Разбираемся в ключевых правилах UI-дизайна и рассказываем 9 незначительных лайфхаков, которые могут поднять качество сайта на новый уровень.
Интуитивно понятный веб-дизайн: как сделать ваш сайт простым и легким в использовании
Факт: 85% посетителей уходят с сайта, если не поняли интерфейс! Такие данные приводит Online Marketing Institute. А ваш сайт — интуитивно понятный? Читайте далее как разработать интуитивно понятный интерфейс и повысить показатели просмотров и конверсий.
В этом материале мы рассмотрим во всех деталях что такое интуитивно понятный веб-дизайн и как улучшить опыт клиентов при работе с сайтом. Увидим на конкретных интересных примерах как выглядели сайты до применения UX-подхода, и поймем, что такое действительно интуитивно понятная навигация сайта и как ее воплотить в реальности.
Что такое интуитивно понятный дизайн?
Самый ценный ресурс, за который борются все креативщики мира — внимание пользователя. Если продукт неудобный в использовании и к нему прилагается километровая инструкция, вряд ли он будет пользоваться популярностью. Причина одна — чтобы прочитать инструкцию и разобраться с продуктом требуется слишком много времени, это отвлекает внимание клиента от более важных вещей.
Интуитивно понятный дизайн — это создание продукта, которым легко пользоваться. Как с простым бытовым прибором, в котором лишь одна кнопка “включить/выключить”. Если вы всерьез намерены освоить профессию веб-дизайнера, поспешите зарегистрироваться на курс WEB-дизайнер с 0 до первых заказов!
Примеры интуитивно понятного веб-дизайна
Приведем еще примеры, релевантные интуитивно понятному веб-дизайну. Посмотрите на скриншот ниже — это сайт компании по продаже посуды для хранения и транспортировки холодной и горячей еды.

Теперь рассмотрим пример в деталях.
- Огромный кусок аппетитного мяса, приготовленного на гриле, отлично привлекает внимание и вызывает интерес.
- Самый большой заголовок слева говорит нам, на что на самом деле следует обратить внимание (тут продается посуда).
- Призыв к действию выделен ярким цветом (купите посуду).
- Краткое описание дает нам четкое понимание, почему следует купить посуду именно тут (преимущества).
- Баннер с предложением бесплатной доставки еще больше стимулирует нас к покупке.
- Понятная навигация по сайту дает нам шанс познакомиться с компанией поближе и добавить сразу несколько товаров в корзину.
Интересный и важный факт: если на сайте разработан действительно интуитивно понятный интерфейс, юзеры просто не обратят на это внимание. Им будет удобно пользоваться функционалом. Но если на сайте неудобный, корявый и сложный интерфейс — на это обратят внимание все! Особенно это подметит маркетолог или владелец, у которого в статистике будет от 40% до 80% уходов после рекламы (слив бюджета на ветер).
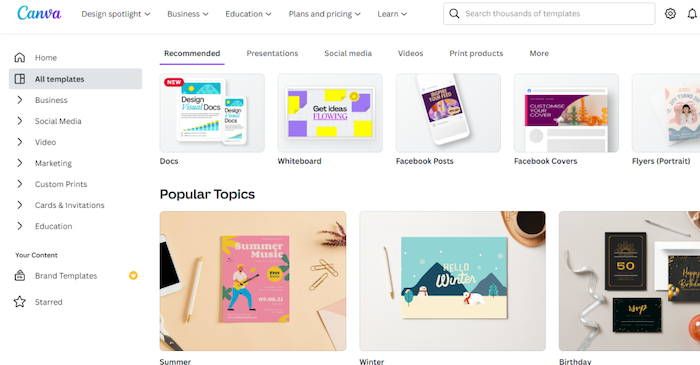
Рассмотрим еще один пример — один из любимых инструментов SMM-специалистов Canva.

