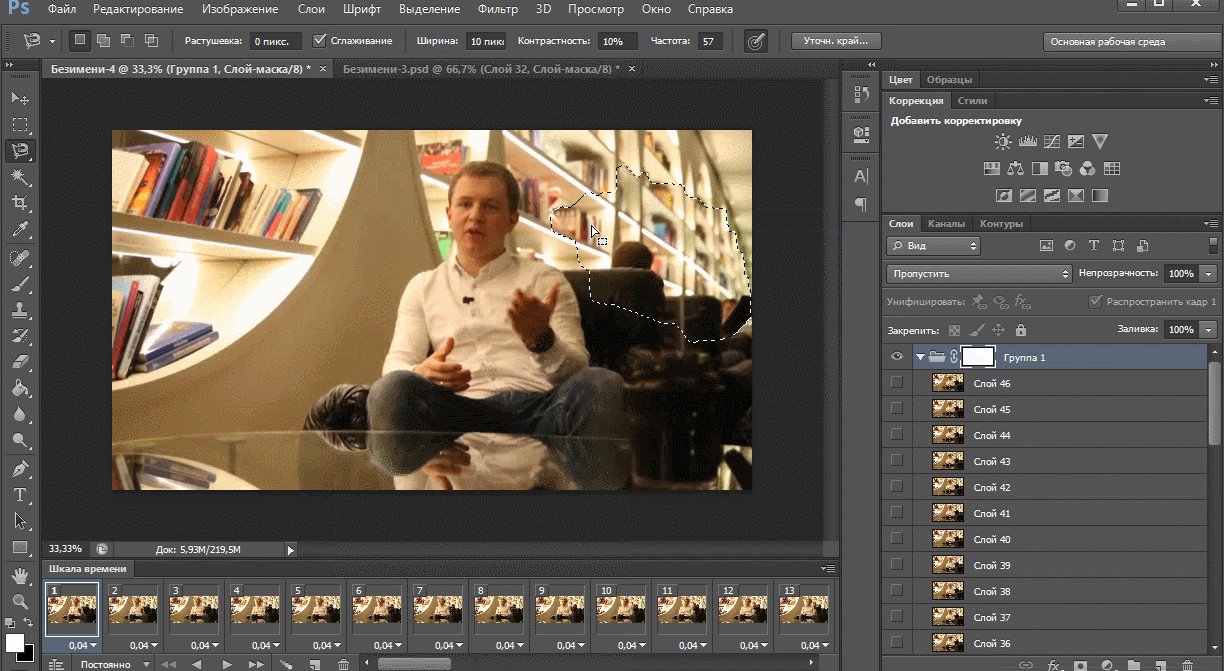
- Ластиком или с помощью выделения удалите с маски области с движением.
- Выделите слои, начиная со второго, и сделайте для них видимым первый слой: нажмите на пустой квадрат слева, чтобы там появился значок “глаз”.

Помните, я говорил, что нужно вокруг движущегося объекта оставлять статичный фон. Если бы я выбрал такой фрагмент, то на этом все и закончилось. Но мне попалось несколько кадров, где рука проходит мимо отображения головы, которое нужно обездвижить. Поэтому внутри группы я добавил дополнительные маски, следуя алгоритму, описанному выше.
Вначале лучше избегать таких фрагментов. Потом, когда набьете руку, повышайте уровень сложности.
Анимация готова. Правда, есть небольшие огрехи в плавности движений, но практика-практика-практика — и ваши “живые” картинки будут идеальны:

5. Отзеркальте видео
Не всегда вы сможете создать или найти ролик с зацикленным движением. Выход: отзеркальте видео — как это сделал я. Тем более что там делов-то на минуту:
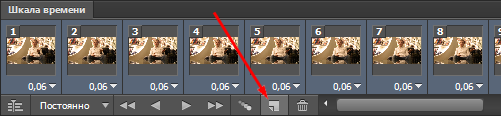
- Выделите все кадры и нажмите кнопку “Создать копию слоев”.

