Разбираемся в ключевых правилах UI-дизайна и рассказываем 9 незначительных лайфхаков, которые могут поднять качество сайта на новый уровень.
8 самых распространенных ошибок веб-дизайна в 2023 и как их избежать
Description: Веб-дизайн – одна из самых привлекательных сфер для старта карьеры, однако в 2023 году конкуренция здесь зашкаливает. Хотите создавать профессиональные сайты и выделяться среди других специалистов? Убедитесь, что вы не допускаете ошибок, знакомых многим начинающим дизайнерам.
О важности роли сайта в построении успешного бизнеса и говорить нечего. Еще в 2002 году исследование Стенфордского университета показало, что 75% пользователей составляют впечатление о сайте по его дизайну. Об этом свидетельствуют и недавние исследования, Согласно которым 94% потребителей называют плохой веб-дизайн, основной причиной недоверия к бренду.
Такие цифры не оставляют сомнений: каждому бизнесу необходимо обращать внимание на дизайн сайта. Достичь безупречности непросто, ведь создание привлекательного для пользователей сайта требует не абы какого профессионализма. Но всегда можно учиться на чужих ошибках — и в этом материале мы вспомним как минимум 8 самых типичных из них.
Непродуманная типографика
Задача текста в дизайне сайта гораздо объемнее, чем кажется на первый взгляд. Продуманная типографика не только делает текст удобным для чтения, но и помогает донести стоящие за ним смыслы.
Одна из самых распространенных ошибок в дизайне сайта – большие текстовые блоки. У пользователя нет возможности и желания читать множество страниц текста. К тому же внимание быстро рассеивается, так что основная цель веб-дизайнера — метить текстом точно в цель.
Вот еще несколько распространенных ошибок, связанных с текстом:
- Между смысловыми блоками маленькие отступы и нет разделения цветом
- Много текста с выравниванием по центру
- Дизайн веб-сайта содержит разные отступы между текстовыми элементами.
- Множество разных шрифтов и стилей не дают взгляду выцепить ключевые элементы.
- Текст трудно читается из-за фотографии на фоне
- Слишком большие и длинные заголовки
- Много текста в узких колонках
- Дизайн сайта построен без соблюдения смысловой иерархии (например, между заголовком, подзаголовком и основным текстом)
Ошибки в типографике приводят к одному результату: пользователю сложно воспринимать информацию. Это снижает степень доверия к сайту и продукту, а значит, негативно влияет на конверсию.
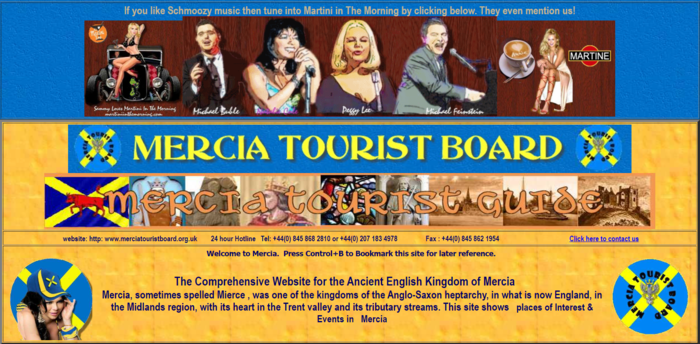
К примеру, на этом сайте встречаются сразу несколько ошибок: текст сливается с фоном, цвета слишком яркие, нет адаптации к мобильным устройствам.
Как исправить
В работе с текстом основная задача веб-дизайнера – сделать его емким и понятным, используя минимальное количество символов. При этом шрифт можно сделать крупнее, чтобы не пугать пользователя и не заставлять его вчитываться.
Разбивайте текст на небольшие части с помощью подзаголовков и мелкой графики, соблюдайте иерархию и оптимальное расстояние с другими элементами, чтобы текст на странице выглядел максимально читабельно. Дизайн веб-сайта должен убеждать клиента, а не усложнять ему жизнь. Не забудьте о гармоничных оттенках – для их подбора можно использовать готовые палитры цветов для сайта.
