Розбираємось у ключових правилах UI-дизайну та розповідаємо про 9 незначних лайфхаків, що підіймають якість сайту на новий рівень.
Інтуїтивно зрозумілий веб-дизайн: як зробити ваш сайт простим та зручним у використанні
Факт: 85% відвідувачів залишають сайт, якщо не зрозуміли інтерфейс! Такі дані наводить Online Marketing Institute. А ваш сайт інтуїтивно зрозумілий? Читайте далі як розробити інтуїтивно зрозумілий інтерфейс та підвищити показники переглядів та конверсій.
У цьому матеріалі ми розглянемо у всіх деталях, що таке інтуїтивно зрозумілий веб-дизайн і як покращити досвід клієнтів при роботі з сайтом. Побачимо на конкретних цікавих прикладах як виглядали сайти до застосування UX-підходу; розглянемо, що таке інтуїтивно зрозуміла навігація сайту і як її втілити в реальності.
Що таке інтуїтивно зрозумілий дизайн?
Найцінніший ресурс, за який борються всі креативники світу – увага користувача. Якщо продукт не зручний у використанні та до нього додається кілометрова інструкція, навряд чи він буде популярним. Причина одна — щоб прочитати інструкцію і розібратися з продуктом потрібно занадто багато часу, це відволікає клієнта від важливіших речей.
Інтуїтивно зрозумілий дизайн — це створення продукту, яким легко користуватися. Як із простим побутовим приладом, у якому лише одна кнопка “ввімкнути/вимкнути”. Якщо ви маєте намір освоїти професію веб-дизайнера, поспішайте зареєструватися на курс WEB-дизайнер з 0 до перших замовлень!
Приклади інтуїтивно зрозумілого веб-дизайну
Наведемо ще приклади, релевантні інтуїтивно зрозумілому веб-дизайну. Подивіться на скріншот нижче — це сайт компанії з продажу посуду для зберігання та транспортування холодної та гарячої їжі.

Тепер розглянемо приклад у деталях.
- Величезний шматок апетитного м’яса, приготованого на грилі, чудово привертає увагу та викликає інтерес.
- Найбільший заголовок зліва говорить нам, на що насправді слід звернути увагу (тут продається посуд).
- Заклик до дії виділений яскравим кольором (купити посуд).
- Короткий опис дає нам чітке розуміння, чому слід купити посуд саме тут (переваги).
- Банер із пропозицією безкоштовної доставки ще більше стимулює нас до покупки.
- Зрозуміла навігація сайтом дає нам шанс познайомитися з компанією ближче і додати відразу кілька товарів у кошик.
Цікавий і важливий факт: якщо на сайті розроблений дійсно інтуїтивно зрозумілий інтерфейс, користувачі просто не звернуть на це увагу. Їм зручно користуватиметься функціоналом. Але якщо на сайті незручний, кострубатий і складний інтерфейс — на це звернуть увагу всі! Особливо це помітить маркетолог або власник, у якого в статистиці буде від 40% до 80% догляду після реклами (злив бюджету на вітер).
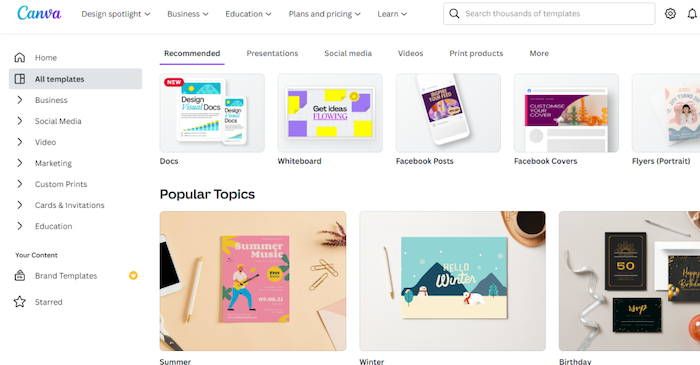
Розглянемо ще один приклад – один із улюблених інструментів SMM-фахівців Canva.