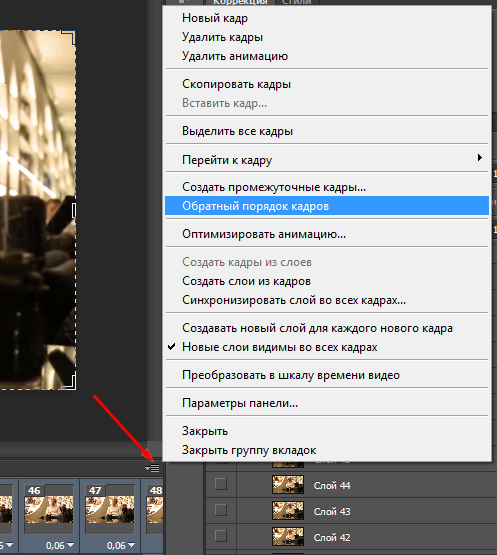
- Не снимая выделение, нажмите на меню “Шкалы времени” и выберите пункт “Обратный порядок кадров”.

Все, вы создали эффект вечного движения.
6. Сохраните синемаграфию для публикации в Instagram
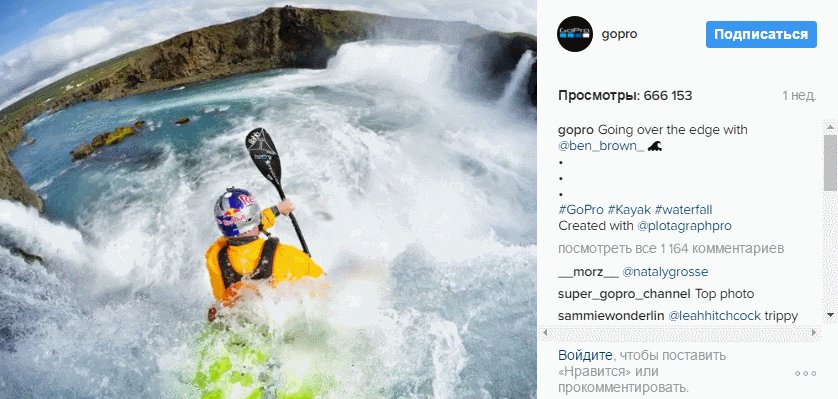
Обратили внимание, что первый пример синемаграфии был постом из Instagram? Короткие зацикленные видео — это отличный способ привлечь внимание подписчиков. Единственное отличие — сохранение, так как Instagram не проигрывает gif.
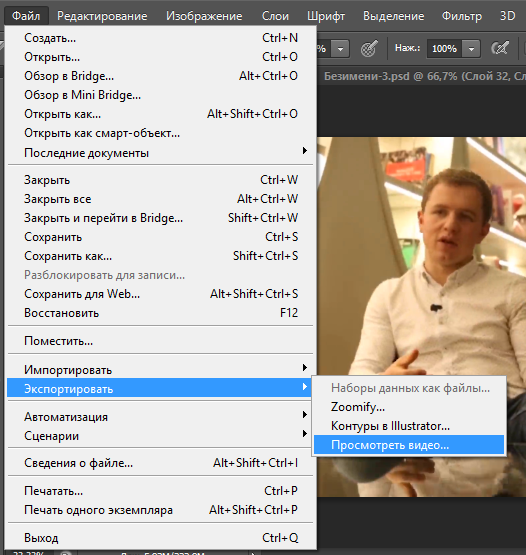
Поэтому выберите “Файл — Экспортировать — Просмотреть видео”.

При желании можете поиграться с настройками или сохранить, оставив все по умолчанию.