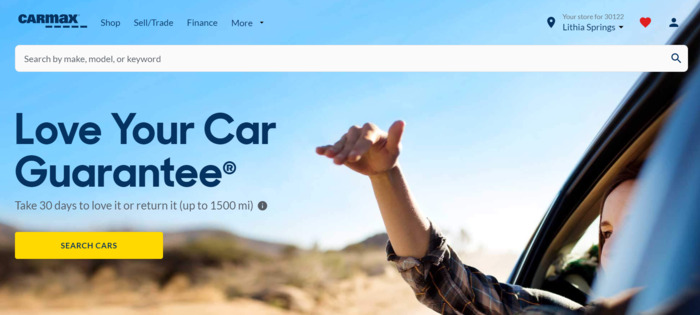
Типографика Carmax — пример профессионального подхода:
Запутанная навигация
Сколько бы времени вы не потратили на создание качественного контента и функций, ваш труд может быть бесполезным, если пользователь не сможет их найти. Важно понимать основы маркетинга и уметь прогнозировать путь клиента по сайту с момента знакомства с покупкой.
Запутанная навигация на сайте выглядит примерно так:
Самые распространенные ошибки при разработке навигации:
- Отсутствие меню на сайте. Или оно скрыто и со стороны страницы нет стрелки, поднимающей пользователя вверх.
- Нетипичное размещение блоков. Например, когда в одном из первых блоков пользователь видит форму сбора заявок, затем контакты и только в конце — описание продукта, который предлагается приобрести.
- В дизайне сайта не предусмотрены CTA-кнопки. Или их слишком мало. Эта ошибка часто встречается в ситуациях, когда веб-дизайнер не понимает главную задачу сайта — продажи, сбор заявок, увеличение степени доверия и т.д.
- Лишние позиции в меню. Слишком большое количество разделов путает пользователя и делает веб-дизайн слишком массивным.
- Меню находится не в том месте. К примеру, не вверху, а снизу страницы.
Также ошибкой в навигации дизайна сайта может быть любое решение, путающее пользователя и усложняющее ему понимание сути продукта.
Как исправить
Разместите блоки на сайте в той последовательности, которая поможет пользователю принять решение в вашу пользу. В этом вам поможет способ AIDA. Построив структуру страницы в соответствии с ней, вы не ошибетесь.
Меню должно содержать только ключевые разделы и ту информацию, которую ожидает увидеть клиент. Это информация о продукте, ценах, контактах и т.д. Для менее важных разделов есть футер.
Также в дизайне сайта стоит использовать несколько CTA-кнопок. Помните, что этот элемент следует выделять. Оптимальная частота использования кнопок с призывом к действию в веб-дизайне – каждые 2-3 блока.
Подумайте, можно ли избежать всплывающей формы. Если да — сделайте это. Так пользователи мобильных устройств не будут чувствовать дискомфорт, а другим посетителям будет приятнее находиться на сайте. Вот пример сайта с продуманной навигацией:
Визуальный шум
Современный веб-дизайн работает по принципу «Чем меньше — тем лучше». Если на странице слишком много элементов, значков, изображений и разделов, пользователи с большой вероятностью будут растеряны.
Эффект визуального шума возникает из-за элементов, часто не несущих информационной нагрузки или мешающих восприятию:
- неструктурированные изображения
- лишний текст
- множество навигационных элементов
- горизонтальная прокрутка в пределах одного экрана
- навязчивый декор — палочки, точки, штрихи, кружочки, галочки и т.п.
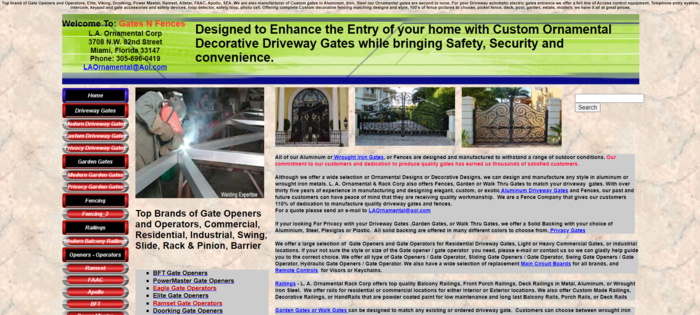
Веб-дизайнеры могут с чрезмерным энтузиазмом подходить к наполнению страниц блоками и элементами, стремясь показать аудитории все преимущества продукта и компании. Беспорядочный интерфейс создает множество конкурирующих за внимание зон и мешает пользователю интуитивно понимать, что он должен делать. Так случилось здесь:
Как исправить
Практически каждый элемент веб-дизайна может быть эффективным в одних обстоятельствах и визуальным шумом в других. Существует несколько методов оптимизации сайта:
- Используйте негативное пространство. Пустые места на странице привлекают внимание аудитории к важному контенту и делают интерфейсы более чистыми. К тому же, минималистичные сайты – это яркий тренд последних лет.