Відмінний і наочний приклад приємного інтуїтивно зрозумілого дизайну:
- шаблони наочно демонструють як виглядатиме кінцевий продукт;
- проста та чиста сторінка з приємним світлим тлом;
- акуратна та чітка панель інструментів з функцією згортання;
- інтуїтивно зрозуміла навігація у бічному та верхньому меню;
- контрастний світло-сірий фон виділення сприяє роботі з сайтом;
- проста фіолетова лінія вказує, де ви зараз знаходитесь.
Із поняттям інтуїтивно зрозумілого дизайну розібралися. Саме час перейти до аналізу UX-підходу та юзабіліті.
Досі не підписано на наш Telegram? Підпишіться прямо зараз – отримуйте ще більше користі та відмінного настрою!
Що таке UX-підхід
UX-підхід у веб-дизайні — це концепція для дизайнера створення зручного інтуїтивно зрозумілого інтерфейсу сайту.
Термін “User Experience” (UX) буквально означає досвід користувача. Тобто UX-підхід спрямований на створення user friendly дизайну — коли користувачеві легко орієнтуватися в навігації, він бачить куди натискати і де шукати необхідну інформацію або товари, що в сукупності покращує досвід користувача і сприяє його здійсненню цільових дій.
Чи готові застосовувати UX-підхід для розробки сайтів та покращення досвіду клієнтів? Реєструйтеся наш курс Професія UX/UI дизайнер з нуля до професіонала — можливо, саме цих знань та навичок вам не вистачало весь цей час!
Сучасним молодим людям може бути складно в це повірити, але колись (у далеких 90-х та нульових) сайти виглядали приблизно отак. Тоді навряд чи хтось чув про інтуїтивно зрозумілий інтерфейс.

Розібратися куди взагалі ви потрапили і що за шрифт виїдає вам очі насправді складно. Тоді люди ще не знали про існування та важливість UX-підходу. Але давайте підемо ще далі та розглянемо сайти відомих компаній у далекому минулому. А ще краще порівняти, як виглядали сайти світових гігантів тоді і зараз. Чи знайдемо ми інтуїтивно зрозумілий інтерфейс?

Впізнали? Ось так виглядав сайт Amazon у 1995 році! Хто б міг подумати, що через кілька десятків з лишком років ця дизайн-катастрофа перетворитися на один із найвідвідуваніших сайтів у світі! Адже говорити про інтуїтивно зрозумілий інтерфейс у старій версії не доводиться.
Тепер погляньмо на сучасну версію сайту, створену в концепції UX-підходу.

Зрозуміла навігація, приємні поєднання кольорів, доступні кнопки та фільтри, яскраво виділені блоки та заклики до дії — сьогодні ми бачимо тут справді інтуїтивно зрозумілий дизайн у всій красі.
Перейдемо до такого прикладу — яблучники, тримайтеся!

Як вам сайт компанії Apple у 1997 році? До речі, Джобс і Возняк вже тоді щось розуміли в інтуїтивно зрозумілому дизайні. Принаймні, бічне меню сайту досить наочно показує, що і де шукати.

Сучасна сторінка Apple стильна та лаконічна, а сама компанія вже давно задає тренди у дизайні для всього світу. Мабуть, яблучний сайт можна сміливо вважати одним із еталоном user friendly сайтів, створених в UX-підході.
Чому інтуїтивно зрозумілий дизайн сайту такий важливий?
Головна причина – зручність користувача. Працюючи в інтуїтивно зрозумілому дизайні, користувач зосереджений на виконанні завдань, які ви від нього хочете. Він спокійно отримує інформацію та здійснює покупки без відволікання уваги на функціонал. Йому не потрібно довго розумітися, як тут усе влаштовано.
Користувач непомітно для себе в напівавтоматичному режимі слідує інструкціям, не помічаючи деталей. Це і є основна відмінність інтуїтивно зрозумілого веб-дизайну від незручного функціоналу — фокус уваги не розпливається на виконання непотрібних дій.
Подивіться на популярний сайт бронювання житла по всьому світу AirBnB.