Теперь можете делиться своим шедевром с подписчиками в Instagram.
7. Упростите процесс с помощью специальной программы
У вас нет Photoshop или вы не хотите в нем разбираться? Не проблема. Разработчики Windows идут вам на помощь и предлагают воспользоваться программой Cliplets. Скачать вы ее можете здесь:
- для Windows 64
- для Windows 32
Программа 2012 года с немного устаревшим интерфейсом, но поддерживает Windows 7, 8, 10. Так что нам подходит идеально. Кроме того, Cliplets проста в использовании:
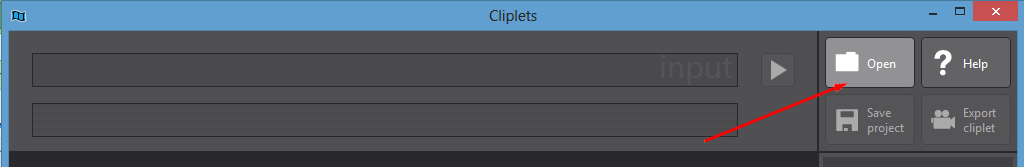
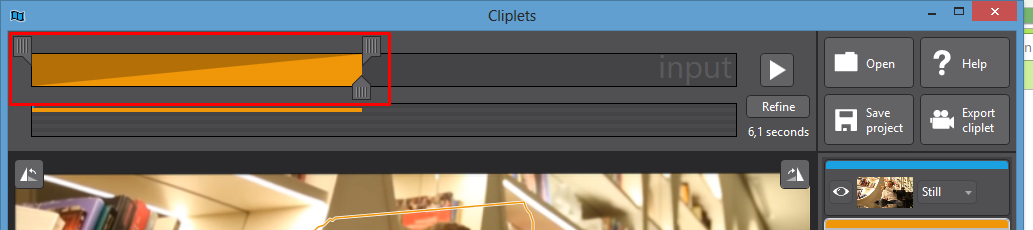
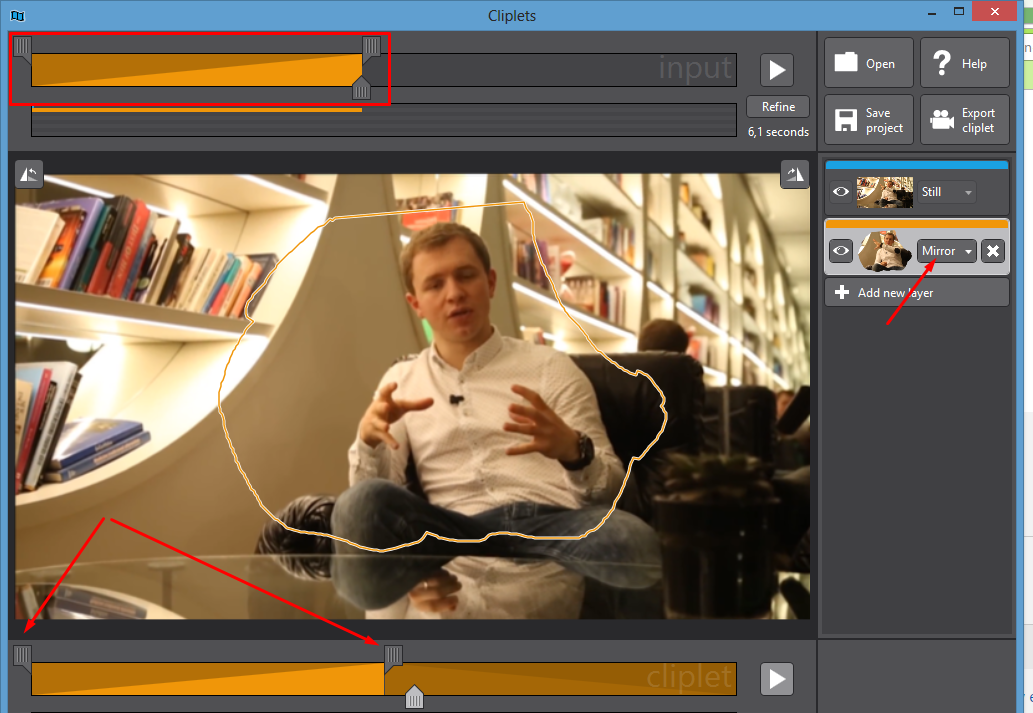
1. Добавьте файл с помощью команды “Open” или перетащите видео в рабочую область.