- Расставьте приоритеты для выделения главного. Определите ключевые элементы сайта, которые привлекают максимум внимания. После переместите или избавьтесь от остальных.
- Помните о расстановке акцентов. Все элементы на странице должны жить в согласии и не конкурировать за внимание пользователя. Для этого веб-дизайнер использует иерархию, принцип золотого сечения и другие инструменты.
В эпоху высокотехнологичного прогресса каждому пользователю знакомо чувство перегруженности информацией. Дизайн сайта без визуального шума имеет гораздо больше шансов обрести симпатию аудитории. Смотрите сами:
Нет адаптации под мобильные устройства
Отсутствие адаптации сайта под разные экраны может свести на нет все усилия, которые вы вложили в дизайн сайта. Вот самые частые ошибки при разработке адаптивной страницы:
- Скрывать важный контент
- Забыть об устройствах с touch-управлением
- Не оптимизировать типографию
- Использовать слишком большие файлы
- Упрощать дизайн
- Использовать тяжелые фреймворки, когда это не нужно
- Выключить зум
- Забыть про Home Screen значок
Это далеко не все огрехи, которые можно совершить, ведь адаптивный дизайн сайта – важная и комплексная тема. Если хотите сэкономить время на собственных ошибках, приглашаем вас на курс «WEB-дизайнер c 0 до первых заказов», где мы детально раскрываем темы адаптации сайта.
Как исправить
Адаптивный дизайн сайта должен быть удобным для разных типов пользователей. Специалисты могут создавать графические интерфейсы разного размера, начиная от смарт-часов и заканчивая телевизорами. Общепринятые размеры для адаптивной верстки это:
- для смартфонов – 320 px, 480 px и выше;
- для планшетов – 768 px и выше;
- для нетбуков – 1024 px и выше;
- для мониторов — 1280 px, 1600 px, 1920 px и выше.
Независимо от девайса, который использует посетитель страницы, дизайн веб-сайта должен корректно отображаться и быть визуально привлекательным, как этот:
Нарушение иерархии
Качественный сайт можно прочесть по заголовкам. Некачественный сайт – тот, в который нужно избегать и разбираться. Например, такой:
Частая ошибка веб-дизайнеров – восхищаться визуальной привлекательностью страницы и не придавать должного значения иерархии. Кажется, что в веб-дизайне много креатива и творчества. Это не так. Дизайн сайта – это работа по поиску решения, поэтому расстановка акцентов и создание визуальной иерархии должны быть вашими первыми шагами.
Как исправить
Если книгу читают последовательно от верхней строчки к нижней, то пользователи сайтов быстро просматривают страницу, выуживая ключевые элементы в попытках быстро найти нужное.
Существует несколько базовых принципов визуальной иерархии:
- Все самое главное должно выделяться на странице
- Все элементы страницы должны быть связаны логически и визуально
- Похожие элементы стоит объединять одним стилем
- Свободное место вокруг элемента привлекает к нему внимание. Того же эффекта можно добиться, используя перспективу, правило нечетных чисел, цвет, контраст, размер и масштаб.
Дизайн сайта с правильной иерархией не заставляет пользователя думать. Ваша приоритетная задача — помочь посетителю страницы как можно скорее найти то, что ему нужно. Как это сделано у Protest Sportswear:
Неправильный выбор цветов
Психология цвета в веб-дизайне очень важна. Правильно подобранные оттенки способны влиять на впечатления пользователя от сайта, подтолкнуть его к принятию решения, передать эмоцию, создать нужную ассоциацию и многое другое. Понимая, как влияют на людей разные цвета, можно значительно повысить конверсию сайта и доверие пользователей.
И наоборот: игнорирование базовых правил подбора и цветового сочетания может отвлечь посетителей сайта. Вот 4 ошибки в выборе цветов, которые следует избегать в дизайне сайта:
- Использование чистого черного (#000000). В природе нет вещей чисто черного цвета: все, от угля до экрана ноутбука, имеет более мягкий оттенок, который лучше воспринимается глазом. Поэтому вместо черного лучше использовать темно-серый с нужной степенью яркости.