Користувачеві не потрібно багато часу, щоб вводити запити або розбиратися з функціоналом. Він може легко і просто в пару кліків задати необхідні параметри на кшталт часу та місця у фільтрах та знайти всі необхідні пропозиції. Видно інтуїтивно зрозумілий веб-дизайн. На бронювання житла у будь-якій точці світу у нього йде буквально кілька хвилин. Відмінний приклад втілення сучасного user friendly дизайну сайту в підході UX.
До причин важливості створення інтуїтивно зрозумілого веб-дизайну можна віднести такі параметри:
- користувачі можуть мати різний рівень навичкою роботи з комп’ютером — чим простіше і зрозуміліше інтерфейс сайту, тим швидше і охочіше вони купують;
- людина довіряє своєї інтуїції — якщо її розум підказує, що “тут усе влаштовано надто складно”, вона стане зв’язуватися з таким інтерфейсом сайту і відправиться на пошуки легкого рішення;
- наочність всієї необхідної інформації грає вирішальну роль — якщо інтерфейс сайту на головній сторінці не показує що, скільки і як продається, користувач нічого очікувати витрачати час те що, щоб у цьому розібратися.
Важливість сучасної інтуїтивно зрозумілої навігації важко не враховувати. Ієрархія сторінок має великий вплив на коефіцієнти відвідуваності, переглядів та цільових процесів. Про це ми поговоримо далі.
Як створити інтуїтивно зрозумілу навігацію та пошук

Як сформулювати сучасну інтуїтивно зрозумілу навігацію? Потрібно попередньо зробити важливу “домашню роботу”.
Без чіткої концепції не можна приступати до розробки — це часта помилка початківців з веб-дизайну. До такої домашньої роботи ми відносимо вивчення поведінки користувача, аналіз конкурентів та побудову ієрархії сторінок сайту.
Вивчення поведінки користувача
Джаред Пул, відомий американський UX-дизайнер, засновник школи веб-дизайну в штаті Теннессі, розглядаючи інтуїтивно зрозумілий веб-дизайн, виділяє два типи знань користувача — поточні та цільові. Між ними існує “прогалина знань”.
Поточні (завантажені) знання – це побутовий рівень навичкою використання комп’ютера та інтернет-серфінгу загалом.
Цільові знання – це спеціальні знання та навички, які необхідні користувачеві для роботи з вашим сайтом.
Завдання веб-дизайнера — створити такий інтерфейс сайту, який зведе до мінімуму різницю у зазначених типах знань.
Виходить, вам потрібно з’ясувати та описати для себе набуті навички відвідувачами вашої веб-сторінки порівняно з досвідом використання інших сайтів. Якщо веб-дизайн не відповідає вже набутим навичкам користувача, він вважатиме дизайн сайту складним і неінтуїтивним. І тому слід провести детальний аналіз конкурентів.

Найкращим прикладом інтуїтивно зрозуміло дизайну може бути всіма нами улюблений Google. Сайт пошукача просто неможливо використовувати якось неправильно. Все настільки очевидно, як це можливо. Виходячи з цього, наведемо основні засади інтуїтивно зрозумілої навігації.
Які параметри відповідає інтуїтивно зрозумілому дизайну?
- Поточні та цільові знання клієнта однакові. Тобто користувачеві не потрібно навчатися чогось нового для роботи з сайтом. Для нього інтуїтивно зрозумілий веб-дизайн — норма.
- Поточні та цільові знання клієнта відрізняються, але дизайн сайту максимально лояльно та плавно навчає користувача підказками та інструкціями.
Інтерфейс сайту має бути очевидно простим або містити максимально зрозумілі підказки та інструкції.
Аналіз конкурентів
Що робити? Вибираєте від 5 до нескінченності сайтів конкурентів та аналізуєте їх з позиції користувача. Потім ставите запитаннями:
- Які труднощі виникли під час роботи з сайтом?
- Які фішки інтерфейсу сайту допомагають швидко виконувати пошук та цільові дії?
- Чи викликає сайт довіру?
- Що відштовхує в роботі з сайтом (випливають вікна, автоматичне завантаження відео)?
- Які підказки та поради дає сайт, щоб спростити завдання користувачеві?
Розглянемо як виконано інтуїтивно зрозумілу навігацію на прикладі популярного сайту розсилки Mailchimp.

Загальний досвід навігації та інтерфейс сайту – прості та зрозумілі. Кожну категорію контенту супроводжують яскраві ілюстрації. Несподівана анімація, що з’являється при наведенні на логотип, є приємним штрихом, який приваблює відвідувачів.
Універсальна верхня навігаційна панель ховається, коли відвідувач сайту прокручує сторінку вниз. Вона знову з’являється, коли він наводить курсор на верхню частину сторінки або прокручує її назад. Це зручно. Це і є інтуїтивно зрозумілий дизайн. Сайт викликає довіру.