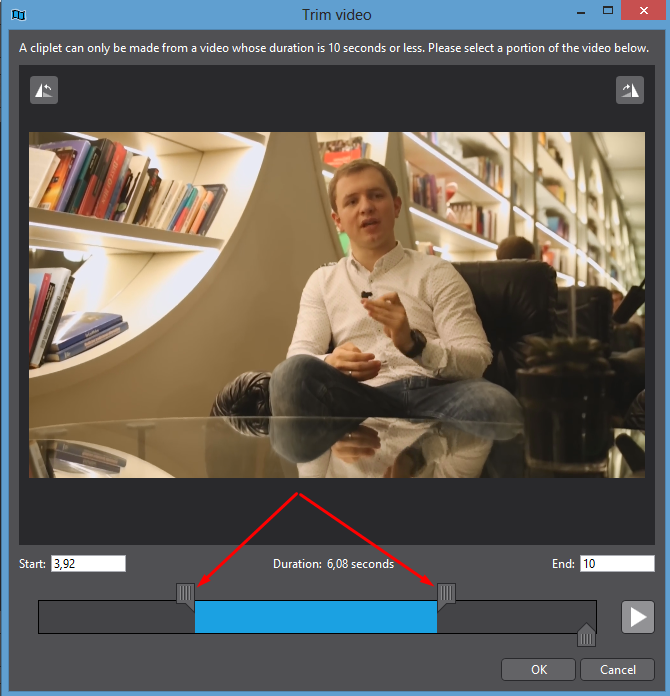
2. Если ролик длиннее 10 секунд, программа предлагает его обрезать. С помощью ползунков выберите нужный фрагмент.

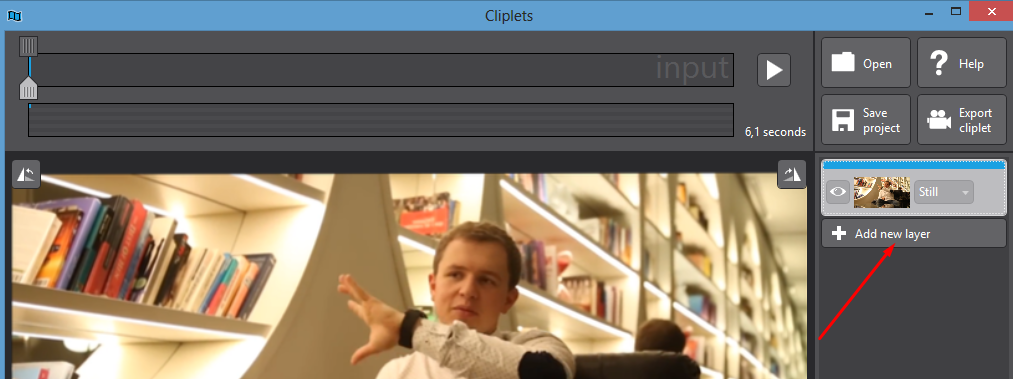
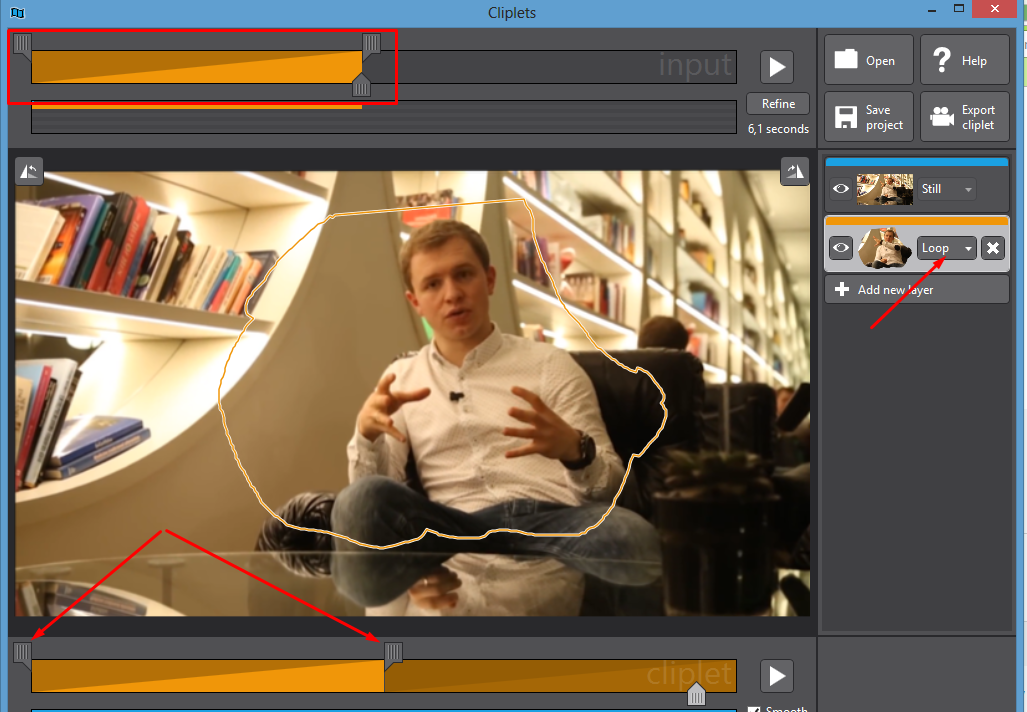
3. Добавьте новый слой: кнопка “Add new layer”.