- Комбинация красного и зеленого. Сочетание цветов для сайта должно вызывать приятные ассоциации. Этот тандем путает пользователя, ведь красный традиционно воспринимается нами как сигнал «нет», а зеленый — как «да». Кроме того, эти оттенки усиливают друг друга, создавая дисгармонию.
- Неоновые цвета. Психология цвета говорит, что неон выглядит как нельзя кстати в искусстве и иллюстрации. В веб-дизайне его следует использовать только в ретро-стиле или в качестве фона. В противном случае вы рискуете перенапрячь пользователя.
- Яркое + яркое. Резкие и высококонтрастные оттенки путают посетителя сайта и вызывают негативные эмоции. Глаза и мозг воспринимают такие комбинации как нечто опасное, поэтому при взгляде на слишком яркий сайт пользователь быстро испытывает стресс и усталость. Кстати, тот же эффект имеют белые цвета на светлом фоне.
Еще одна ошибка – неправильное сочетание цветов для сайта, которые в паре с другими оттенками могли бы выглядеть лучше. Яркий пример – этот сайт:
Как будет лучше
Чтобы правильно подобрать оттенки для сайта, веб-дизайнеры изучают теорию цвета или используют цветовой круг. Есть несколько вариантов упростить этот процесс с помощью современных решений:
- ищите актуальные сочетания цветов для сайта и трендовые оттенки
- вдохновляйтесь сайтами конкурентов или работами профессионалов в сфере веб-дизайна
- используйте сервисы подбора цвета или готовые палитры цветов для сайта: Adobe Color CC, Paletton, Khroma, Flat UI Color Picker, HTML Color Code, Mudcube Color Sphere, Check My Colors и другие
Больше о комбинации цветов в дизайне сайтов вы можете узнать из нашего материала на цю тему. А отличным примером гармоничного сочетания оттенков является сайт магазина шоколадных батончиков Simply Chocolate:
Проблемы с призывом к действию
CTA (Call to Action) — последний этап воронки, призывающей пользователя выполнить действие в вашу пользу. Обычно это регистрация, покупка, заявка или что-нибудь другое в зависимости от той цели, которую ставит перед собой дизайн веб-сайта.
Вы можете получить гораздо больше от кнопки CTA, если:
- она слишком маленькая или ее вообще нет на странице;
- ее цвет сливается с фоном или соседними элементами – следовательно, кнопка не видна;
- на ней нет текста – собственно, призыва;
- она имеет необычную форму;
- в кнопке нет интерактивного элемента;
- кнопка только одна или, наоборот, их слишком много.
На эффективность кнопки-призыва влияют множество факторов. Но доведя ее до идеала, вы увидите существенный эффект. Это работает и в обратную сторону – неидеальная кнопка CTA может отрицательно повлиять на конверсию. Так что если вы хотите, чтобы дизайн сайта выполнял свою задачу, следует уделить особое внимание финальному шагу пользователя.
Как исправить
Универсальной стратегии создания кнопки CTA в дизайне веб-сайта не существует. Все потому, что на каждой странице этот элемент выполняет роль последнего звена в цепочке: соответственно, кнопка должна выглядеть так, чтобы побудить вашего пользователя выполнить необходимое вам действие. Идей для выполнения этой задачи множество, так что вам необходимо опираться на целевую функцию дизайна сайта.
Однако есть несколько универсальных правил, которые помогут вам разработать эффективный призыв к действию:
- Выберите, к чему вы будете призывать пользователей. Это может быть регистрация, оформление заказа, добавление товара в корзину, начало пробного периода, подписка и остальное в зависимости от цели сайта.
- Используйте запоминающийся яркий цвет. Держите в уме брендинг, цветовое сочетание и контраст, чтобы CTA гармонично выглядела среди других элементов дизайна сайта, но выгодно отличалась среди них.
- Позаботьтесь о шрифте. Текст на кнопке должен быть легкочитаемым. Выберите простой шрифт и сделайте его несколько больше, чем основной текст страницы.
- Разместите кнопки по пути, который проходят ваши пользователи. Они должны сопровождать его на протяжении его знакомства с дизайном сайта, ненавязчиво напоминая о себе.
- Не забудьте о мобильных пользователях. Кнопка CTA – один из ключевых элементов сайта. Стоит оптимизировать ее под большинство девайсов и убедиться, что она заметна и удобна.