Отличный и очень наглядный пример приятного интуитивно понятного дизайна:
- шаблоны наглядно демонстрируют как будет выглядеть конечный продукт;
- простая и чистая страница с приятным светлым фоном;
- аккуратная и четкая панель инструментов с функцией свертывания;
- интуитивно понятная навигация в боковом и верхнем меню;
- контрастный светло-серый фон выделения располагает к работе с сайтом;
- простая фиолетовая линия указывает где вы сейчас находитесь.
С понятием интуитивно понятного дизайна разобрались. Самое время перейти к разбору UX-подхода и юзабилити.
До сих пор не подписаны на наш Telegram? Подпишитесь прямо сейчас — получайте еще больше пользы и отличного настроения!
Что такое UX-подход
UX-подход в веб-дизайне — это концепция для дизайнера на создание удобного интуитивно понятного интерфейса сайта.
Термин “User Experience” (UX) буквально означает пользовательский опыт. То есть UX-подход ориентирован на создание user friendly дизайна — когда юзеру просто ориентироваться в навигации, он видит куда нажимать и где искать нужную информацию или товары, что в совокупности улучшает опыт пользователя и располагает его к совершению целевых действий.
Готовы применять UX-подход для разработки сайтов и улучшения опыта клиентов? Регистрируйтесь наш курс Профессия UX/UI дизайнер с нуля к профессионалу — возможно, именно этих знаний и навыков вам не хватало все это время!
Современным молодым людям может быть сложно в это поверить, но когда-то (в далеких 90-х и нулевых) сайты выглядели примерно вот так. Тогда вряд ли кто-либо слышал про интуитивно понятный интерфейс.

Разобраться куда вообще вы попали и что за шрифт выедает вам глаза действительно сложно. Тогда люди еще не знали о существовании и важности UX-подхода. Но давайте пойдем еще дальше и рассмотрим сайты известных компаний в далеком прошлом. А еще лучше — сравним, как выглядели сайты мировых гигантов тогда и сейчас. Найдем ли мы там интуитивно понятный интерфейс?

Узнали? Вот так выглядел сайт Amazon в 1995 году! Кто бы мог подумать, что спустя пару десятков с лишним лет эта дизайн-катастрофа превратиться на один из самых посещаемых сайтов в мире! А ведь говорить об интуитивно понятном интерфейсе в старой версии не приходиться.
Теперь давайте посмотрим на современную версию сайта, созданную в концепции UX-подхода.

Понятная навигация, приятные цветовые сочетания, доступные кнопки и фильтры, ярко выделенные блоки и призывы к действию — сегодня мы видим здесь действительно интуитивно понятный дизайн во всей красе.
Перейдем к следующему примеру — яблочники, держитесь!

Как вам сайт компании Apple в 1997 году? К слову, Джобс и Возняк уже тогда нечто смекали в интуитивно понятном дизайне. По крайней мере, боковое меню сайта достаточно наглядно показывает что и где искать.

Современная страница Apple стильная и лаконичная, а сама компания уже давно задает тренды в дизайне для всего мира. Пожалуй, яблочный сайт можно смело считать одним из эталоном user friendly сайтов, созданных в UX-подходе.
Почему интуитивно понятный дизайн сайта так важен?
Главная причина — удобство пользователя. Работая в интуитивно понятном дизайне, юзер сосредоточен на выполнении задач, которые вы от него хотите. Он спокойно получает информацию и совершает покупки без отвлечения внимания на функционал. Ему не нужно долго разбираться, как здесь все устроено.
Пользователь незаметно для себя в полуавтоматическом режиме следует инструкциям, не замечая деталей. Это и есть главное отличие интуитивно понятного веб-дизайна от неудобного функционала — фокус внимания не расплывается на выполнение ненужных действий.
Посмотрите на популярный сайт бронирования жилья по всему миру AirBnB.