Тепер зверніть увагу на нижній колонтитул сайту. Він виконує безліч функцій:
- повідомляє відвідувачів, що вони досягли нижньої частини сторінки;
- містить контент, який більше ніде не повторюється (політика конфіденційності, посилання на соціальні мережі);
- служить додатковою навігацією для користувачів, які відчули себе трохи втраченими.
Розділи в дизайні сайту не перевантажені та узгоджуються з рештою інтерфейсу сайту завдяки чітким та простим угрупованням контенту та функціональності. І знову підтверджуємо свою думку — це інтуїтивно зрозумілий дизайн.
Розробка структури сайту

76% споживачів за статистикою HubSpot говорять, що найважливішим фактором у дизайні веб-сайту є легкість пошуку інформації та необхідних категорій, продуктів. Тобто наявність пошуку та інтуїтивно зрозумілий дизайн нерозривно пов’язані. 50% всіх користувачів йдуть без покупок, якщо вони не знайшли те, що шукали.
Ви вже зрозуміли, що в цьому підрозділі ми хочемо звернути особливу увагу на пошук важливий елемент дизайну сайту. Працюючи над структурою, ви повинні орієнтуватися на ключові запити користувачів, сортувати контент за категоріями, ставити хештеги, виділяти підкатегорії.
Статистика показує, що основні покупці часто використовують функцію пошуку на сайті. Вони мають вже конкретний сформований запит. Ось чому така важлива інтуїтивно зрозуміла навігація.
Корисна порада для маркетологів: перевірте, чи у вас у Google Analytics включено “Пошук по сайту”.
Основні правила, на яких побудовано інтуїтивно зрозумілу навігацію сайту:
- Логотип має бути клікабельним та вести на першу (основну) сторінку сайту.
- Весь сайт має бути побудований в одній композиції – це стосується шрифтів, кольорів та форм, а також розташування елементів.
- Всі елементи на сайті мають бути узгоджені та перелінковані один з одним.
- Завжди розташовуйте зручне меню з контактної інформації у футері.
- Смуга прокручування повинна бути видна і слідувати за користувачем.
- Легше сприймається для читання текст із лівостороннім вирівнюванням.
- Наявність підказок та інструкцій полегшує роботу з сайтом — інтуїтивно зрозумілий дизайн.
- Форма реєстрації повинна вимагати мінімум особистої інформації користувача і бути короткою наскільки це можливо.
- Усі терміни на сайті повинні бути зрозумілі та знайомі користувачам (наприклад, “Кошик”, а не “Пакет”).
Далі розглянемо деякі композиційні принципи, якими слід створювати інтуїтивно зрозумілий дизайн.
Принципи, на яких ґрунтується інтуїтивно зрозумілий дизайн
Візуальна ієрархія — позачасовий принцип хорошого веб-дизайну. Виділяйте найважливіші частини — форми, переваги, кнопки, заклики до дії.
Принцип золотого перерізу. Будь-яке візуальне творіння на основі “золотого перерізу” викликають довіру та приємні для людського сприйняття.
Якщо вам здається цей принцип “давньогрецьким старі”, то подивіться на приклад з оформлення профілю в Twitter. Працює, чи не так?

Закон Хіка — принцип важливості легкості вибору. Чим простіше і очевидніший вибір користувача, тим швидше він його зробить.
Подивіться приклад Wine Library. Компанія продає величезну кількість вина, але вони добре попрацювали з фільтрами, що значно полегшує вибір клієнта.

Принцип гештальт-дизайну — у відвідувачів має одразу складатися картинка цілісності, коли всі частини сайту доповнюють одна одну. Якщо кольори надто не поєднуються, а меню розкидане – ви втрачаєте довіру відвідувача.
Закон Фіттса — тут слід дотримуватись правил розміру мети у співвідношенні з часом її досягнення. Наприклад, коли розмір кнопки повинен бути більшим, якщо вона частіше використовується користувачами.
Принцип бритви Оккама — що простіше рішення, то краще. Звичайно, ви можете розробити дизайн сайту в стилі мінімалізму, і він не працюватиме. Проте фахівці завжди рекомендують орієнтуватись на простоту дизайну сайту.
Відмінним прикладом тут є робота команди Pipedrive до/після.