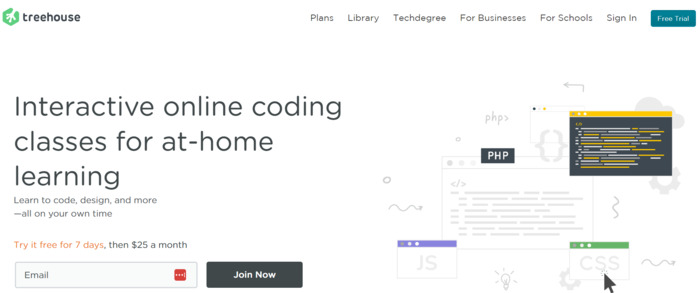
Посмотрите, как лаконично сделана кнопка-призыв в Treehouse:
Особенности размещения элементов на сайте – одна из тем, которую мы разбираем на курсе «WEB-дизайнер с 0 до первых заказов». Мы уделяем особое внимание основам UX, поэтому этот курс будет полезен всем начинающим дизайнерам, которые хотят создавать удобные интерфейсы.
Ненадежные элементы дизайна
Последняя, но далеко не менее важная, ошибка при создании веб-дизайна сайта – его ненадежность. Дизайнеры уделяют внимание эстетической привлекательности и функциональности страницы, но часто могут забывать о безопасности для аудитории, которую также должен транслировать дизайн.
Вот несколько красных флажков, которые снижают доверие пользователей к странице, даже если все остальное в дизайне сайта не вызывает вопросов:
- Отсутствующая или незаполненная контактная информация. Убедитесь, что в веб-сайте предусмотрены контакты для связи. Адреса и номера телефона вполне достаточно.
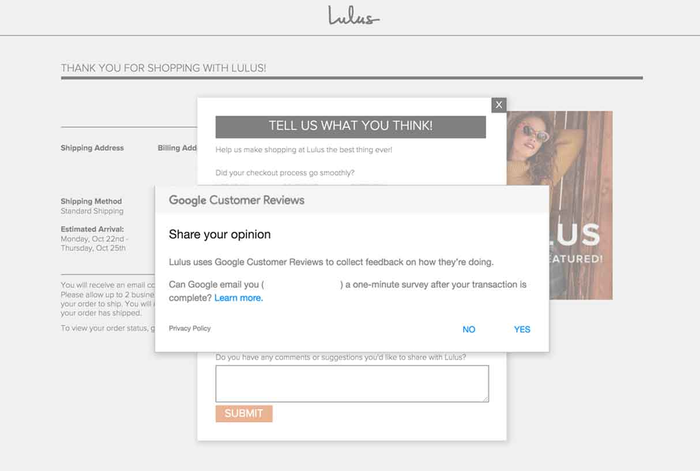
- Множество всплывающих окон. У многих пользователей этот вид графики ассоциируется со спамом и вызывает подозрения.
- Нет SSL-сертификата. Цифровой сертификат защищает личные данные, подтверждает подлинность сайта и право собственности на него, помогает предотвратить киберпреступность и позволяет клиентам чувствовать себя в безопасности. Учитывайте этот момент в дизайне сайта.
- Отсутствие страницы «О нас». Далеко не все пользователи интересуются происходящим за кулисами компании, но иногда чрезмерная загадочность заставляет усомниться в честности.
- Проблемы с производительностью. Чтобы веб-сайт внушал доверие, он должен хорошо работать. Медленная загрузка, сбои, поломанные элементы и другие ошибки подрывают надежность бренда.
Недоверие пользователей приводит к росту показателя отказов, уменьшению конверсии и трафика, низкому SEO-рейтингу и другим проблемам, которые не нужны компании.
Как исправить
Понятие успешного бизнеса неразрывно связано с его прозрачностью. Открытость по отношению к своим пользователям повышает лояльность, внушает доверие и интерес. Дизайн сайта должен ассоциироваться с безопасностью, ведь когда пользователи заходят на страницу, они должны быть уверены, что их не обманут. Это особенно важно для новых компаний, которые еще не особо известны в своей отрасли и не успели завоевать доверие аудитории. Позаботьтесь обо всех необходимых инструментах, подтверждающих хорошие намерения бизнеса, и внедрите их в веб-дизайн.
Хотите узнать больше о веб-дизайне и научиться создавать профессиональные сайты? Регистрируйтесь на наш курс «WEB-дизайнер с 0 до первых заказов», где лидеры рынка передадут вам свой опыт и знания.