Пользователю не нужно много времени, чтобы вводить запросы или разбираться с функционалом. Он может легко и просто в пару кликов задать необходимые параметры вроде времени и места в фильтрах и найти все необходимые предложения. Виден интуитивно понятный веб-дизайн. На бронирование жилья в любой точке мира у него уходит буквально несколько минут. Отличный пример воплощения современного user friendly дизайна сайта в UX-подходе.
К причинам важности создания интуитивно понятного веб-дизайна также можно отнести следующие параметры:
- пользователи могут иметь различный уровень навыком работы с компьютером — чем проще и понятнее интерфейс сайта, тем быстрее и охотнее они совершают покупки;
- человек доверяет своей интуиции — если его разум подсказывает, что “здесь все устроено слишком сложно”, он не станет связываться с таким интерфейсом сайта и отправится на поиски легкого решения;
- наглядность всей необходимой информации играет решающую роль — если интерфейс сайта на главной странице не указывает что, за сколько и как продается, юзер не будет тратить время на то, чтобы в этом разобраться.
Важность современного интуитивно понятной навигации сложно не учитывать. Иерархия страниц имеет огромное влияние на коэффициенты посещаемости, просмотров и целевых действий. Об этом мы поговорим далее.
Как создать интуитивно понятную навигацию и поиск

Как сконструировать современную интуитивно понятную навигацию? Нужно предварительно проделать важную “домашнюю работу”.
Без четкой концепции нельзя приступать к разработке — это частая ошибка начинающих специалистов по веб-дизайну. К такой домашней работе мы относим изучение поведения пользователя, анализ конкурентов и построение иерархии страниц сайта.
Изучение поведения пользователя
Джаред Пул, известный американский UX-дизайнер, основатель школы веб-дизайна в штате Теннесси, рассматривая интуитивно понятный веб-дизайн, выделяет два типа знаний пользователя — текущие и целевые. Между ними существует “пробел знаний”.
Текущие (загруженные) знания — это бытовой уровень навыком использования компьютера и интернет-серфинга в целом.
Целевые знания — это специальные знания и навыки, которые необходимы юзеру для работы с вашим сайтом.
Задача веб-дизайнера — создать такой интерфейс сайта, который сведет к минимуму разницу в указанных выше типах знаний.
Получается, вам нужно выяснить и описать для себя приобретенные навыки посетителями вашей веб-страницы по сравнению с опытом использования прочих сайтов. Если веб дизайн не соответствует уже приобретенным навыкам пользователя, он сочтет дизайн сайта сложным и неинтуитивным. Для этого следует провести детальный анализ конкурентов.

Лучшим примером интуитивно понятно дизайна может служить всеми нами любимый Google. Сайт поисковика просто невозможно использовать как-то неправильно. Все настолько очевидно, насколько это возможно. Исходя из этого, выведем основные принципы интуитивно понятной навигации.
Каковы параметры, которым соответствует интуитивно понятный дизайн?
- Текущие и целевые знания клиента одинаковы. То есть, пользователю не нужно обучаться чему-то новому для работы с сайтом. Для него интуитивно понятный веб-дизайн — норма.
- Текущие и целевые знания клиента отличаются, но дизайн сайта максимально лояльно и плавно обучает пользователя подсказками и инструкциями.
Интерфейс сайта должен быть очевидно простым или содержать максимально понятные подсказки и инструкции.
Анализ конкурентов
Что делать? Выбираете от 5 до бесконечности сайтов конкурентов и анализируете их с позиции пользователя. Затем задаетесь вопросами:
- Какие трудности возникли при работе с сайтом?
- Какие фишки интерфейса сайта помогают быстро выполнять поиск и целевые действия?
- Вызывает ли сайт доверие?
- Что отталкивает в работе с сайтом (всплывающие окна, автоматическая загрузка видео)?
- Какие подсказки и советы дает сайт, чтобы упростить задачу юзеру?
Рассмотрим как выполнена интуитивно понятная навигация на примере популярного сайта рассылки Mailchimp.

Общий опыт навигации и интерфейс сайта — просты и понятны. Каждую категорию контента сопровождают красочные иллюстрации. Неожиданная анимация, появляющаяся при наведении на логотип, — приятный штрих, который привлекает посетителей.
Универсальная верхняя панель навигации скрывается, когда посетитель сайта прокручивает страницу вниз. Она появляется снова, когда он наводит курсор на верхнюю часть страницы или прокручивает ее обратно. Это удобно. Это и есть интуитивно понятный дизайн. Сайт вызывает доверие.

