Розбираємось, у чому відмінність цих популярних серед маркетологів термінів, щоб керувати ними, як профі.
9 дивовижних прикладів копірайтингу, які ви можете вкрасти
Що є найважливішим у створенні будь-якого повідомлення для клієнтів?
До цього списку «Х» можна додати дуже багато пунктів, тільки насправді важливим є те, що людина бачить в першу чергу – заголовок (що, в принципі, ні для кого не є секретом).
Так багато вже говорилося про це, але поки що на просторах мережі ми можемо побачити безліч сайтів з відверто поганими заголовками на головних сторінках. Хоча клієнт потрапляє до нього в першу чергу.
Це пояснюється тим, що написання заголовка дійсно є найскладніша частина створення будь-якого повідомлення. Як на конвеєрній стрічці, кожен день придумати і реалізувати різні методи, щоб полегшити це завдання: хтось використовує готові шаблони, і хтось тягне до останньої хвилини, то швидко придумати щось успішним і творчим.
У цій статті я зібрав для вас дев'ять прикладів з англомовного ринку, які гарантовано допоможуть вам переглянути свій підхід до створення цікавих заголовків.
Ось ці 9 прикладів:
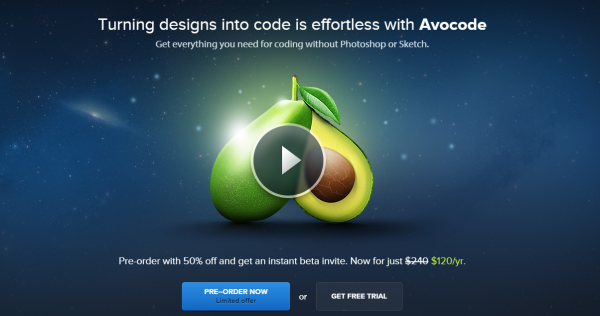
1. Avocode: прості, чіткі, актуальні
Avocode – сервіс, що дозволяє розробникам брати необхідні деталі з PSD-файлів без використання Photoshop.
В цьому випадку заголовок інформує про те, що ми можемо зробити на цьому сайті і тільки потім знайомимося з пропозицією. Нічого голосно, нав'язливим або занадто складним. Невелике посилання «питання і відповіді» в нижньому правому кутку допоможе розвіяти всі залишилися сумніви відвідувачів.
Підзаголовок розкриває суть речення, але робить його дуже простим, з однією фразою.
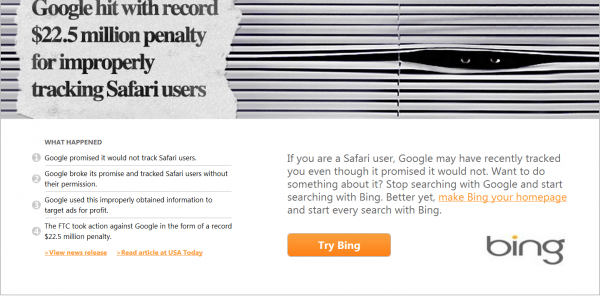
2. Бінг: нехай факти говорять
Я тільки тримаю це Бінг оголошення, тому що це дійсно здорово. Газетний стиль і пара зловісних очей закінчіть картину. На перший погляд, ви знаєте, що вона говорить. Звичайно, Бінг не застрахований від крадіжки своїх історій пошуку, але немає ніякої згадки про нього. Просто факт.
Бінг навіть не піклуються про поліпшення продукту, тому що, як ми всі знаємо, все в світі є відносним. Замість цього, вони дозволяють фактами говорити самі за себе. Не дивно, що для досягнення кращого результату, це оголошення було цілеспрямовано створено для браузерів Safari, які використовують пошук Google.
Невідомо, чи популярність Бінг в кінцевому підсумку збільшилася, але це безпечно сказати, що люди, для яких конфіденційність дійсно важливо, щоб принаймні спробувати Бінг як альтернативу.