4. Выберите стиль слоя:
- Still — это обездвиженный (чаще всего первый и единственный) слой;
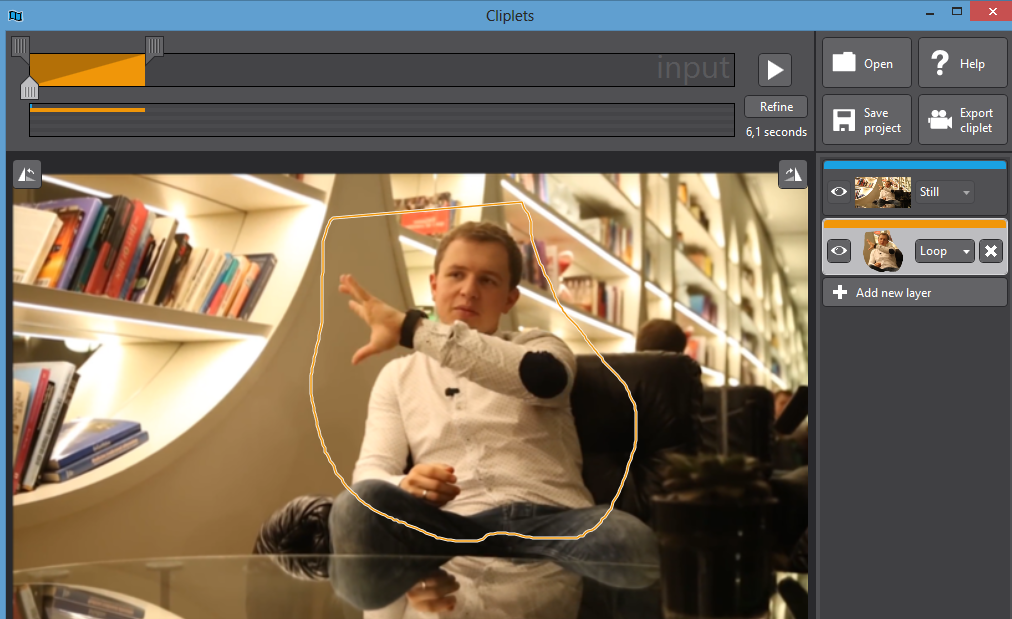
- Loop — движение повторяется несколько раз;
- Mirror — фрагмент каждый второй раз отображается в зеркальном виде.
Вы можете добавлять несколько слоев, если хотите, чтобы двигалось 2 и более предмета.
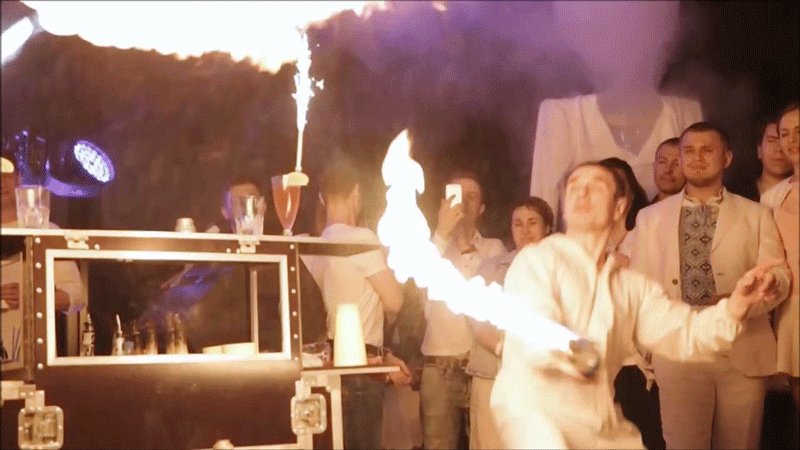
5. Выделите маской объект. Здесь я подошел более тщательно к выбору фрагмента и, как вы видите, вокруг Олеся есть статичный фон, поэтому маску легко нарисовать.