Теперь обратите внимание на нижний колонтитул сайта. Он выполняет множество функций:
- сообщает посетителям, что они достигли нижней части страницы;
- содержит контент, который больше нигде не повторяется (политика конфиденциальности, ссылки на социальные сети);
- служит дополнительной навигацией для юзеров, которые почувствовали себя немного потерянными.
Разделы в дизайне сайте не перегружены и согласуются с остальной частью интерфейса сайта благодаря четким и простым группировкам контента и функциональности. И снова подтверждаем свое мнение — вот это интуитивно понятный дизайн.
Разработка структуры сайта

76% потребителей по статистике HubSpot говорят, что наиболее важным фактором в дизайне веб-сайта является легкость поиска информации и нужных категорий, товаров. То есть наличие поиска и интуитивно понятный дизайн неразрывно связаны. 50% всех пользователей уходят без покупок, если они так и не нашли то, что искали.
Вы уже поняли, что в этом подразделе мы хотим обратить особенное внимание на поиск — важный элемент дизайна сайта. Работая над структурой, вы всегда должны ориентироваться на ключевые запросы пользователей, сортировать контент по категориям, ставить хештеги, выделять подкатегории.
Статистика показывает нам, что основные покупатели часто используют функцию поиска на сайте. У них есть уже конкретный сформированный запрос. Вот почему так важна интуитивно понятная навигации.
Полезный совет для маркетологов: проверьте, включен ли у вас «Поиск по сайту» в Google Analytics.
Основные правила, на которых построена интуитивно понятная навигация сайта:
- Логотип должен быть кликабельным и вести на первую (основную) страницу сайта.
- Весь сайт должен быть построен в одной композиции — это касается шрифтов, цветов и форм, а также расположения элементов.
- Все элементы на сайте должны быть согласованы и перелинкованы друг с другом.
- Всегда располагайте удобное меню с контактной информации в футере.
- Полоса прокрутки должна быть видна и следовать за пользователем.
- Легче воспринимается для чтения текст с левосторонним выравниванием.
- Наличие подсказок и инструкций упрощает работу с сайтом — интуитивно понятный дизайн.
- Форма регистрации должна должна требовать минимум личной информации пользователя и быть короткой насколько это возможно.
- Все термины на сайте должны быть понятны и знакомы пользователям (например, “Корзина”, а не “Пакет”).
Далее рассмотрим некоторые композиционные принципы, по которым следует создавать интуитивно понятный дизайн.
Принципы, на которых основан интуитивно понятный дизайн
Визуальная иерархия — вневременной принцип хорошего веб-дизайна. Выделяйте более важные части — формы, преимущества, кнопки, призывы к действию.
Принцип золотого сечения. Любое визуальное творение на основе “золотого сечения” вызывают доверие и приятны для человеческого восприятия.
Если вам кажется этот принцип «древнегреческим старьем», то посмотрите на пример по оформлению профиля в Twitter. Работает, не так ли?

Закон Хика — принцип про важность легкости выбора. Чем проще и очевидней выбор пользователя, тем быстрее он его совершит.
Посмотрите на пример Wine Library. Компания продает огромное количество вина, но они отлично поработали с фильтрами, что значительно облегчает выбор клиента.

Принцип гештальт-дизайна — у посетителей должна сразу же складываться картинка целостности, когда все части сайта дополняют друг друга. Если цвета слишком не сочетаются, а меню разбросано — вы теряете доверие посетителя.
Закон Фиттса — здесь нужно придерживаться правила размера цели в соотношении с временем ее достижения. Например, когда размер кнопки должен быть больше, если она чаще используется юзерами.
Принцип бритвы Оккама — чем проще решение, тем лучше. Конечно, вы можете разработать дизайн сайта в стиле минимализма, и он не будет работать. Однако специалисты всегда рекомендуют ориентироваться на простоту дизайна сайта.
Отличным примером здесь служит работа команды Pipedrive до/после.