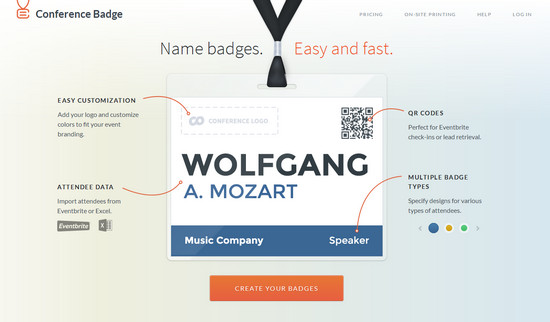
3. Іменні значки: легко і швидко
Що мені подобається в цьому прикладі є те, що автори не соромляться у своїх виразах. А коли справа доходить до чогось простого, рутини-наприклад, створення іменних значків-цікаве, унікальне, вдумливого заголовок зможе привернути увагу багатьох людей.
Супровідний текст ілюструє різницю між цими картами і простими наклейками "Привіт, мене звуть…" запрошує користувача створити свій власний значок у хвилинах. Коли справа доходить до будь-якого дизайну або дизайну, слова "Easy" і "Fast" є найбільш успішним приманкою.
4. Pinterest-Створіть свій власний результат
Якщо ви не зовсім розумієте, що Pinterest, коли ви отримуєте на сторінку, перше, що ви бачите, це заголовок, який пояснює суть. Може бути, ви чули про це, але не розумію, чому кожен використовує його для створення тегів і обмінюватися інформацією. Цей заголовок надає актуальність.
Зверніть увагу, як Pinterest приманки відвідувача, повідомляючи, що реєстрація займе всього 15 секунд, і що сайт має мільярди тегів, які ви можете вивчити.
5. Оскар: зробити публічний особистий
Нью-Йоркська медична Страхова компанія Оскар в своєму вступному тексті на першій сторінці йдеться про технології, що спрощує процес страхування, що робить його більш дружнім і доступним. "Привіт, ми…" це вид заголовка ми часто бачимо в різних творчих портфелів, але це добре знати подробиці. Приймаючи такий нудний і нецікавим річ, як медичне страхування, і робить його зручним і відкритим, Оскар має всі шанси на підвищену увагу і інтерес завдяки силі мовлення поодинці.
6. IconJar: відчуйте зручність слів-дії
Цей приклад не є фактичним заголовком сайту-це скоріше розділ, який зазвичай розташовується під ним. Коли ви потрапляєте в заголовки цільових сторінок, важливо не здути після того, як ви спочатку озвучили свою пропозицію. У цей момент, IconJar використовує трюк, який можна прийняти і ви використовуєте дії слова. Покращуйте, замовляйте, перетягуйте. Звичайно, простіше сказати, що IconJar це сховище іконок, які можна використовувати в будь-який час і в будь-якому місці в Інтернеті, але це непрісним і нудним. Замість цього текст використовує дії слова, в другій особі, так що вони не тільки надихають дій, але і дати вам можливість уявити, як ви вже використовуєте цей додаток.
І якщо хтось може собі уявити, використовуючи свій продукт ще до того, як вони натиснули кнопку «купити»-вітаю, ви вже продали його.
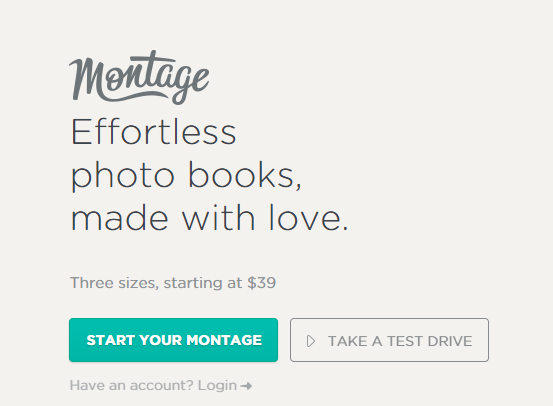
7. Монтаж: прості фотоальбоми
Домашня сторінка монтажу блискуче відображає ідею продукту-він містить лише пряму, конкретну заголовок привабливим для тих, хто шукає простий спосіб створення фотоальбому. Детальна фотографія виробу, п'ять функціональних кнопок, де можна дізнатися більше про розмір, матеріали та інші особливості і простий зрозумілий текст.