Принцип чистого дизайну. Іноді дизайнери уникають порожнього місця на сайті, забиваючи його зайвими елементами. Однак, чим більше голого простору буде на сайті, тим чистіше сприймається інтерфейс сайту.
Як протестувати сайт на юзабіліті?
Яким бачать ваш дизайн сайту?
Існує два відмінні способи це з’ясувати:
- Юзабіліті-тести. Попросіть фокус-групу різних користувачів виконати набір завдань на вашому сайті. При цьому вони мають вголос прокоментувати перебіг своїх думок. Це також можна зробити віддалено (наприклад, у форматі онлайн-зустрічі). Такий підхід дозволить визначити цільові знання користувачів.
- Живі спостереження. Виділіть фокус-групу в режимі офлайн і поспостерігайте за тим, як користувачі використовують Інтернет у своєму звичному житті. Ви отримаєте уявлення про їх поточні знання та сформований досвід серфінгу, покупок.
За висновками фахівців-експериментаторів, всього з десяток активних членів випробування зможуть вказати вам більш ніж на 90% проблем у юзабіліті сайту.
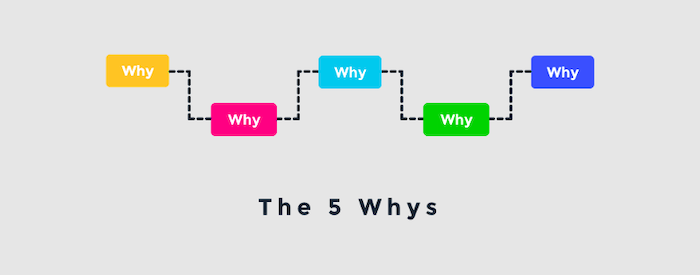
Також можна застосувати відому в психології техніку “5 чому”.

Наведемо приклад:
- Користувач зайшов на сайт, але не здійснив покупку. Чому?
- Він пішов зі сторінки оплати та доставки. Чому?
- На сторінці недостатньо інформації/не натискається кнопка. Чому?
- Погано опрацьовано структуру та контент сторінки. Чому?
- Дизайнер не виконав “домашнє завдання”/не поставив ТЗ копірайтеру/не провів аналіз/не протестував юзабіліті інтерфейсу. Чому?
Далі випливають цікаві деталі вже у побудові робочих процесів. Нагадуємо, щоб уникнути подібних курйозів та навчитися створювати інтуїтивно зрозумілий дизайн, можна пройти курс Професія UX/UI дизайнер з нуля до професіонала!
Для перевірки user friendly інтерфейсу сайту також корисно залучати професійних тестувальників. Очевидна порада, якою, втім, часто нехтують.
Чому треба бути обережним із редизайном?
У гонитві за постійним поліпшенням можна потрапити в аварію. Так, редизайн це далеко не завжди добре для бізнесу. Якщо ви створюєте інтуїтивно зрозумілий дизайн, вам слід робити його з розрахунку “надовго”.
Ось як пояснює таку позицію американський письменник та дослідник Джаред Спул:
“Близько 20% користувачів приносять 80% доходу сайту, і редизайн найбільше впливає великих покупців. Вони знають, як усе працює, і коли ви переробляєте веб-сайт, ви змінюєте редизайн на них.”
Більшість людей не люблять змін. Такою є наша природа. Якщо ви все ж таки вирішили зробити суттєві оновлення, їх потрібно по черзі і акуратно додавати в поточний дизайн сайту. Обов’язково проінформуйте користувачів про оновлення та покажіть у простій інструкції, що змінилося.
Висновок
Завдання сучасного професіонала з веб-дизайну – створювати інтуїтивно зрозумілий дизайн. Навігація сайту повинна бути зручною, не відволікати увагу від цільових дій та не викликати запитань у користувачів.
Бажаєте повністю поринути у світ веб-дизайну та освоїти нову популярну професію з високим заробітком? Запрошуємо на WEB-дизайнер із 0 до перших замовлень!
Вмієте в дизайн, але не плаваєте в сучасному UX-підході? Записуйтесь на курс Професія UX/UI дизайнер з нуля до професіонала!
Шукайте більше користі в нашому Telegram каналі, а також не забувайте поділитись цим корисним матеріалом у своїх соціальних мережах.