Принцип чистого дизайна. Иногда дизайнеры избегают пустого пространства на сайте, забивая его излишними элементами. Однако чем больше голого пространства будет на сайте, тем чище воспринимается интерфейс сайта.
Как протестировать сайт на юзабилити?
Каким видят посетители ваш дизайн сайта?
Существует два отличных способа это выяснить:
- Юзабилити-тесты. Попросите фокус-группу из различных пользователей выполнить набор задач на вашем сайте. При этом они должны вслух прокомментировать ход своих мыслей. Это также можно сделать удаленно (например, в формате онлайн-встречи). Такой подход позволит определить целевые знания пользователей.
- Живые наблюдения. Выделите фокус-группу в режиме оффлайн и понаблюдайте за тем, как юзеры используют Интернет в своей обычной жизни. Вы получите представление об их текущих знаниях и сформированном опыте серфинга, покупок.
По выводам специалистов-экспериментаторов, всего с десяток активных членов испытания смогут указать вам на более чем 90% проблем в юзабилити сайта.
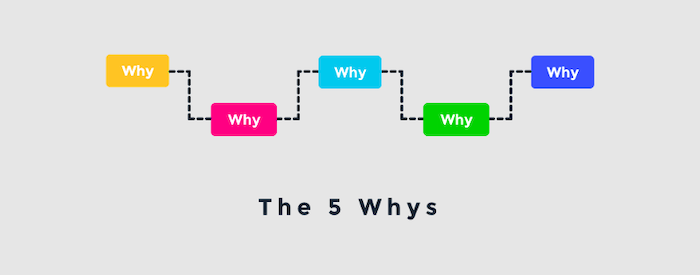
Также можно применить известную в психологии технику “5 почему”.

Приведем пример:
- Пользователь зашел на сайт, но не совершил покупку. Почему?
- Он ушел со страницы оплаты и доставки. Почему?
- На странице недостаточно информации/не нажимается кнопка. Почему?
- Плохо проработана структура и контент страницы. Почему?
- Дизайнер не выполнил “домашнее задание”/не поставил ТЗ копирайтеру/не провел анализ/ не протестил юзабилити интерфейса. Почему?
Далее всплывают интересные детали уже в построении рабочих процессов. Напоминаем, чтобы избежать подобных курьезов и научиться создавать интуитивно понятный дизайн, можно пройти курс Профессия UX/UI дизайнер с нуля к профессионалу!
Для проверки user friendly интерфейса сайта также полезно привлекать профессиональных тестировщиков. Очевидный совет, которым, впрочем, часто пренебрегают.
Почему надо быть осторожным с редизайном?
В погоне за постоянным улучшениями можно попасть в “аварию”. Да, редизайн — это далеко не всегда хорошо для бизнеса. Если вы создаете изначально интуитивно понятный дизайн, вам следует делать его из расчета “надолго”.
Вот как объясняет такую позицию американский писатель и исследователь Джаред Спул:
“Около 20 % пользователей приносят 80 % дохода сайта, и редизайн больше всего влияет на крупных покупателей. Они знают, как все работает, и когда вы переделываете веб-сайт, вы меняете редизайн на них.”
Большинство людей не любят перемены. Такова наша природа. Если вы все же решили сделать существенные обновления, их нужно поочередно и аккуратно добавлять в текущий дизайн сайта. Обязательно проинформируйте пользователей об обновлении и покажите в простой инструкции, что изменилось.
Заключение
Задача современного профессионала по веб-дизайну — создавать интуитивно понятный дизайн. Навигация сайте должна быть удобной, не отвлекать внимание от целевых действий и не вызывать вопросов у пользователей.
Желаете полностью погрузиться в мир веб-дизайна и освоить новую востребованную профессию с высоким заработком? Приглашаем на WEB-дизайнер с 0 до первых заказов!
Уже умеете в дизайн, но не плаваете в современном UX-подходе? Записывайтесь на курс Профессия UX/UI дизайнер с нуля к профессионалу!
Ищите больше пользы в нашем Telegram канале, а также не забывайте поделиться этим полезным материалом в своих социальных сетях.