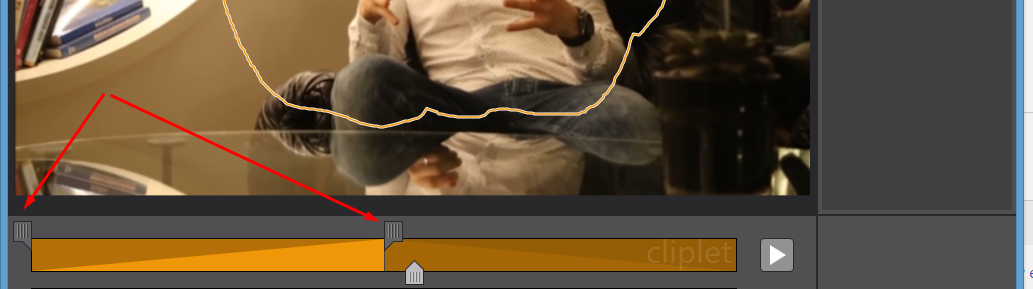
6. С помощью верхних ползунков выберите, какой фрагмент из вашего кусочка будет использоваться.

7. С помощью нижних ползунков задайте частоту повторения кадра.
Запомните: длинный фрагмент + много повторений = очень быстрая анимация.
Я выбрал 2 раза для более плавной анимации. Ведь в синемаграфии хорошо смотрятся медленные движения.

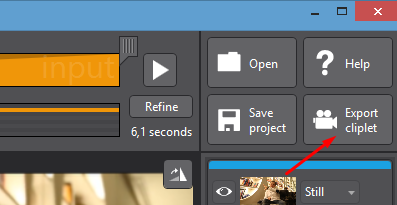
8. Выберите команду “Export cliplet”, чтобы сохранить анимацию в одном из 3-х форматов:
- gif;
- mp4;
- wmv.

Рассмотрим два варианта анимации при разных стилях слоев:
- Вариант “Loop”


- Вариант “Mirror”


Владельцы яблочных гаджетов могут воспользоваться программой Flixel.
Заключение
Если хотите создать “живые” картинки для сайта, вам понадобятся:
- исходный ролик;
- программа для обработки видео, например “Киностудия Windows Live”;
- программа для редактирования анимации — “Adobe Photoshop” или “Cliplets”;
- немного креативности.
Экспериментируйте, создавайте новые интересные анимации и удивляйте своих читателей. А в случае, если вам не хватает вдохновения или очень срочно понадобилась картинка, воспользуйтесь бесплатным стоком синемаграфии — синемаграфия.рф.
Хотите больше подобных инструкций по созданию элементов дизайна, привлекающих внимание посетителей? Ставьте лайк и ждите новых статей.
Узнайте, какие еще новинки кроме синемаграфии будут популярны в веб-дизайне в 2017 году. Применяйте эти 14 советов, которые помогут вам быть на шаг впереди конкурентов.