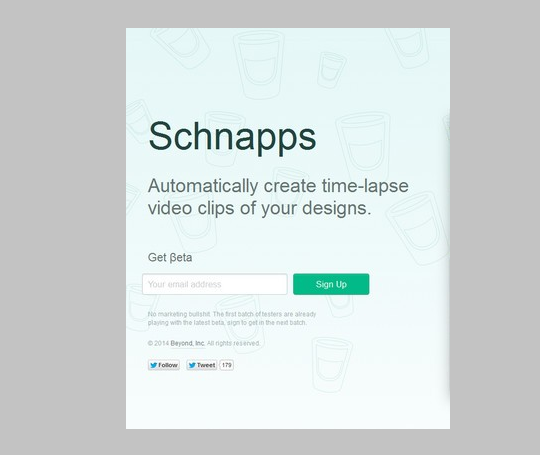
8. Шнапс
Schnapps це бета-програма, яка дозволяє створювати сповільненої зйомки обстежень (корисні для дизайнерів). Це було б прекрасним доповненням до портфеля, щоб проілюструвати від початку до кінця всю роботу, необхідну для створення красивого, складного дизайну. Назва дуже проста і містить лише кілька слів, що описують можливості програми. Це ще один приклад чіткого і зрозумілого заголовка. Працює, якщо ваш продукт є конкретною утилітою для клієнта, що він може взяти і подати заявку прямо зараз.
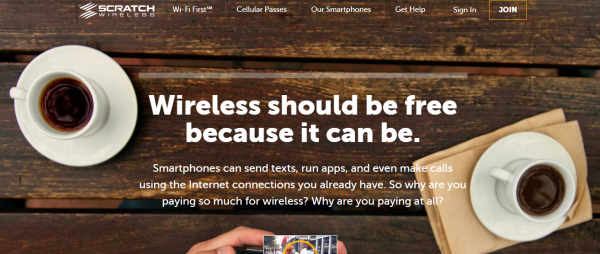
9. Нуля: змушує вас думати
Домашня сторінка скретч-сторінки змушує клієнта думати, що бездротові комунікації повинні бути вільними. Підзаголовок штовхає вас думати про все, що ви могли б зробити за допомогою бездротового Інтернету. Чому ви так багато платите за це? Справді, навіщо ви взагалі за це платите?
Суть назви полягає в тому, що навіть якщо "Ми завжди робили це", це не означає, що ми повинні продовжувати це робити. Замість того, щоб просто говорити про безкоштовне бездротове підключення на надзвичайно високій швидкості для користувача, він запитує користувача, чому.
Отже, що ж ці титульні сторінки можуть навчити нас?
Я сподіваюся, що у вас тепер є цікаві думки про те, як поліпшити свою домашню сторінку.
Просто перечитайте ці кілька моментів, коли ви пишете текст на головній сторінці:
- Заголовок повинен бути простим, прямим і доречним. Кращі заголовки не обов'язково дотепний, складний або складний. Простота продає.
- Нехай факти говорять за вас. Якщо ваша компанія в новинах, тому що ви зробили дивовижне тематичне дослідження, або якось прославився, використовувати цю інформацію для своїх власних заголовків!
- Нехай користувач контролює. Навіть якщо люди використовують ваш продукт в один бік, це не означає, що немає іншого шляху. Дайте користувачеві можливість вивчити все, що вам потрібно запропонувати.
- Зробити апеляцію більш особистим. Незалежно від того, чи продаєте ви інформаційні продукти або газонокосарок, завжди будуть люди, які ця частина вашого бізнесу може лякати, розчаровувати або відштовхуватися. Подумайте, як ви можете зробити цей процес більш дружнім і вітаючи їх?
- Не забувайте допоміжні моменти. Хоча назва є основною зброєю продажу, не забувайте, що візуальні ефекти, функціональні об'єкти і чіткі, короткі субтитри можуть зробити не менше, якщо не набагато більше.
- Задавайте питання, які роблять ви думаєте. Якщо у вас є продукт, який можна було б назвати геніальним або революційним, чому б не змусити людей задуматися про це? Вибийте їх зі звичної колії, змусьте задавати питання. Вони будуть вдячні Вам за ваше розуміння.
Подобається, якщо це було корисно, і у вас є ідеї про те, як поліпшити домашню сторінку вашого сайту.
Якщо ви можете витратити наступні 5 хвилин на навчання себе і принесення собі користі, то перейдіть за посиланням і прочитайте Як перетворити скаргу в Похвалу. Ідеальна репутація в Інтернеті.